How to Remove Powered by Blogger. Step-by-Step Guide

Website branding is a must if you want to build a successful site that can be easily recognized among many others. At some point, you might want to get rid of “Powered by Blogger” from the footer and probably replace it with your own text if you have any. Fortunately, it’s easy to do and it takes about 5 minutes.
There’re three methods to hide default Blogger branding:
Important note. It’s worth mentioning that Blogger provides a free service to anyone who wants to do blogging, as a result, they expect you to keep “Powered by Blogger” on your website. In addition, the footer may contain the theme author’s name. So, be conscious and responsible about deciding to hide these branding labels.
Remove “Powered by Blogger” using HTML/JavaScript widget
In this method we add custom code to the blog layout, particularly to the Sidebar (Bottom) section. It inserts only CSS styles to hide the target text element.
Pros:
- Less room for mistakes because the blog theme code is not modified directly
- Easy to rollback, just remove or switch off the widget
Cons:
- Visibility workaround. The code works only when the widget is switched on. In this state its block is visible on the sidebar. To fix the issue, the title must be an empty string, and the widget must always be placed at the bottom of the sidebar
Follow these steps to apply it:
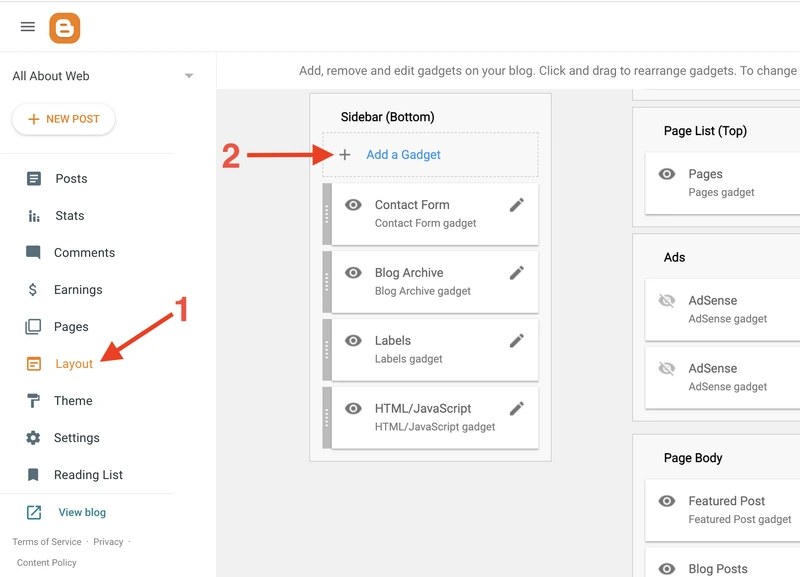
- Go to the Layout section
- Click on the Add a Gadget button

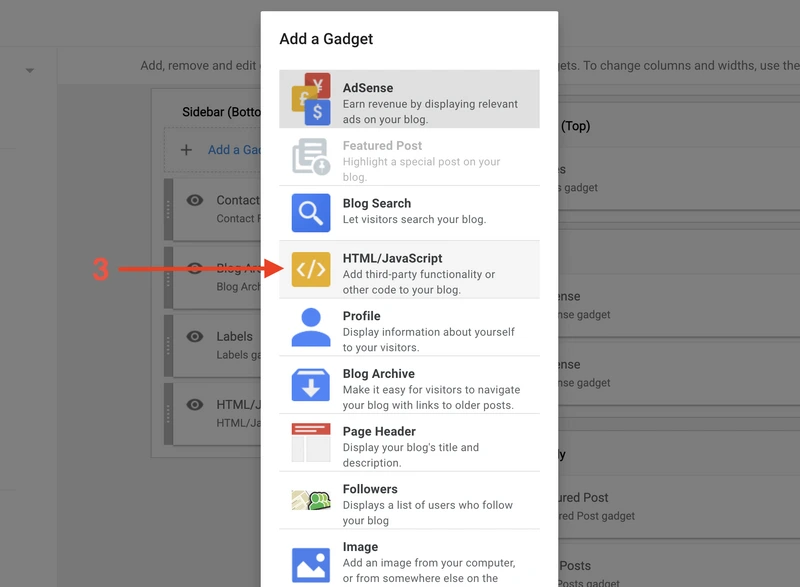
- Select HTML/Javascript

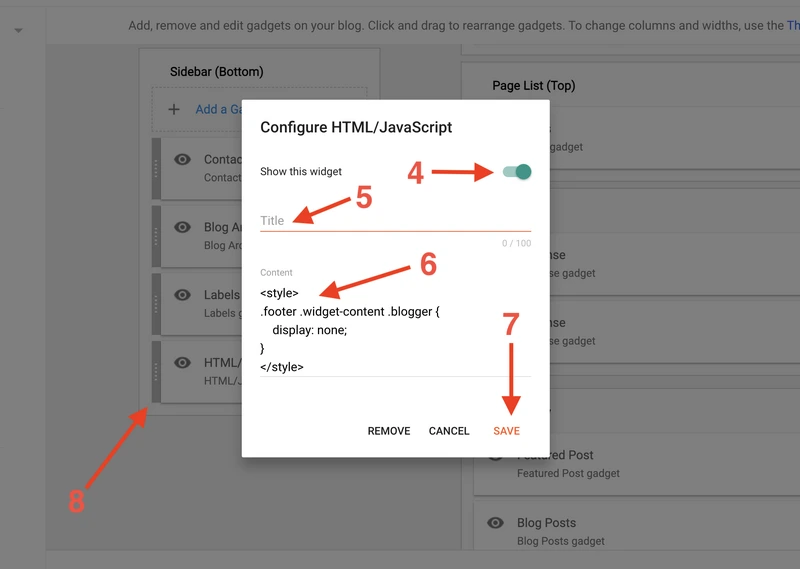
- Keep the Show this widget switch on
- Keep the Title input empty
- Put the following code snippet into the Content textarea to hide the entire Attribution widget
or this one if you want to keep everything except the actual “Powered by Blogger” text (the Attribution widget also contains the copyright notice)<style> .footer #Attribution1 { display: none; } </style><style> .footer #Attribution1 .blogger { display: none; } </style> - Click on the Save button
- Put the widget at the very bottom of the sidebar

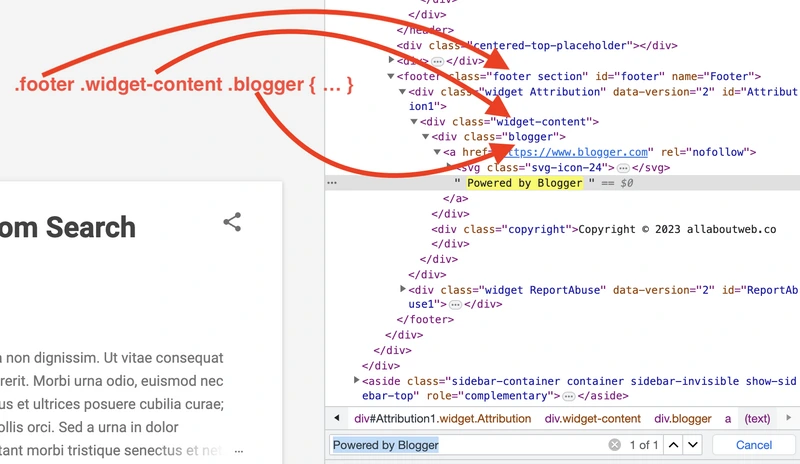
If it doesn’t work open Dev Tools in your browser, hit Ctrl+F (or Cmd+F for Mac), search for “Powered by Blogger” and make sure that HTML classes match the classes in the code snippet above, otherwise edit the code accordingly.

Remove “Powered by Blogger” by editing the theme CSS code
Unlike the first method, here we edit the CSS code of the Blogger theme template directly.
Pros:
- No need to create any workaround, like in the 1st method
- Website code is not spread between widgets; all code remains monolith, including modifications
Cons:
- Risk of breaking a website due to direct code editing. Theme backup is highly recommended before and after applying the code to hide the branding text, especially if you are not a software developer
Follow these steps to apply it:
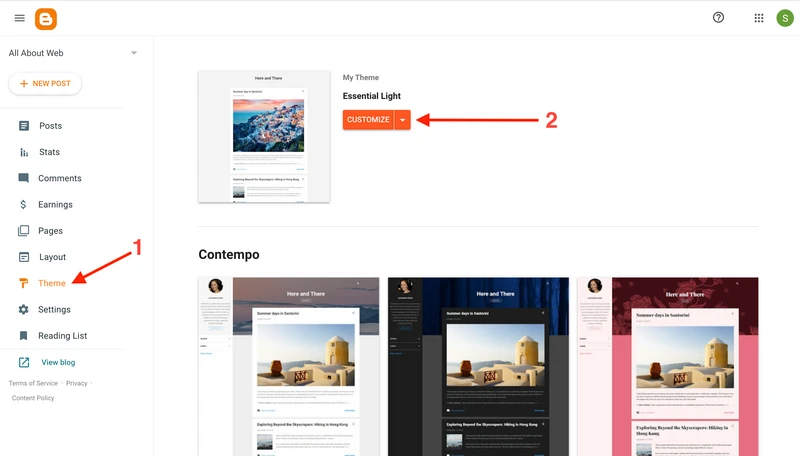
- Go to the Theme section
- Click on the Customize chevron button and select Edit HTML

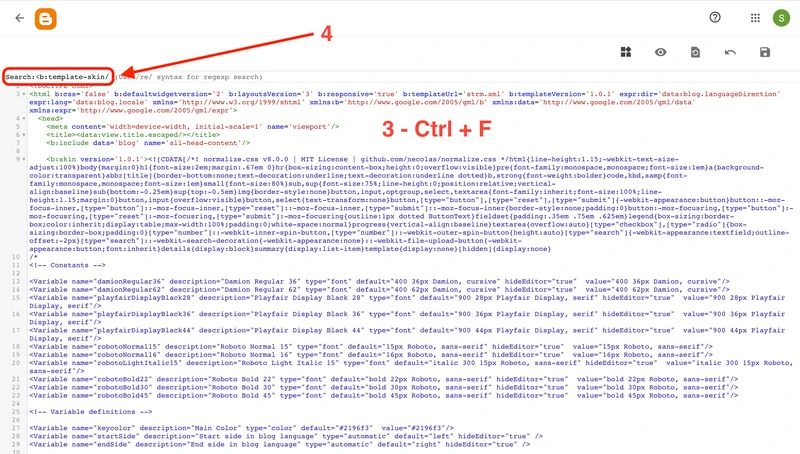
- Click anywhere within the text area and hit Ctrl + F
- Enter
</b:template-skin>in the search input
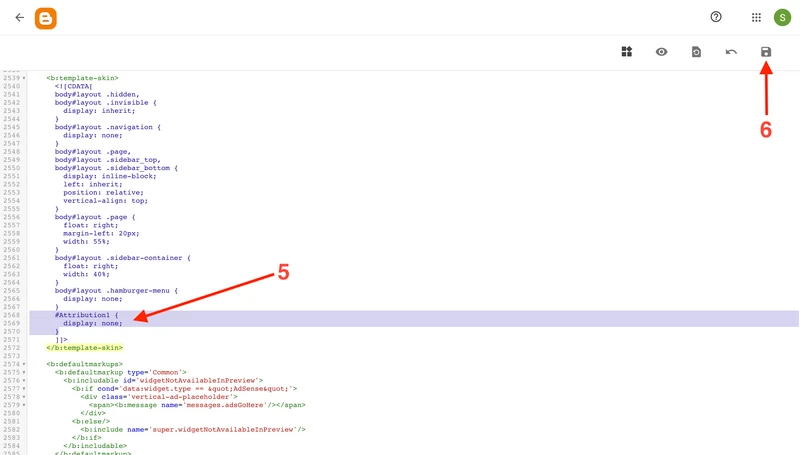
- Add the following code snipped to the end of the block if you want to hide the entire Attribution widget
or this one if you want to keep everything except the actual “Powered by Blogger” text (the Attribution widget also contains the copyright notice)#Attribution1 { display: none; }#Attribution1 .blogger { display: none; }
- Click on the Save button
Remove “Powered by Blogger” by editing the theme HTML code
In this method we edit the HTML code of the theme directly. It’s very similar to the previous one, where we extended styles with a few lines, but here, we remove a part of the HTML code, which makes it a bit more dangerous.
Pros:
- No need to create any workaround, like in the 1st method
- Website code is not spread between widgets; all code remains monolith, including modifications
Cons:
- Risk of breaking a website due to direct code editing. Theme backup is highly recommended before and after applying the code to hide the branding text, especially if you are not a software developer
Follow these steps to apply it:
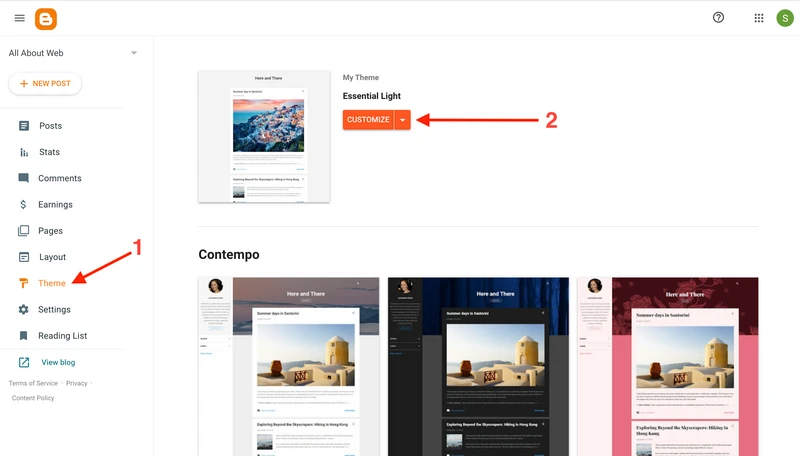
- Go to the Theme section
- Click on the Customize chevron button and select Edit HTML

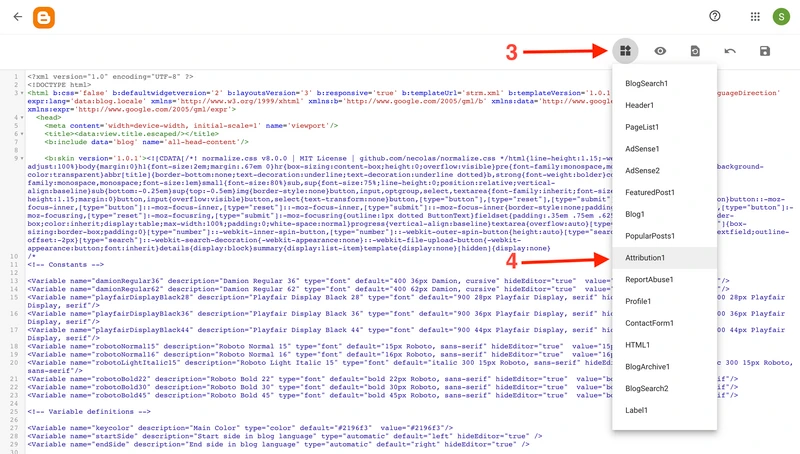
- Click on the Jump to widget button
- Select Attribution1

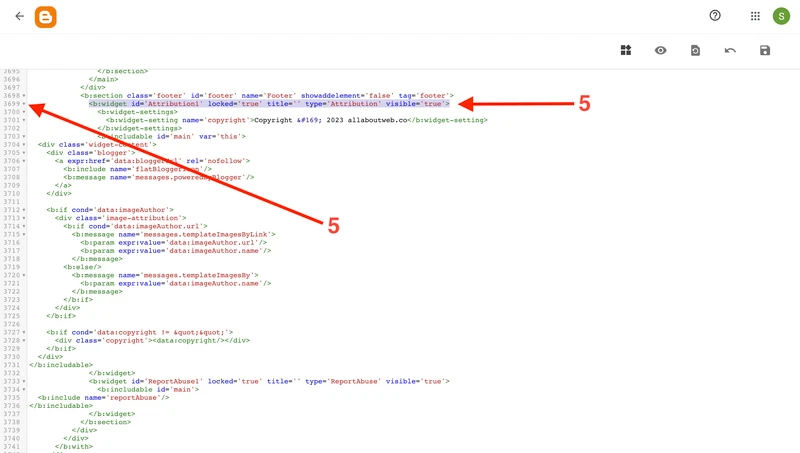
- Click on the chevron next to the line number to collapse the widget markup tag

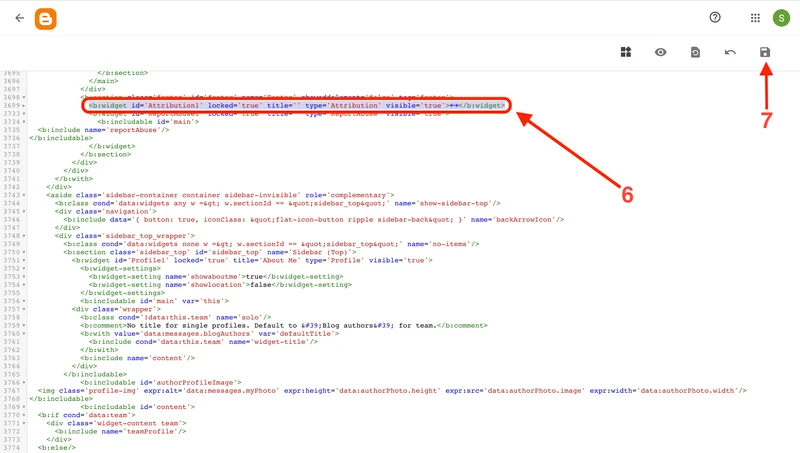
- Remove the line with the collapsed widget code
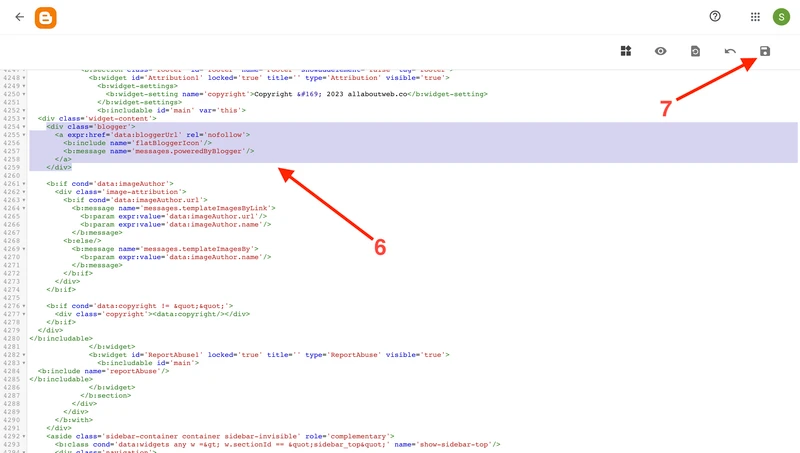
 or you can remove only the “Powered by Blogger” code (the Attribution widget also contains the copyright notice)
or you can remove only the “Powered by Blogger” code (the Attribution widget also contains the copyright notice)

- Click on the Save button
Summary
As you can see, all these methods are easy to do and give the ability to hide either the entire Attribution widget or the “Powered by Blogger” text in particular.
The 1st method is the safest and easiest if you are good with the visibility side effect I’ve mentioned.
The 2d and the 3rd methods are slightly more dangerous, but you can secure yourself by doing a backup before modifying the theme code. CSS editing is easier to apply and roll back, so consider this to achieve the best result.
