Shopify Copyright Footer. All You Need to Know

To manage the copyright footer in Shopify you need to modify a theme source code. This might be a bit problematic if you have no programming skills. However there’s nothing complicated, and even if you can’t do it, AI tools can be a good option.
Let’s see how to add, edit, remove a copyright notice, and dynamically change the copyright year.
Right before we start: This article describes the copyright notice management specifically for Shopify. If you don’t own a Sopify store or want to learn more about the subject, this article covers it in general.
Important: the instructions below contain actions that require an editing of a Shopify store (most likely live) source code. To prevent issues, copy the entire file contents before editing the code and store it somewhere until you verify that the changes have been made properly and existing functionality hasn’t been broken.
How to Add a Copyright Notice to a Shopify Store Footer?
Follow these 11 steps to add a copyright notice to a footer:
-
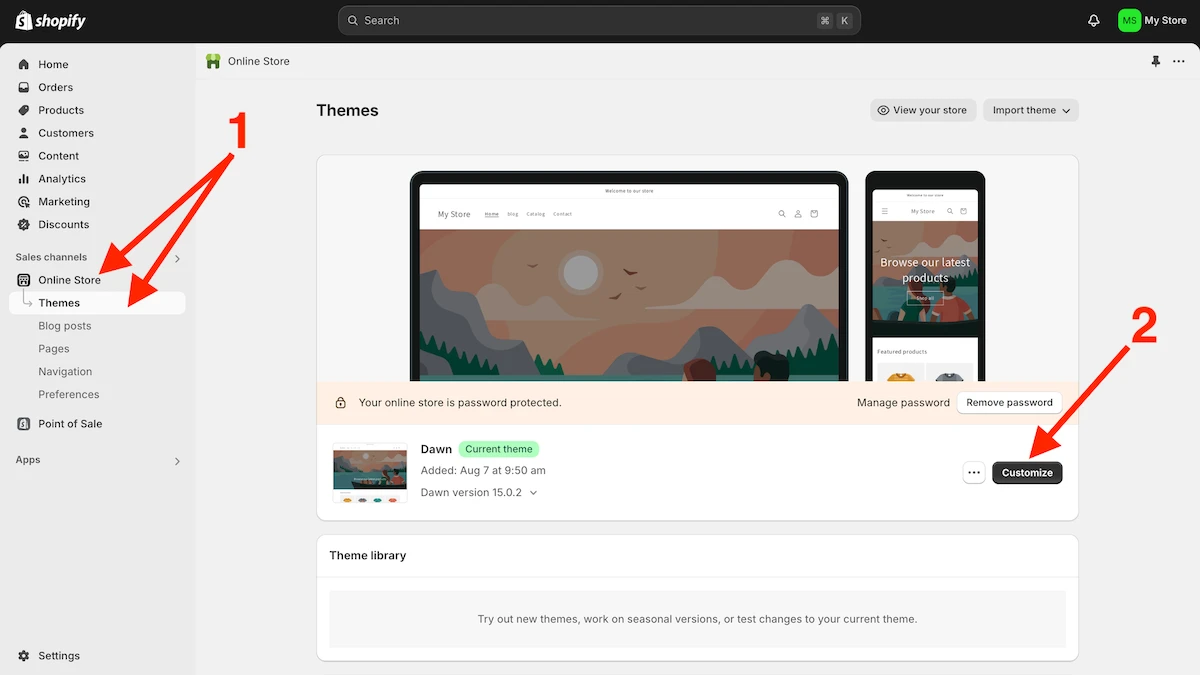
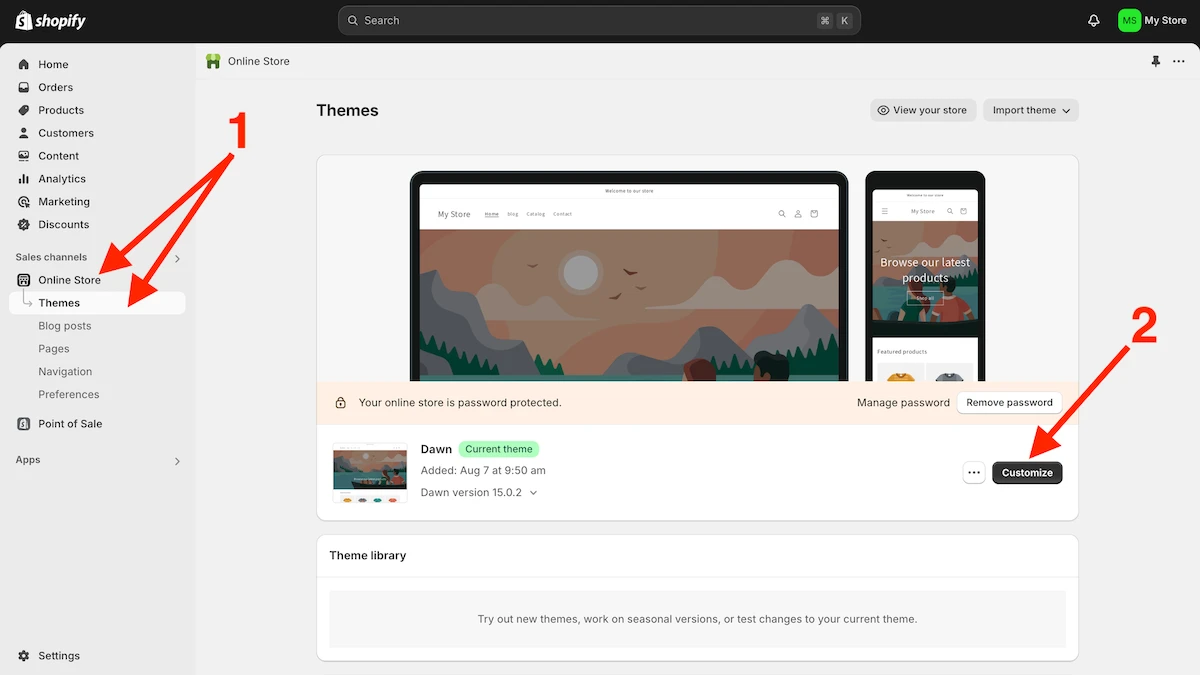
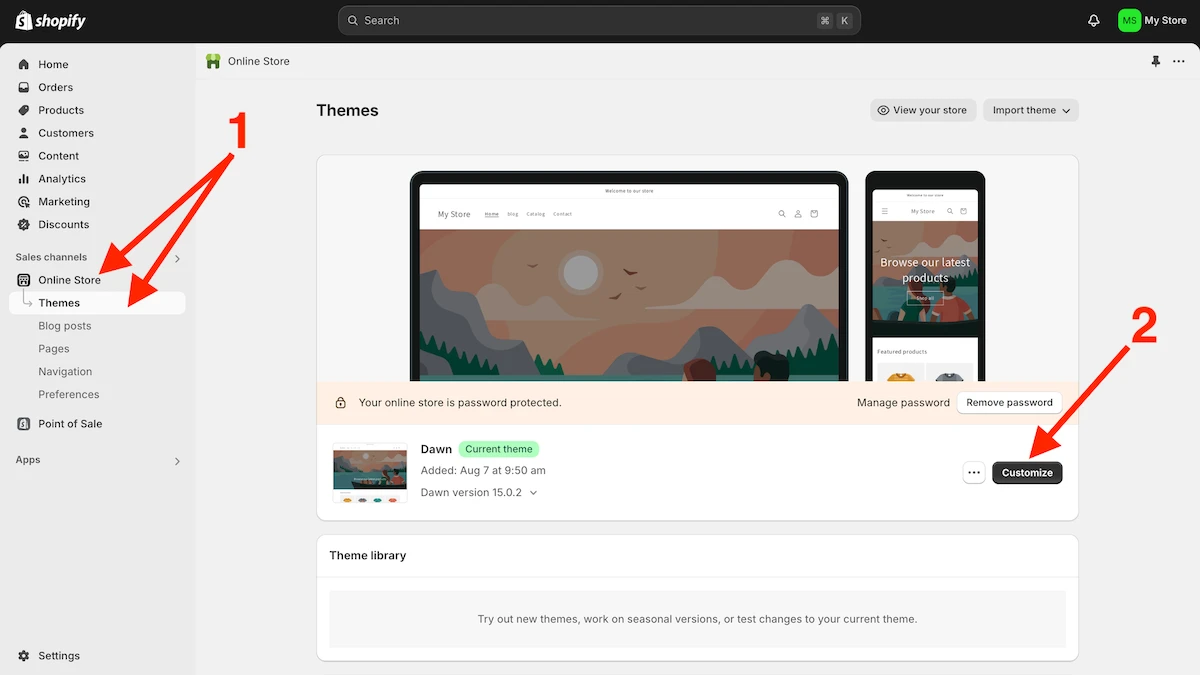
Navigate to Online Store > Themes
-
Click on Customize

-
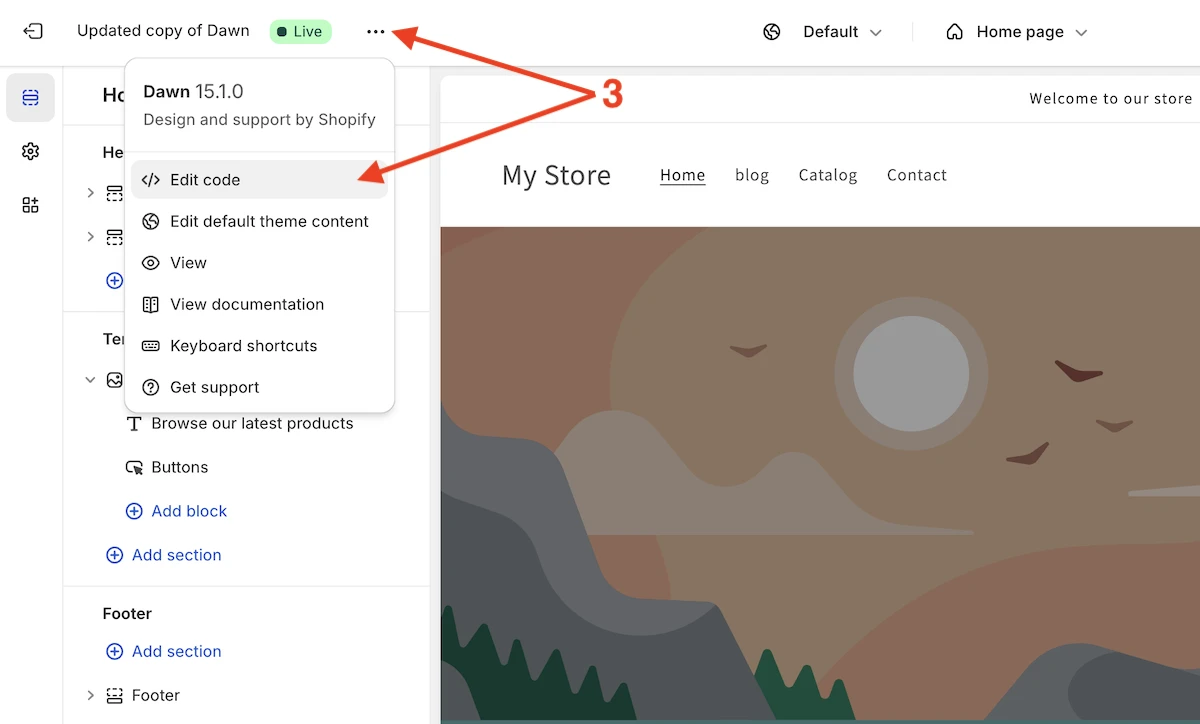
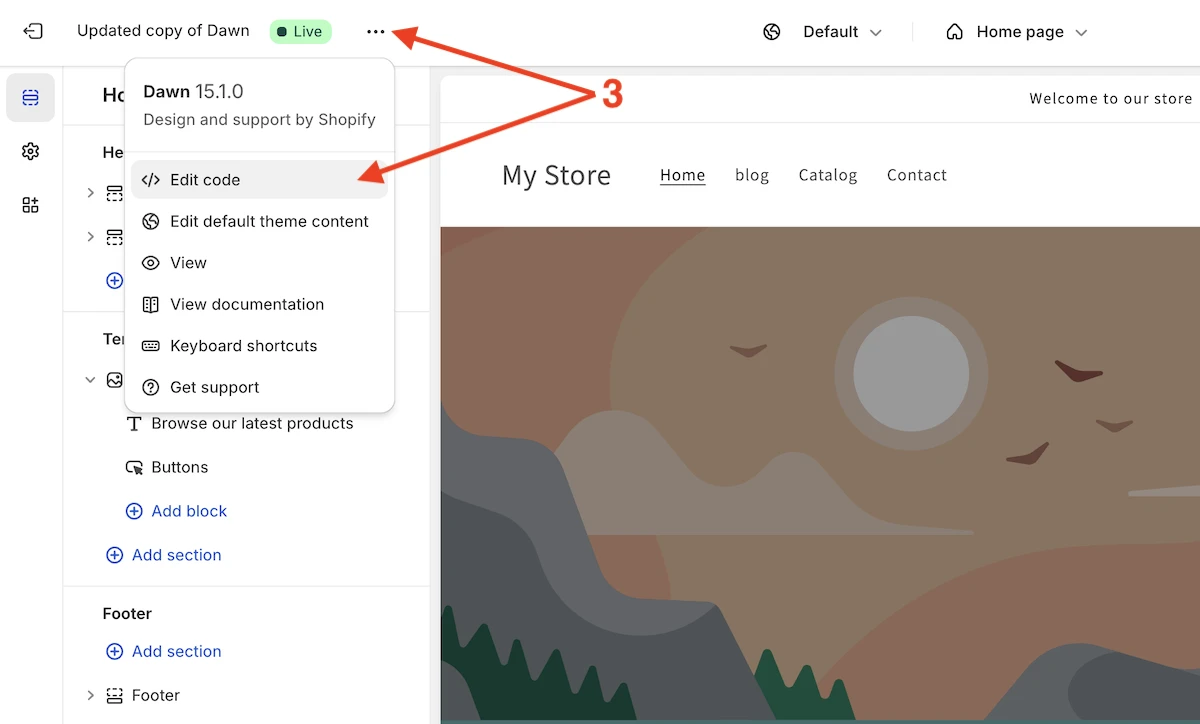
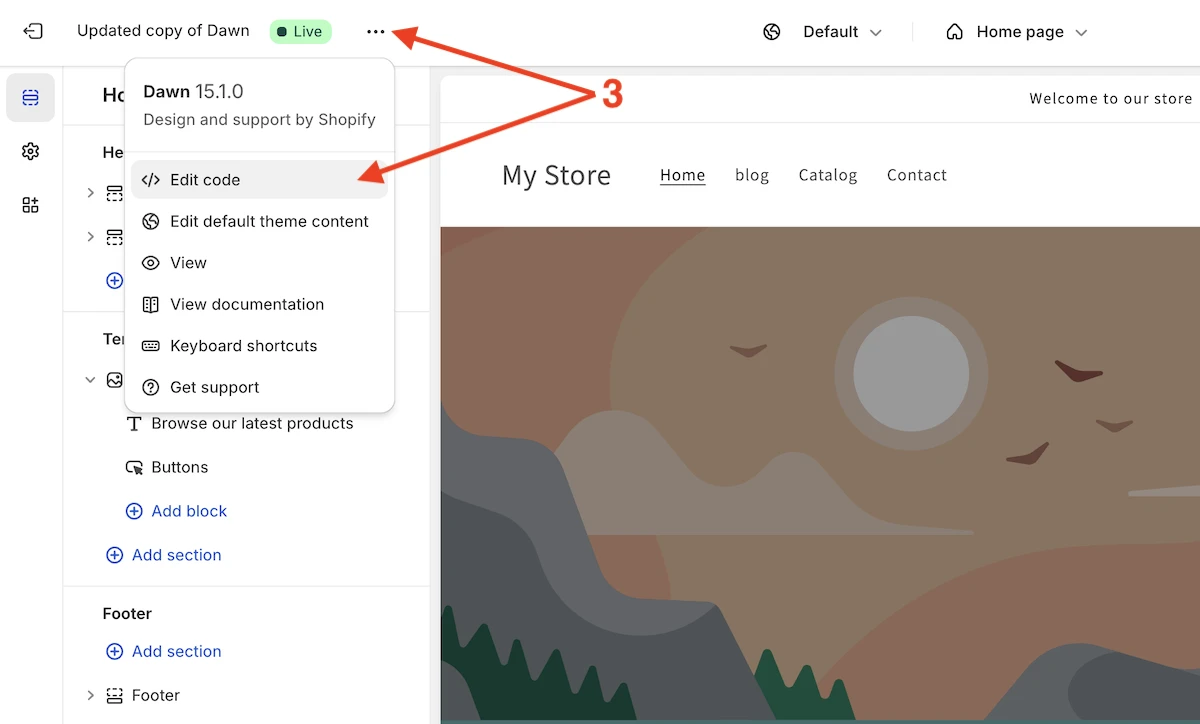
Click on the ellipsis menu at the top and select the Edit code option

-
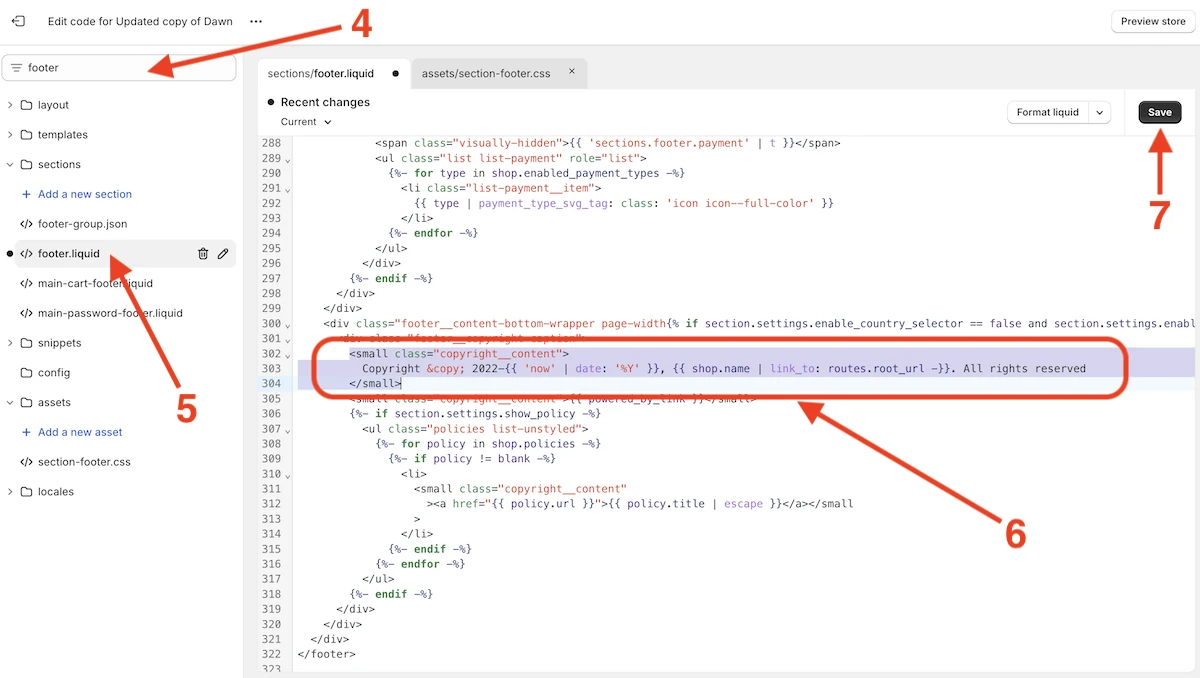
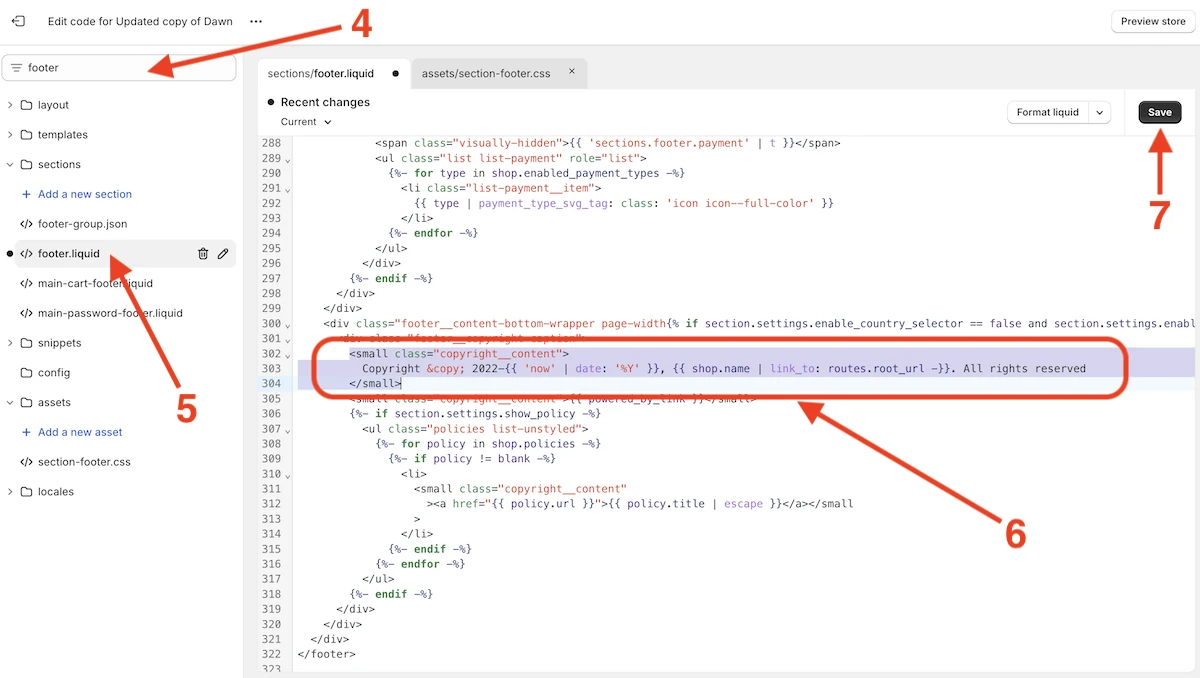
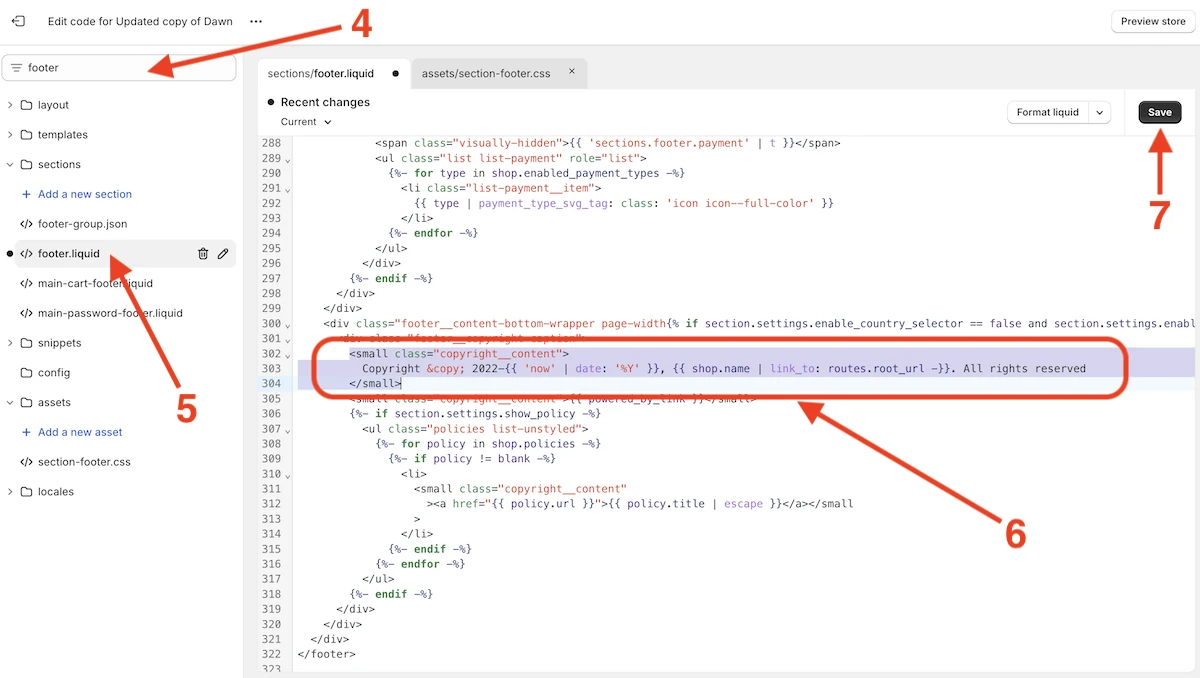
Search for footer
-
Open the
footer.liquidfile by clicking on it -
Chose the right place in code to add the copyright notice and add the following code (don’t forget to edit the copyright format as you need)
<small class="copyright__content"> Copyright © 2022-{{ 'now' | date: '%Y' }}, {{ shop.name | link_to: routes.root_url -}}. All Rights Reserved </small>
Here we have two Liquid variables:
- The current year
{{ 'now' | date: '%Y' }} - The store link with its name
{{ shop.name | link_to: routes.root_url -}}
Usage of these variables is not mandatory, you can replace the text that contains the variables with the following one: “Copyright © 2022-2025, My Store Name. All Rights Reserved”.
In this case, you must manually update the current year when the new year comes. It’s the same thing with the store name, if you change it in the general settings, the name in the copyright notice remains the same.
- The current year
-
Save the changes in the
footer.liquidfile -
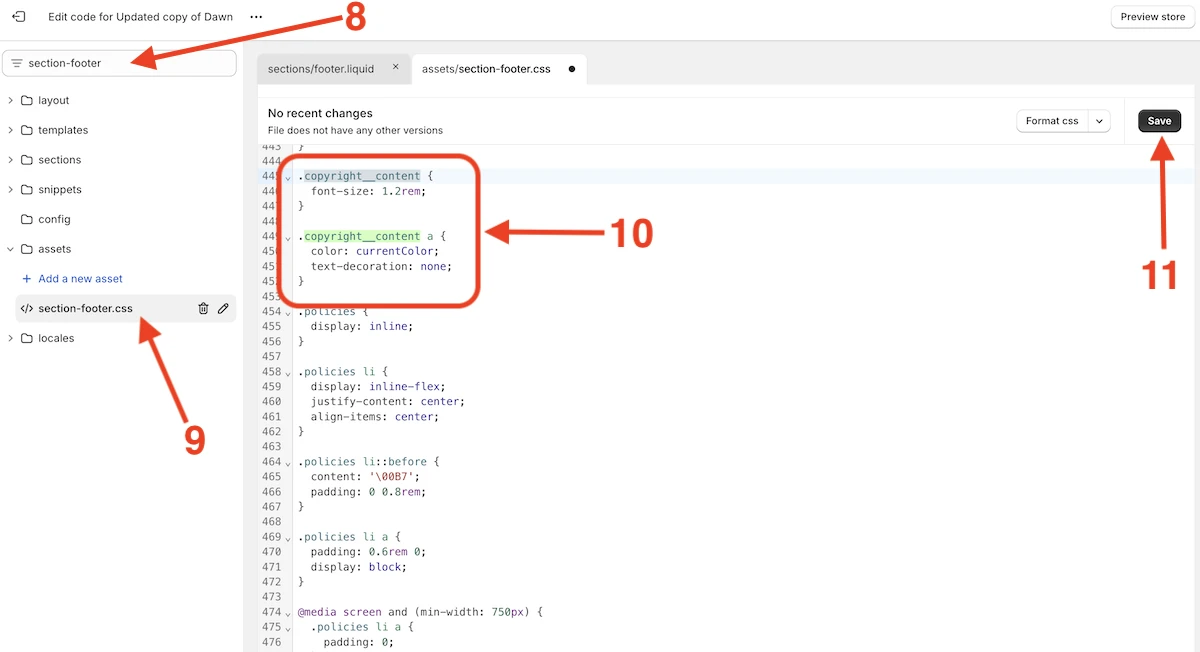
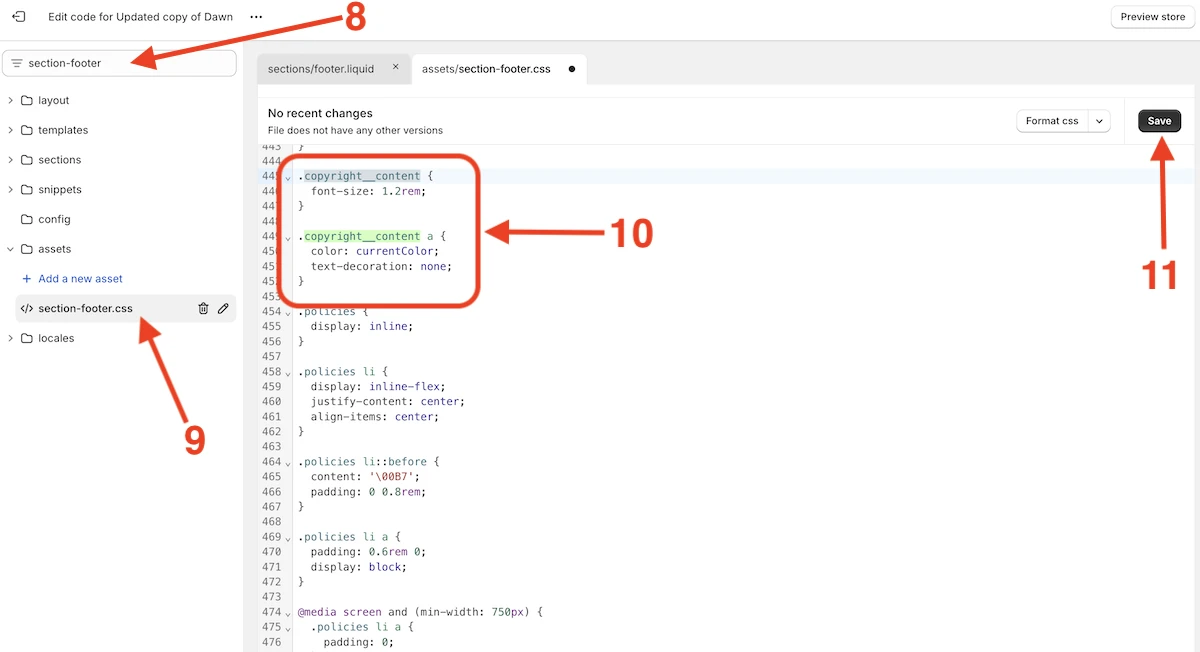
Search for section-footer
-
Open the
section-footer.cssfile by clicking on it -
Add the copyright notice CSS styles
-
Save changes in the
section-footer.cssfile
-
Verify if the copyright has been added to the footer
How to Edit a Copyright Notice of a Shopify Store Footer?
Follow these steps to edit a copyright notice:
- Navigate to Online Store > Themes
- Click on Customize

- Click on the ellipsis menu at the top and select the Edit code option

- Search for footer
- Open the
footer.liquidfile by clicking on it - Click Ctrl (or Cmd) + F, search for copyright, and edit the default copyright text as you need
I described the Liquid variables<small class="copyright__content"> © {{ 'now' | date: '%Y' }}, {{ shop.name | link_to: routes.root_url -}}. </small>{{ 'now' | date: '%Y' }}and{{ shop.name | link_to: routes.root_url -}}in the section above.
- Save the changes in the
footer.liquidfile - Search for section-footer
- Open the
section-footer.cssfile by clicking on it - Look for the copyright CSS styles and edit them as you need
- Save changes in the
section-footer.cssfile
- Verify if the changes you’ve made have been applied
How to Remove a Copyright Notice from a Shopify Store Footer?
Follow these steps to remove a copyright from a footer:
- Navigate to Online Store > Themes
- Click on Customize

- Click on the ellipsis menu at the top and select the Edit code option

- Search for footer
- Open the
footer.liquidfile by clicking on it - Click Ctrl (or Cmd) + F, search for copyright, and remove the selected code

- Save the changes
How to Automatically Update the Copyright Year in Shopify?
By default, Shopify themes already have the automatically updated copyright year.
However, you might have a theme form third-party developers, which has only a static copyright notice and as a result a static copyright year. Consequently, you need to change it every year.
If you look at the default code from the Shopify Dawn theme you can see this piece of code {{ 'now' | date: '%Y' }}:
<small class="copyright__content">
© {{ 'now' | date: '%Y' }}, {{ shop.name | link_to: routes.root_url -}}.
</small>This is a Liquid Date variable, where ‘now’ takes the current date and date: ‘%Y’ returns only the year of this date as a text.
For instance, this copyright notice Copyright © 2022-2025, My Shop. All Rights Reserved with the date variable and the HTML copyright symbol (see the next section), would look like this Copyright © 2022-{{ 'now' | date: '%Y' }}, My Shop. All Rights Reserved
OR like this in code
<small class="copyright__content">
Copyright © 2022-{{ 'now' | date: '%Y' }}, {{ shop.name | link_to: routes.root_url -}}. All Rights Reserved
</small>Don’t hesitate to read this post to learn more about this topic in general: How to Automatically Update Copyright Year in 2025
How to Add the Copyright Symbol in Shopify?
Copyright symbol can be added in two ways: as plain text or as HTML code.
-
Plain Text. In plain text, such as in a text document or an email, the copyright symbol is typically inserted by typing the © character directly from the keyboard.
-
HTML code. In HTML, the copyright symbol is represented using the entity reference Using the HTML entity, like
©, ensures that the copyright symbol displays correctly across different browsers and platforms, regardless of the character encoding being used.
As you can see, in Shopify the only way to add/edit the copyright text, is to modify the store source code, as a result, you can use either the plain text or the HTML code copyright symbol. I recommend using the latter.
Choosing the Proper Copyright Notice Format
This is a copyright notice format formula:
[1] Copyright [2] © [3] YYYY or YYYY - YYYY [4] Entity name [5] Rights statement
- The “Copyright” word (Optional)
- The copyright symbol © (Required)
- Current year 2025 or a range of years 2022-2025 (Required)
- An entity name: an author’s full name or a company name or a website domain name (Required)
- A rights statement: All Rights Reserved, Some Rights Reserved, No Rights Reserved (Optional)
According to the formula, the simplest variant is ”© 2025 All About Web Co.” and the fullest one is “Copyright © 2022-2025 All About Web Co. All Rights Reserved”. It can extended with “Powered by {An entity name}” if needed”
You can read more about the copyright format and get more examples here: Copyright Footer - Examples, HTML, Symbol, Format and More
