Squarespace Copyright Footer. Add, Edit, Auto Update the Year

Setting up a copyright notice on Squarespace is a must-have if you are willing to protect your website content legally and make it look professional. Squarespace, like any website builder, has its own specifics which impact how we manage a copyright footer.
Squarespace UI is pretty straightforward and intuitive, so adding, editing, and removing a copyright policy is takes a few minutes of work. However, you might experience difficulties auto-updating the copyright year and choosing the correct format.
Let’s see how to do this properly.
Right before we start: This article describes the ways to automatically update the copyright year on the Squarespace platform based on its specifics. If you don’t own a Squarespace site or want to learn more about the subject, this guide covers it in general.
How to add, edit and remove the copyright notice?
Let’s overview how to set up the copyright notice from scratch to have a better picture of the process, or in case you don’t have it yet in place.
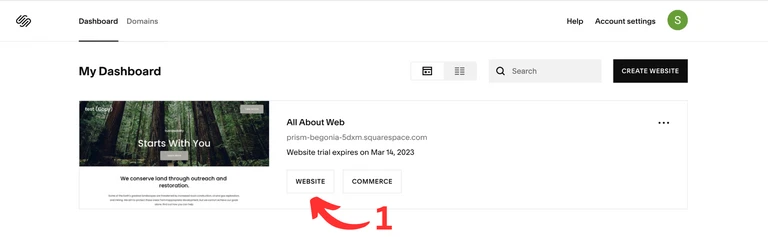
- Go to the Dashboard and select your website

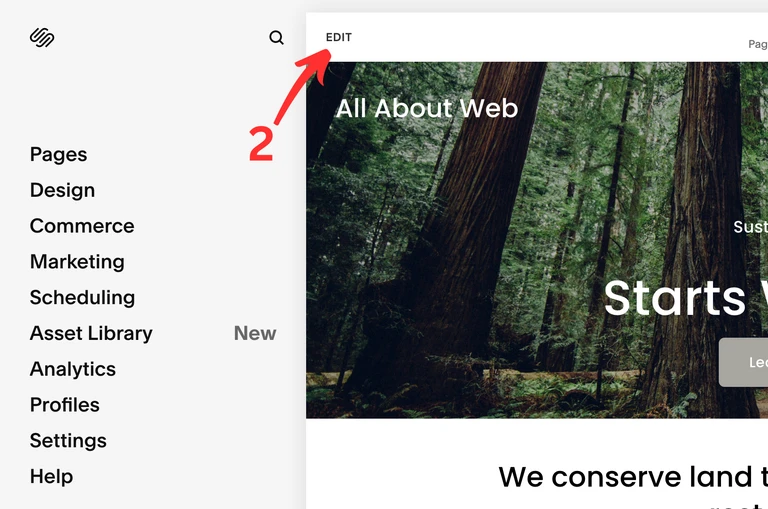
- Click on the Edit button

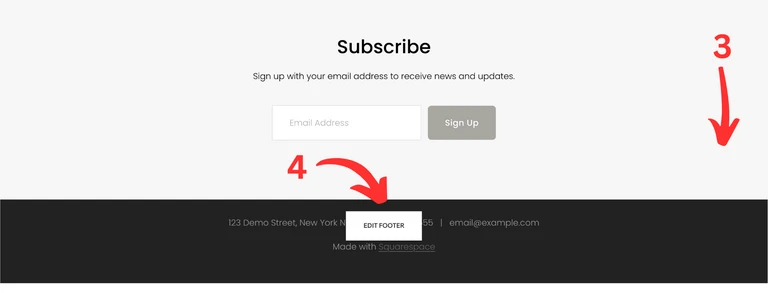
- Scroll down to the bottom of the page
- Hover over the footer block and click on the Edit Footer button

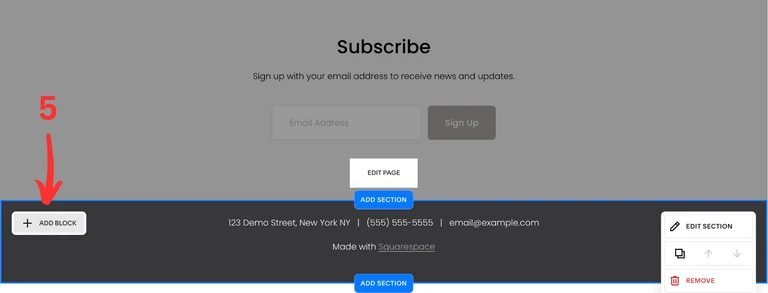
- Click on the Add Block button

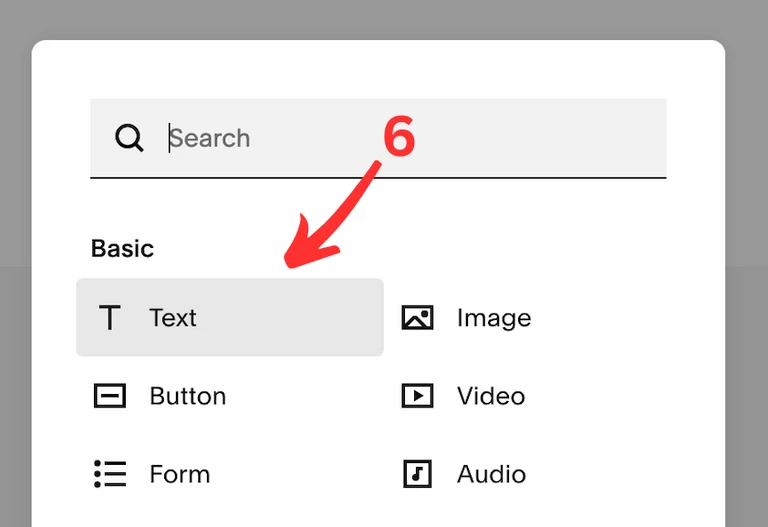
- Select Text block

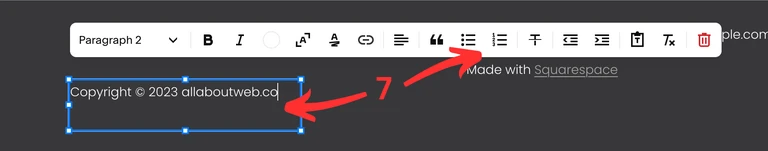
- Enter your copyright notice text and customize it if needed

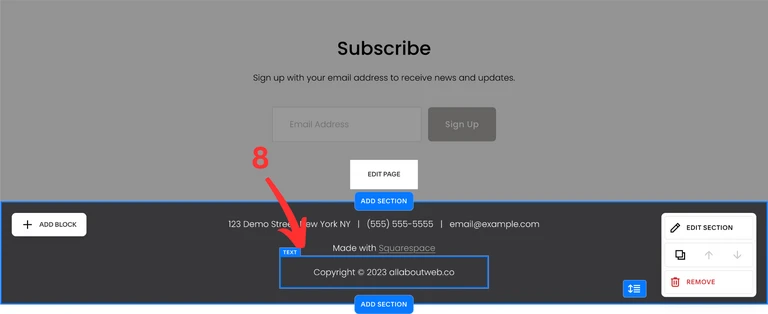
- Drag and drop the copyright block in place you like

- Click on the Save button at the top left corner

Here’s the result:

If you already have the copyright notice, follow steps 1-4 and 7-8 of the instruction above to edit it.
To remove the copyright click on its frame and hit the Backspace / Delete key or click on the Bin button.
This approach is good enough, although the copyright year is static and won’t update. Fortunately, we can change it dynamically by using a custom script. This might sound a bit scary if you’re a non-technical person. NO WORRIES! I’ll describe how to do this in the following section.
How to automatically update the copyright year?
This is essential to have the copyright year to be up to date. I’m sure you agree that it’s easy to forget to update the year annually, and probably that’s the reason why you’re reading this article now.
There’re two blocks that could help us automatically update the copyright year:
- Code block either adds custom code (HTML, CSS, JavaScript) and executes it or displays a code snippet with highlighting and formatting, just like the one you can see below.
- Embed block is mainly needed to embed third-party content into your website, for instance, Youtube videos, SoundCloud audio, etc. Although, it can be utilized similarly to the Code block.
You can use either one or another, but Code block is a preferable option in this particular case.
Regardless of which block you end up using, the following code snipped will work for both:
<style>
/* CSS styles of an element with the "copyright" class name */
.copyright {
text-align: center;
}
</style>
<p class="copyright">
Copyright © <span id="copyright-year">2022</span> allaboutweb.co
</p>
<script>
// Calculate current year value
const currentYear = new Date().getFullYear();
// Select the copyright yearh HTML element
const copyrightYearEl = document.getElementById("copyright-year");
// Check if the copyright year element exists to prevent throwing an error while setting a new value
if (copyrightYearEl) {
// If the copyright year element exists set the new value with current year
copyrightYearEl.textContent = currentYear;
}
</script>Adding custom script with Code block
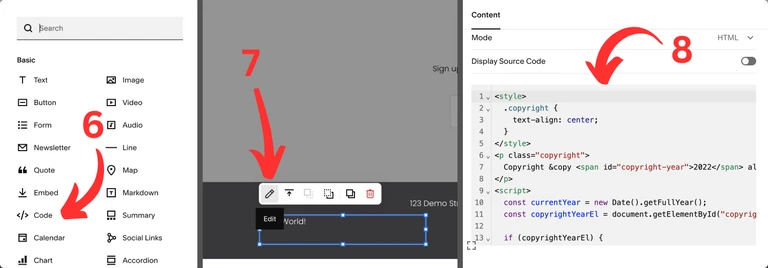
Follow steps 1-5 of the instruction from the previous section and:
- Select the Code block
- Click on the Edit button
- Copy and Paste the code snippet above and don’t forget to update the copyright notice text with your own data. Make sure that Mode is set as HTML, and Display Source Code is switched off.

- Click on the Save button at the top left corner

Now you can see completely the same result as for the static copyright notice, but this time the year has been set dynamically.

Let’s see how to get the same behavior with Embed block
Adding custom script with Embed block
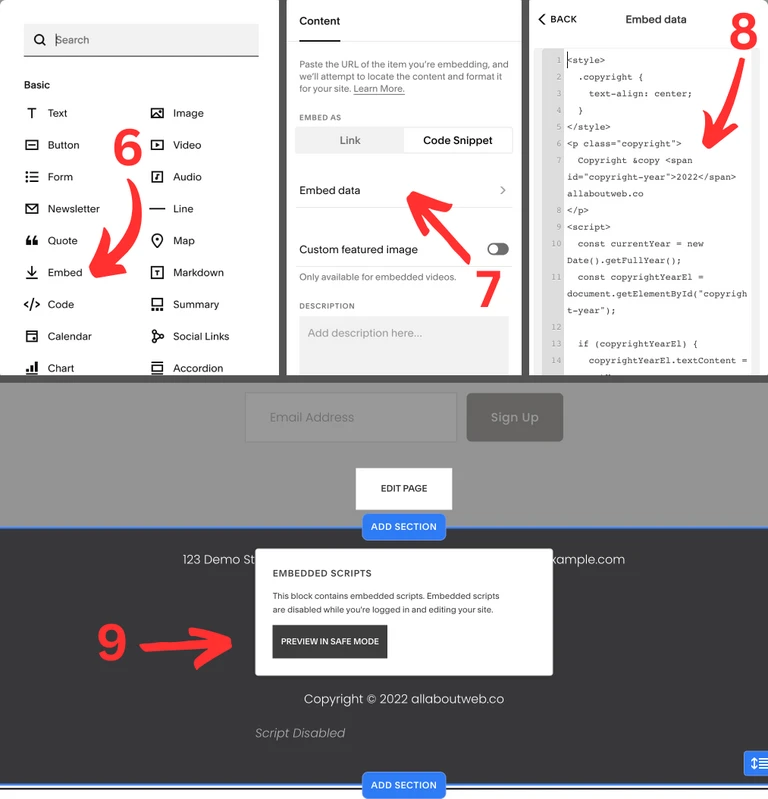
Follow steps 1-5 of the instruction from the previous section and:
- Select the Embed block and click on the Edit button
- Switch to the Code Snippet tab and click on the Embed data button
- Copy and Paste the code snippet above and don’t forget to update it with your copyright data.
- Align the copyright block (this might be tricky to do). Here you can see another reason not to use the Embed block for this task. It has a massive alert box that is considered a part of the block while it’s not.

- Click on the Save button at the top left corner

What is Copyright?
Copyright is a type of intellectual property that protects a creator of original material from unauthorized duplication or use. When you publish content on a website, it becomes copyrighted automatically.
However, for the sake of extra protection, a copyright policy should be set explicitly. This helps to claim compensation in case of unauthorized usage and prevent Innocent Infringement.
Check out this post to learn more about the copyright stuff: Copyright Footer - Examples, HTML, Symbol, Format and More
How to Get the Copyright Symbol
To get the copyright symbol use the MacOS shortcut Option + G or the Windows shortcut Alt + 0169 for plain text. For the HTML code, use one of the following entities: ©, ©, ©.
Alternatively, you can copy it from here ©.
Choosing the Proper Copyright Notice Format
This is a copyright notice format formula:
[1] Copyright [2] © [3] YYYY or YYYY - YYYY [4] Entity name [5] Rights statement
- The “Copyright” word (Optional)
- The copyright symbol © (Required)
- Current year 2025 or a range of years 2022 - 2025 (Required)
- An entity name (Required)
- An author’s full name
- A company name
- A website domain name
- A rights statement (Optional)
- All rights reserved
- Some rights reserved
- No rights reserved
Copyright notice examples:
- Copyright © 2025 Jane Doe
- Copyright © 2025 allaboutweb.co
- © 2025 Jane Doe
- © 2025 Jane Doe. All rights reserved.
- © 2022 - 2025 AllAboutWeb LLC. Some rights reserved.
- © 2022 - 2025 allaboutweb.co. No rights reserved.
My personal preference is the last one: Copyright © 2025 All About Web Co. All Rights Reserved. Although you are free to use any format you like or consider valid in your particular case.
Summary
As you can see, setting up a copyright notice on your Squarespace website takes a few minutes. Spending a bit more effort and time, you can automate the copyright year update and forget about it for a long time.
If you suspect someone has stolen your website content, you might want Submitting A Notice Of Infringement on Squarespace.
