How to Change the 404 Page (Not Found) in Squarespace

The default 404 page in Squarespace does its job and lets users know that a page doesn’t exist, however, you might want to change it and make it unique to match your own style.
Fortunately, there is a way to customize the Not Found page in Squarespace. In this article, I’ll show you how to create or change a custom 404 page so you can make it to your taste.
Important Note. It’s impossible to change the default 404 page in Squarespace because it’s a System Page, we must create a new Regular page and then assign it as a Not Found page instead of the default one. So, let’s start with creating of a custom 404 page from scratch.
How to Create a Custom 404 Page in Squarespace
Squarespace doesn’t allow us to modify the 404 page directly since it’s a System page. We can reassign its reference instead, so we need to create a Not Linked page first and then replace the system one with it.
Follow these 10 steps to do this:
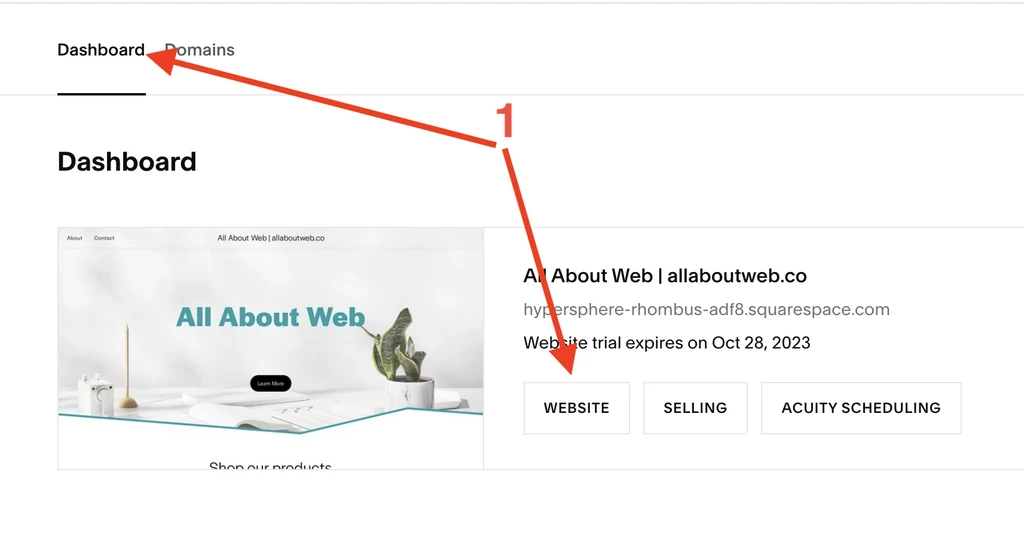
- Go to the Dashboard and select your website

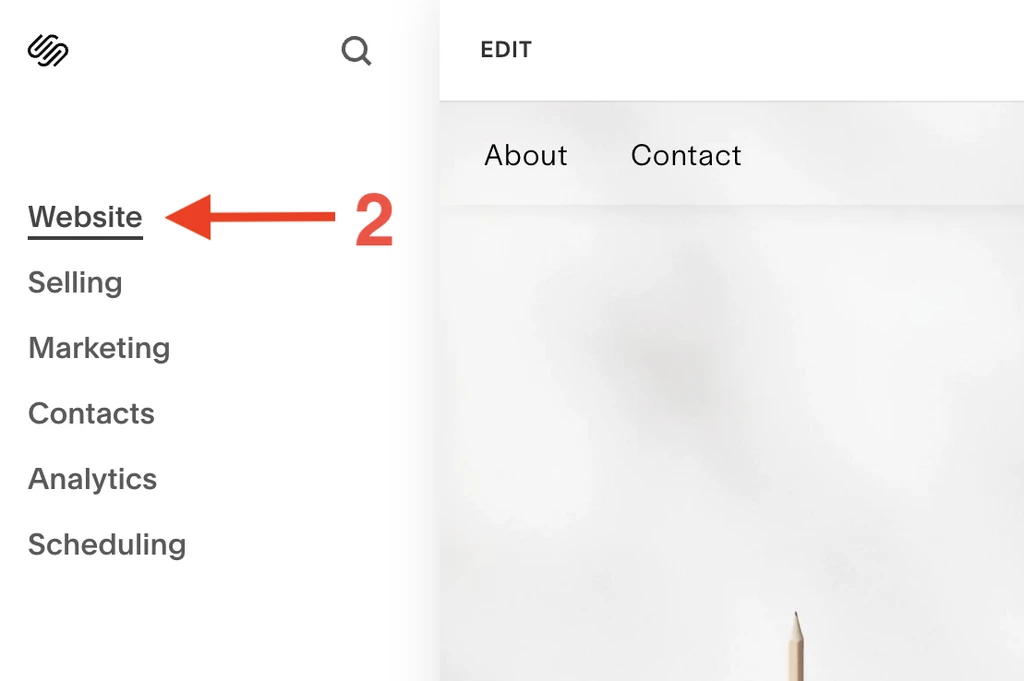
- Click on Website

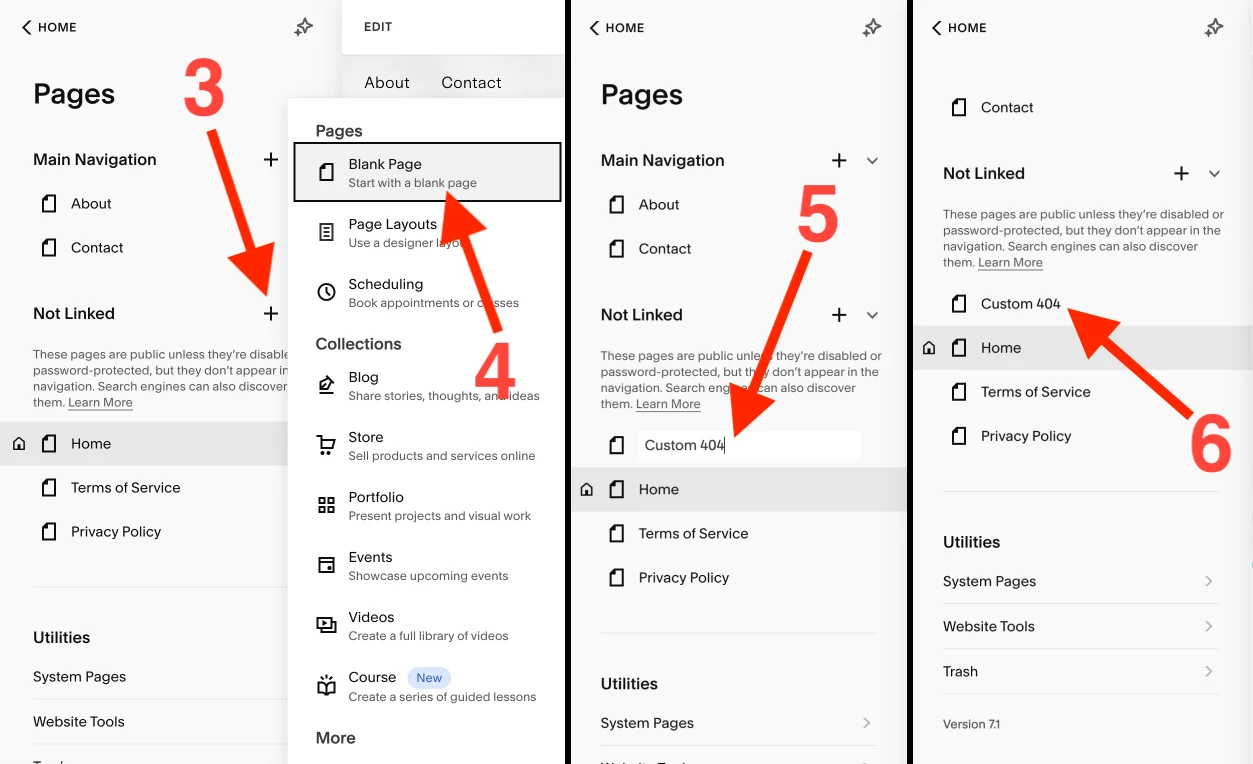
- Create a new Not Linked page
- Select Blank Page
- Enter the name (in my case it’s “Custom 404”) and hit the Enter key
- Click on the page row and customize it

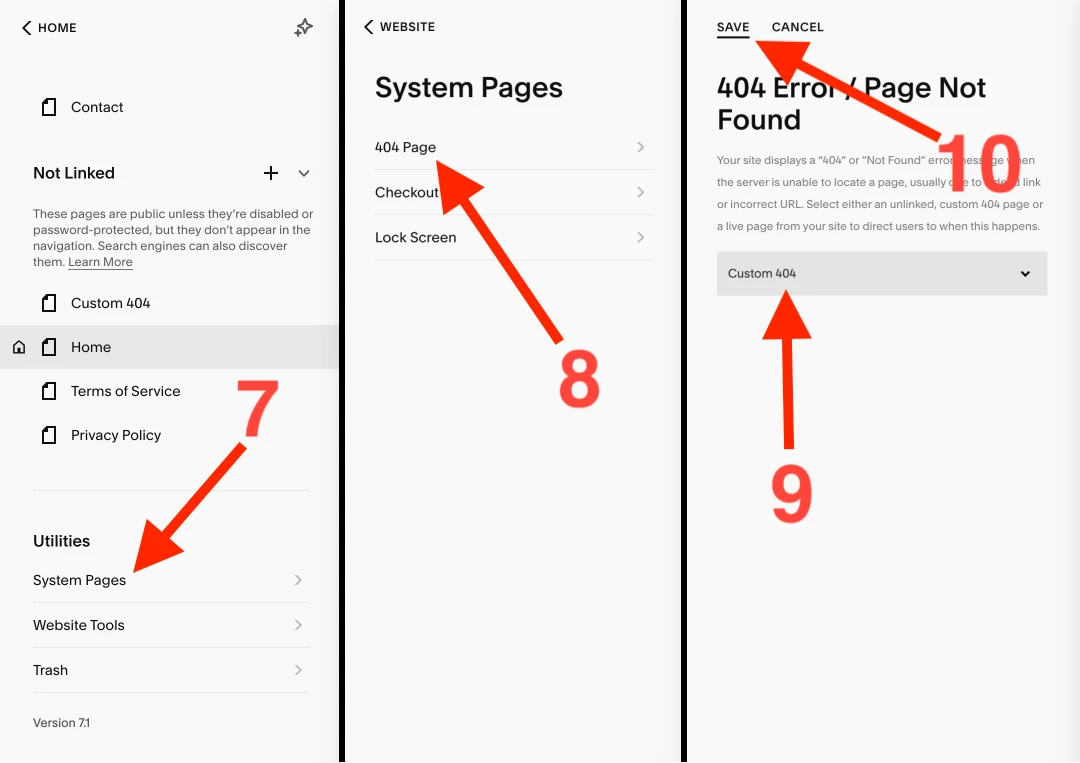
- Go to the System Pages
- Select 404 page
- Select the Custom 404 page you just created
- Click on the Save button

How to Customize a 404 Page in Squarespace
Since it’s a regular Squarespace page, its customization process is not much different from the customization of any other page.
Do the following:
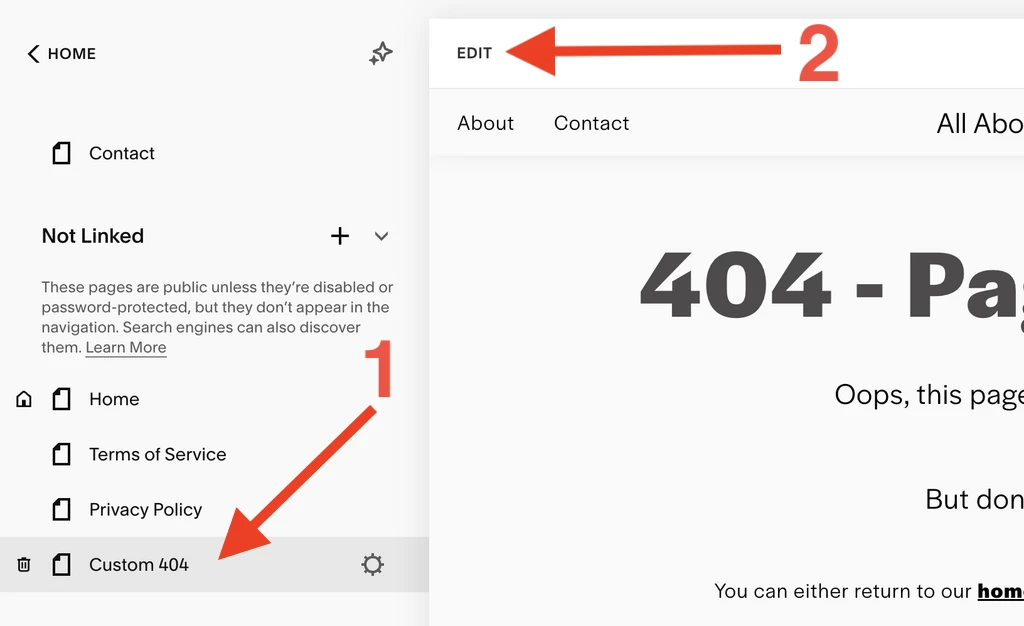
- Click on the Custom 404 page row
- Click on the Edit button

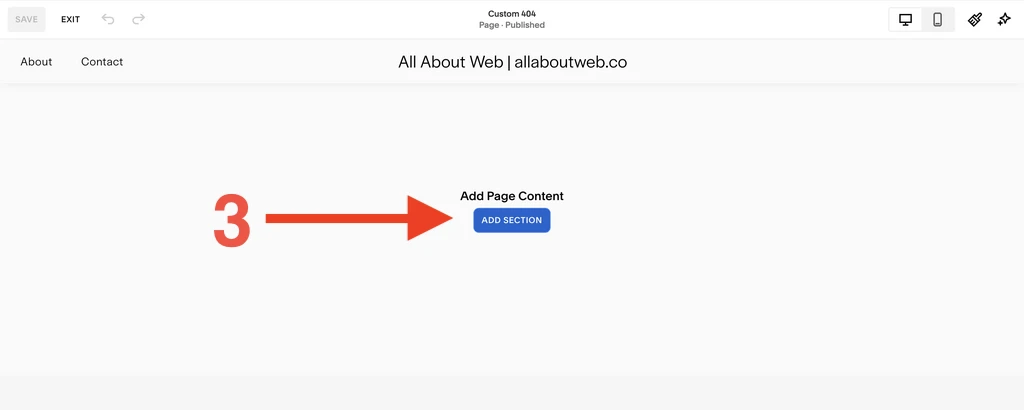
- Click on the ADD SECTION button

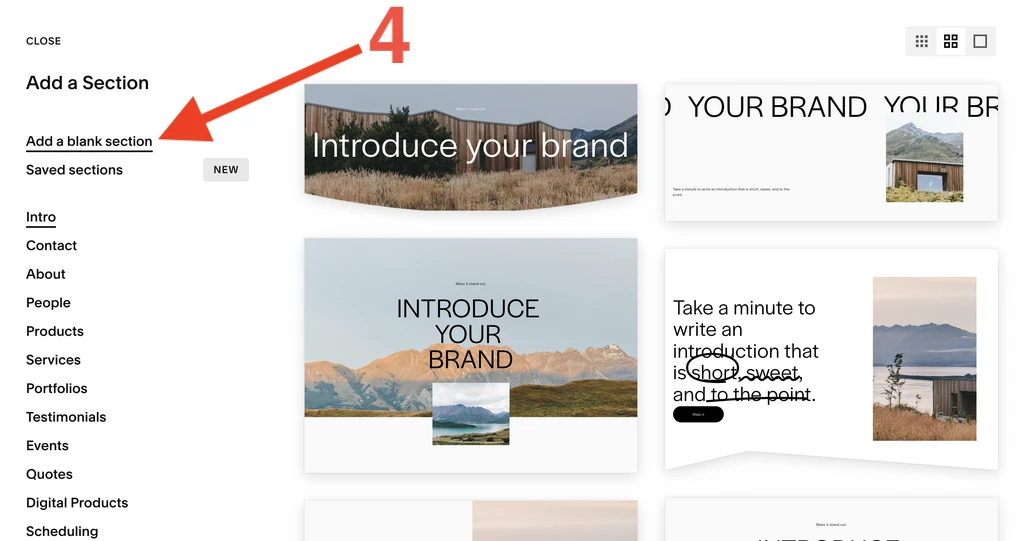
- Select Add a blank section. Unfortunately, there’s no templates for the 404 page, you can try to adapt any other though

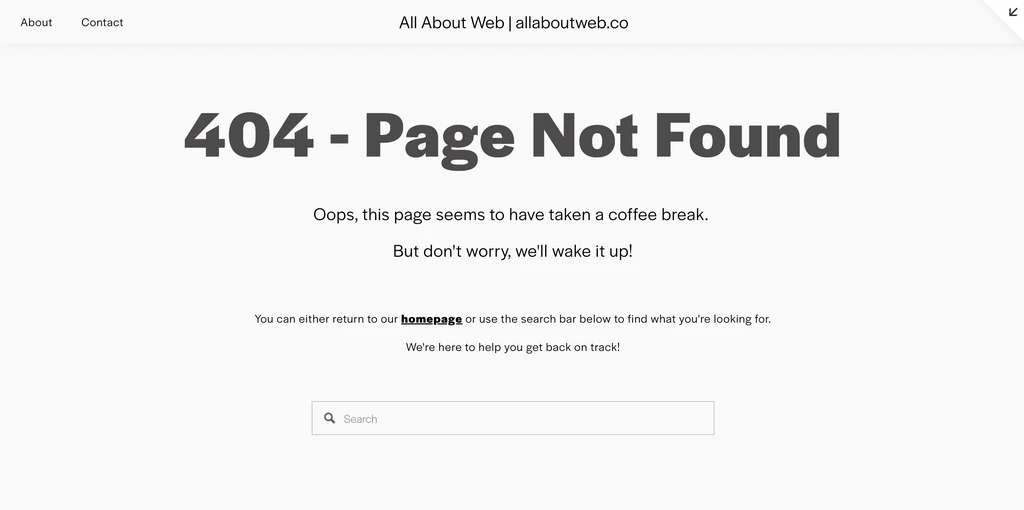
- Customize it as you like. Here’s what I came up with. It’s not perfect but definitely better than the default one

By the way, I used ChatGPT to generate the content.
You can go further and generate the entire page HTML with ChatGPT and inject it using the Code block instead of building it with standard Squarespace blocks.
How to Test a Freshly Created Custom 404 Page
After you’ve done the job, it’s time to verify that all works as expected.
- Make sure that all changes have been saved
- Go to homepage
- Enter a random text next to the domain name, eg
https://example.com/random-page-that-doesnt-exist-on-my-website - The new 404 page should be displayed instead of the default one
How to Improve a 404 Page
The primary intent of any 404 page is to let users know that the content they’re looking for doesn’t exist. It should be done explicitly to provide a good user experience.
As soon as a user lands on this page, you fail as a website owner, even if it’s not your fault. That’s why many website owners or UX come up with something clever or funny.
Isn’t it enough?
No, you must benefit from this situation. That’s why I’ve added the search bar. There’s a chance that some percent of users won’t leave the page and try to find what they were looking for.
However, there’s room for improvement. Alongside the search bar, consider listing popular articles, products, courses, etc.
Leverage the 404 page as advertising space to gain benefits rather than losses.
How to Get Google Analytics Insights About a 404 Page
The bigger your website is, the more people see the 404 page. All of the above is more symptom treatment rather than disease curing. You must understand why users end up there and fix the issues when possible.
If you have Google Analytics installed on your website, you can see what pages visitors try to reach out to. This article can help you get some insights - Google Analytics 404 Report: How to Monitor, Find and Fix 404 Errors in GA
Don’t have Google Analytics? Read this - Using Google Analytics with Squarespace
Summary
Setting up a custom 404 page in Squarespace takes a small effort, but the actual design and its implementation take more.
It is worth having it funny / clever to make your visitors feel positive emotions. But don’t forget to make it beneficial for the website users and yourself, and mention some of your top content.
Keep in mind when your website scales you should pay more attention to the 404 page. Otherwise, you may lose a significant amount of traffic.
