How to Automatically Update the Copyright Year in Webflow

Many website owners experience the same pain every year and it’s an outdated copyright year. Fortunately, there’s a way to automate it in Webflow and eliminate the problem forever.
To update the copyright year automatically in Webflow, navigate to the site Designer > Navigator > Footer, double-click on the copyright text block, go to the Settings tab of the right sidebar, and set the copyright block ID. Navigate to the site Settings > Custom code > Header code and add a script with the year calculation by the JavaScript Date API - new Date().getFullYear().
Right before we start: This article describes how to dynamically change the copyright year on the Webflow platform considering its specifics. If you don’t own a Webflow site or want to learn more about the subject, this guide covers it in general. If you’re not a Webflow user, consider reading similar tutorials for the following site builders: Shopify, Squarespace, Wix, WordPress, Weebly, Blogger.
How to Auto Update the Copyright Year in Webflow
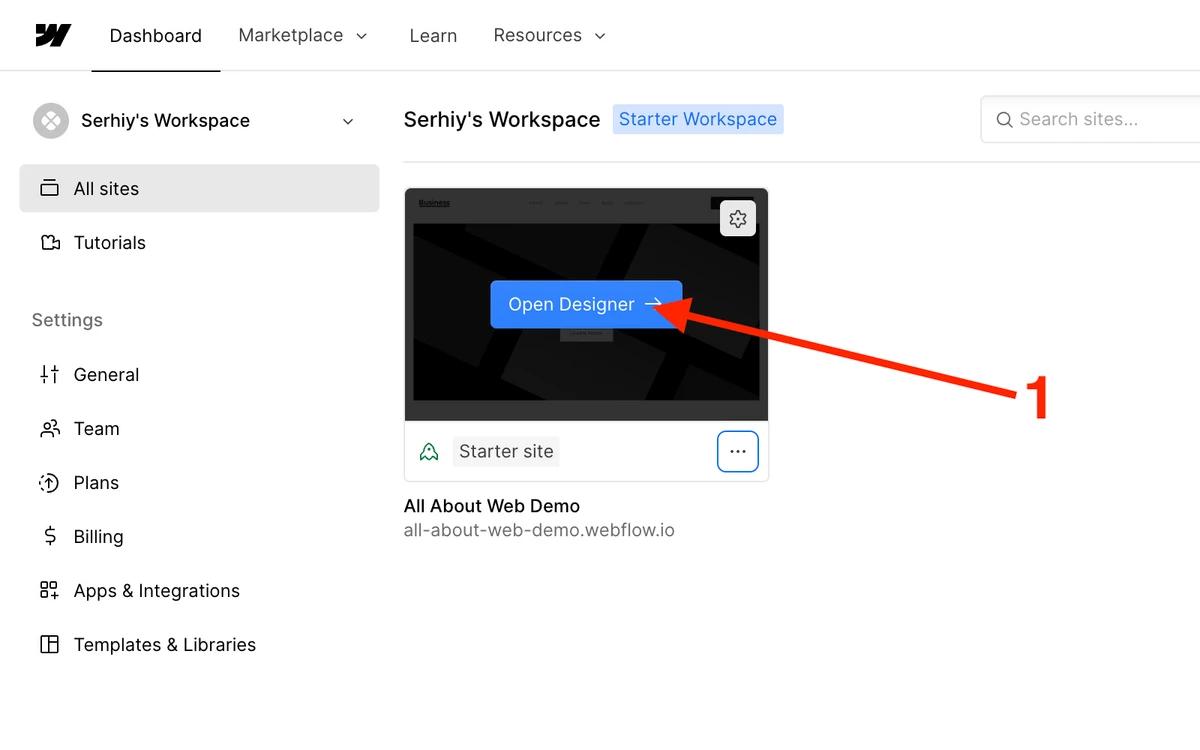
- Hover over the site tile and click on Open Designer

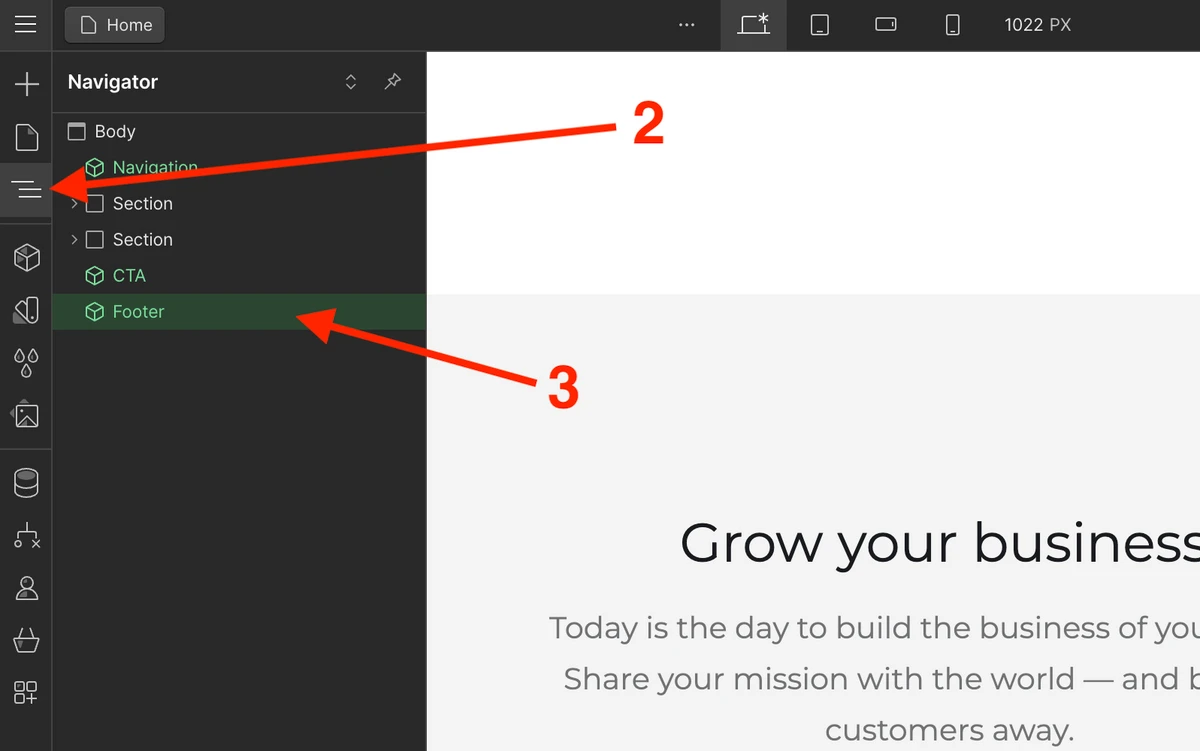
- Click on the Navigator icon on the left side bar
- Navigate to the Footer

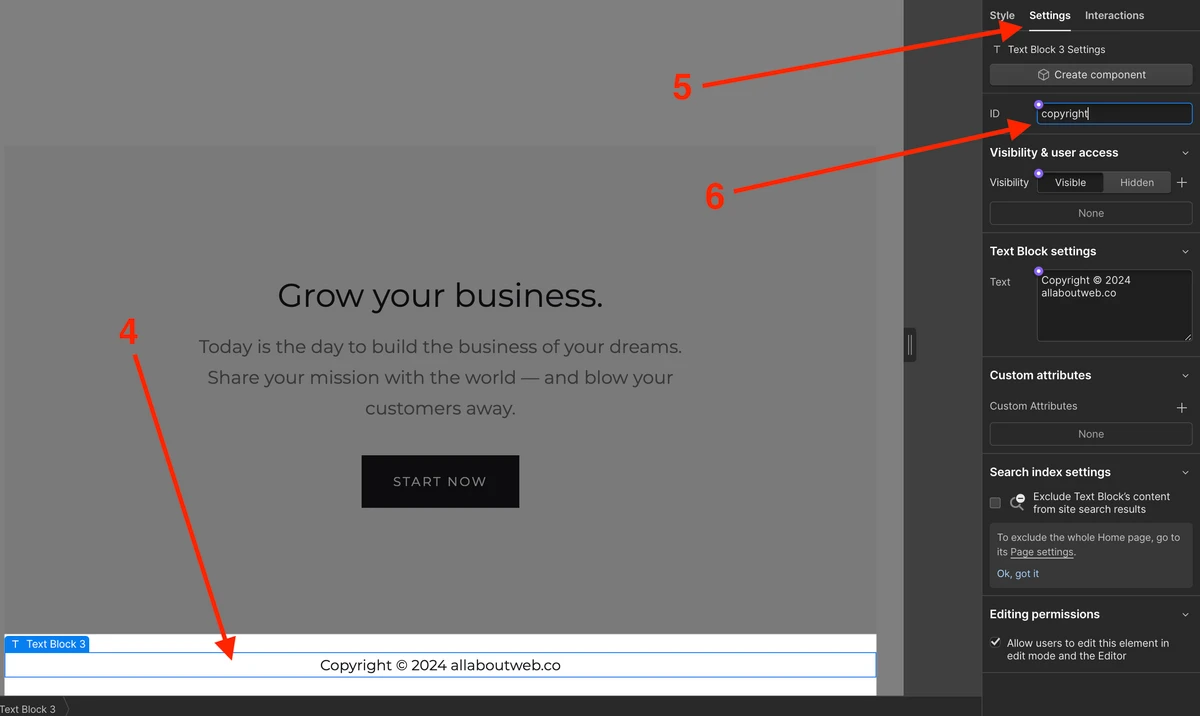
- Double-click on the copyright notice text block
- Go to the Settings tab on the right side bar
- Enter
copyrightin the ID field
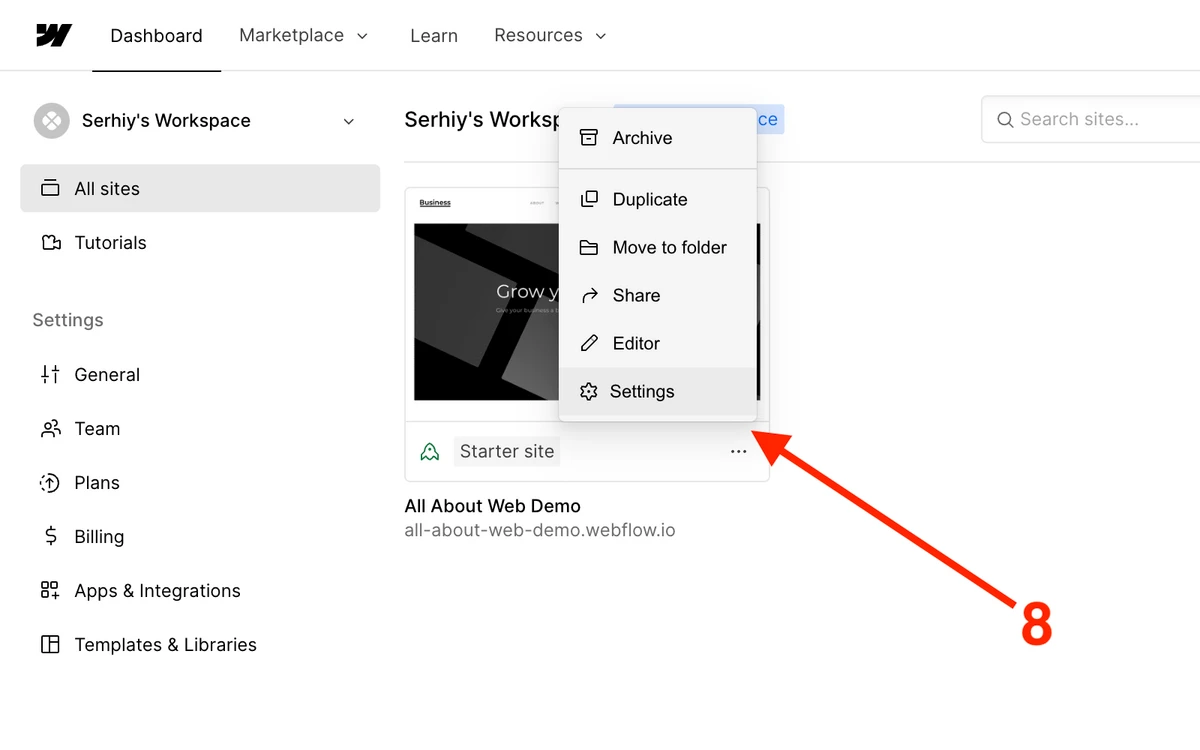
- Come back to the Dashboard
- Navigate to the site Settings

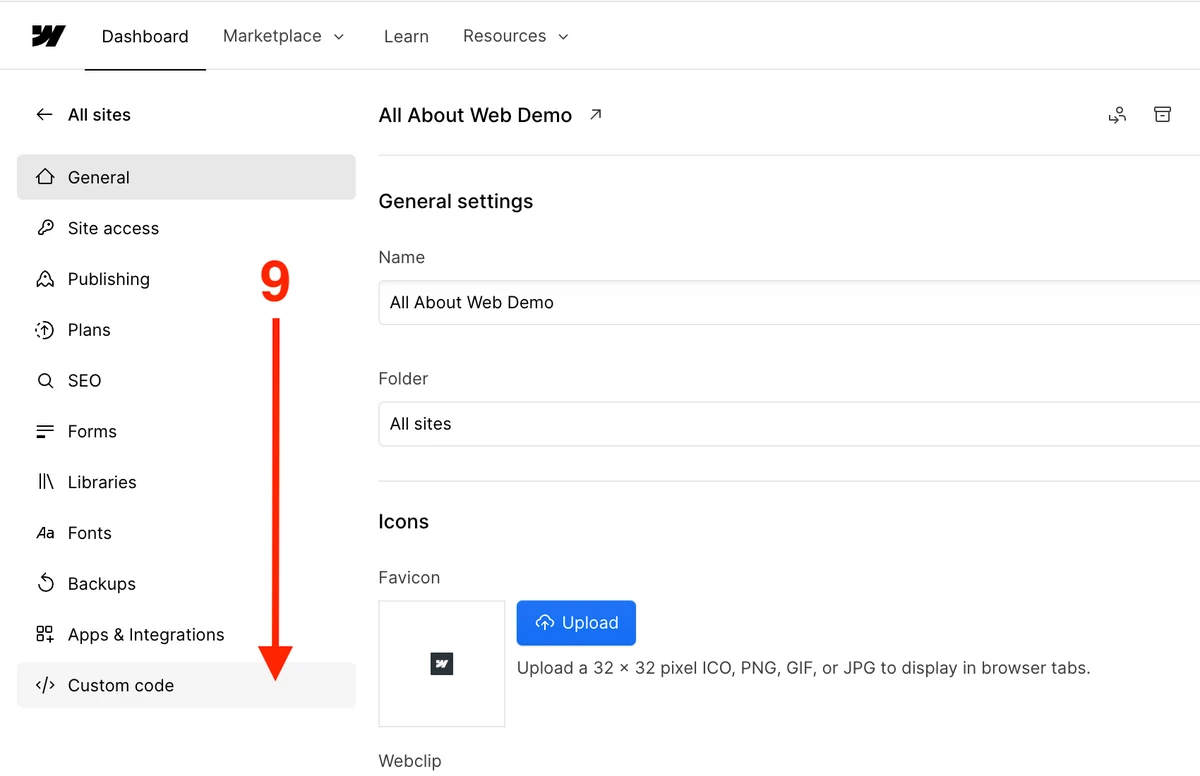
- Navigate to the Custom code section

- Put this script in the Header code text area
<script type="text/javascript">
document.addEventListener('DOMContentLoaded', function(){
const copyrightElement = document.getElementById('copyright');
const newCopyrightText = `Copyright © ${new Date().getFullYear()} allaboutweb.co`;
if (currentYearElement) {
currentYearElement.textContent = newCopyrightText;
}
});
</script>How Does the Automation Code Work
The algorithm is pretty simple, we take the copyright text and replace it with the new one with the current year.
document.addEventListener('DOMContentLoaded', function(){ ... });- this block sets a page listener and the logic withinfunction(){ ... }gets executed after the page is loadeddocument.getElementById('copyright')is looking for the copyright notice HTML elementCopyright © ${new Date().getFullYear()} allaboutweb.co- the new copyright text with the injected value of the current year bynew Date().getFullYear()if (currentYearElement) {...}- this line checks if the copyright element is present, which is needed to prevent issues in case you accidentally remove the copyright text or its IDcurrentYearElement.textContent = newCopyrightText- overrides the copyright notice with the old year value with thenewCopyrightTextvalue
How to Add the Copyright Symbol in Webflow
You can use the MacOS shortcut Option + G or the Windows shortcut Alt + 0169 for plain text.
For the HTML code, use one of the following entities: ©, ©, ©.
Alternatively, you can copy the copyright symbol from here -> © <-
Check out this article to learn more about the copyright stuff: Copyright Footer - Examples, HTML, Symbol, Format and More
Choosing the Proper Copyright Notice Format
This is a copyright notice format formula:
[1] Copyright [2] © [3] YYYY or YYYY - YYYY [4] Entity name [5] Rights statement
- The “Copyright” word (Optional)
- The copyright symbol © (Required)
- Current year 2025 or a range of years 2022 - 2025 (Required)
- An entity name (An author’s full name, a company name, a website domain name) (Required)
- A rights statement (All rights reserved, Some rights reserved, No rights reserved) (Optional)
Copyright notice examples:
- © 2025 John Doe. All rights reserved
- © 2020 - 2025 AllAboutWeb LLC. Some rights reserved
- © 2020 - 2025 allaboutweb.co. No rights reserved
- © 2025 Jane Doe
- Copyright © 2025 John Doe
- Copyright © 2025 allaboutweb.co
My personal preference is the last one: Copyright © 2025 All About Web Co. All Rights Reserved. Although you are free to use any format you like or consider valid in your particular case.
You can find more copyright notice examples here.
Summary
As you can see, automating the copyright year in Webflow is not rocket science. Even though it requires some coding, that is not very hard to implement and understand. Spending a few minutes setting this up will let you focus more on other things and keep your website up to date.
