How to Automatically Update Copyright Year on Weebly

Weebly provides a pretty straightforward and intuitive UI and adding and styling a copyright policy is quite easy. However, you might experience difficulties auto-updating the copyright year and choosing the correct format.
Let’s see how to do this properly.
Right before we start: This blog post aims to show you how to automatically update the copyright year on Weebly considering the platform specifics. Read this general-purpose guide (How to Automatically Update Copyright Year in 2025) if you’re not a Weebly user or want to learn more about this topic.
How to Automatically Update the Copyright Year?
This is essential to have the copyright year to be up to date. I’m sure you agree that it’s easy to forget to update the year annually, and probably that’s the reason why you’re reading this article now.
Follow these 9 steps to configure the auto update:
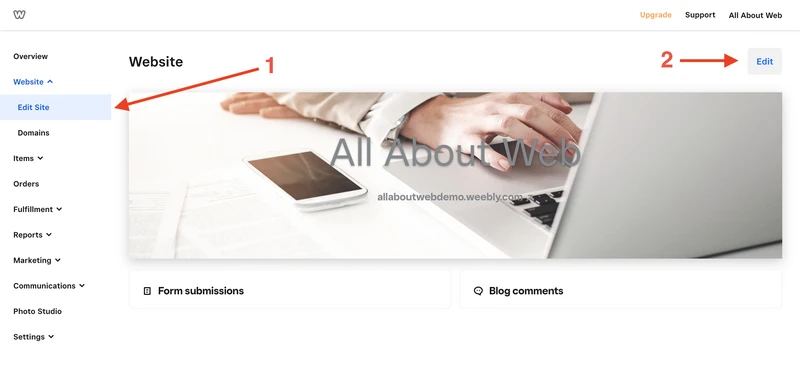
- Go to the Website / Edit Site section on the left side bar
- Click on the Edit button

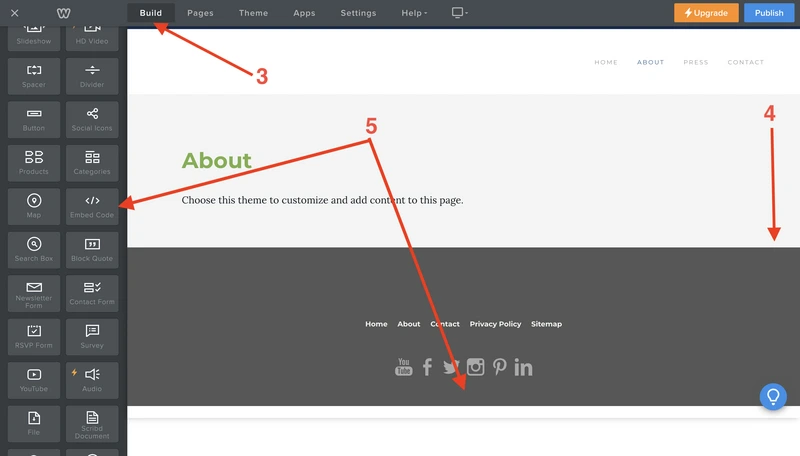
- Click on the Build tab
- Scroll down to the footer block
- Drag and drop the Embed Code element into the footer block

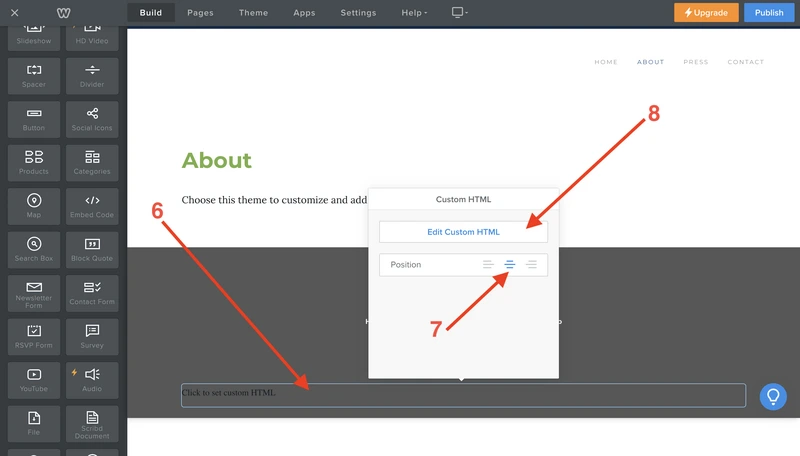
- Click on the Embed Code block
- Set centered Position
- Click on the Edit Custom HTML button

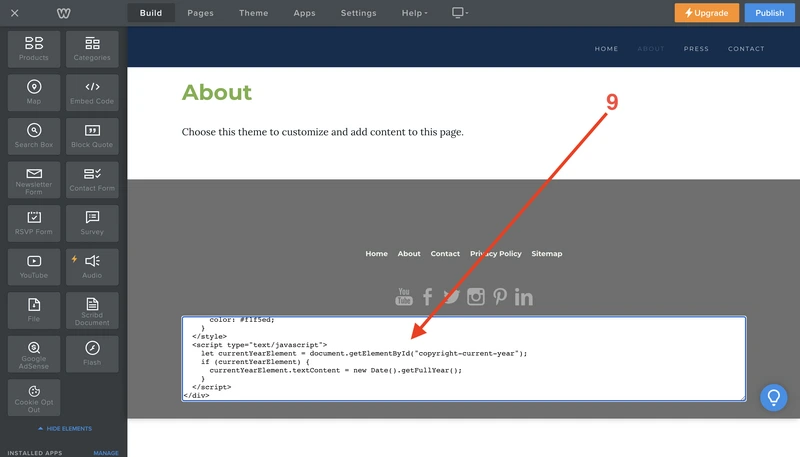
- Put the following code snippet into the custom code textarea (don’t forget to set your own copyright text and styles)
<div class="copyright"> Copyright © <span id="copyright-current-year"></span> allaboutweb.co <style> .copyright { padding: 30px 0 70px 0; font-family: Montserrat, sans-serif; font-size: 14px; color: #f1f5ed; } </style> <script type="text/javascript"> let currentYearElement = document.getElementById("copyright-current-year"); if (currentYearElement) { currentYearElement.textContent = new Date().getFullYear(); } </script> </div>
Here’s the result:

What is Copyright?
Copyright is a type of intellectual property that protects a creator of original material from unauthorized duplication or use. When you publish content on a website, it becomes copyrighted automatically.
However, for the sake of extra protection, a copyright policy should be set explicitly. This helps to claim compensation in case of unauthorized usage and prevent Innocent Infringement.
Check out this post to learn more about the copyright stuff: Copyright Footer - Examples, HTML, Symbol, Format and More
Choosing the Proper Copyright Notice Format
This is a copyright notice format formula:
[1] Copyright [2] © [3] YYYY or YYYY - YYYY [4] Entity name [5] Rights statement
- The “Copyright” word (Optional)
- The copyright symbol © (Required)
- Current year 2025 or a range of years 2022 - 2025 (Required)
- An entity name (Required)
- An author’s full name
- A company name
- A website domain name
- A rights statement (Optional)
- All rights reserved
- Some rights reserved
- No rights reserved
Copyright notice examples:
- © 2025 John Doe
- Copyright © 2025 John Doe
- © 2025 John Doe. All rights reserved.
- © 2022 - 2025 AllAboutWeb LLC. Some rights reserved.
- © 2022 - 2025 allaboutweb.co. No rights reserved.
My personal preference is the last one: Copyright © 2025 All About Web Co. All Rights Reserved. Although you are free to use any format you like or consider valid in your particular case.
Summary
As you can see, it takes a few minutes of work to set up the copyright year auto update for your Weebly website footer. Do it once and forget for a long period of time, and remember - any task that can be automated must be automated.
If you suspect someone has stolen your website content, you might want to Notify of Infringement on Weebly.
