How to Automatically Update the Copyright Year in WordPress

Many website owners experience the same problem yearly and it’s an outdated copyright year. Fortunately, there’re several ways to automate it in WordPress and eliminate the problem forever.
To update the copyright year automatically in WordPress with a plugin, install and activate the “Auto Update the Copyright Year” plugin. Navigate to Appearance > Editor > Footer, add the Shortcode block to the footer and use [cr_symbol] and [cr_year] plugin variables as part of your copyright notice.
To auto update the copyright in WordPress with custom code, navigate to Appearance > Editor > Footer > Edit, click on the ”+” button and add the Custom HTML block. Then add a script (you can find it below) to retrieve the copyright year text and replace it with the current year using the “new Date().getFullYear()” JavaScript code.
Right before we start: This article describes how to change the copyright year dynamically on the WordPress platform according to its specifics. If you want to learn more about the subject, this guide covers it in general. If you’re not a WordPress site owner, you may be interested in reading similar guides for the following site builders: Shopify, Squarespace, Wix, Webflow, Weebly, Blogger.
How to Auto Update the Copyright Year with WordPress Plugins
Using the “Auto Copyright Year Updater” Plugin
There are many plugins that can do the job. I want to show you two of them that are the best, in my opinion.
Let’s start with Auto Copyright Year Updater. To dynamically change the copyright year with this plugin, you need to add the copyright notice using the Shortcode block (After) instead of the Paragraph one (Before).
Before: Paragraph + © 2020-2025 allaboutweb.co
After: Shortcode + [cr_symbol] 2020-[cr_year] allaboutweb.co
The main advantage of this approach is that you decide how to use the variables, and the downside is that you have to utilize the Shortcode block, which sometimes might be not the best option.
Follow these steps to configure it:
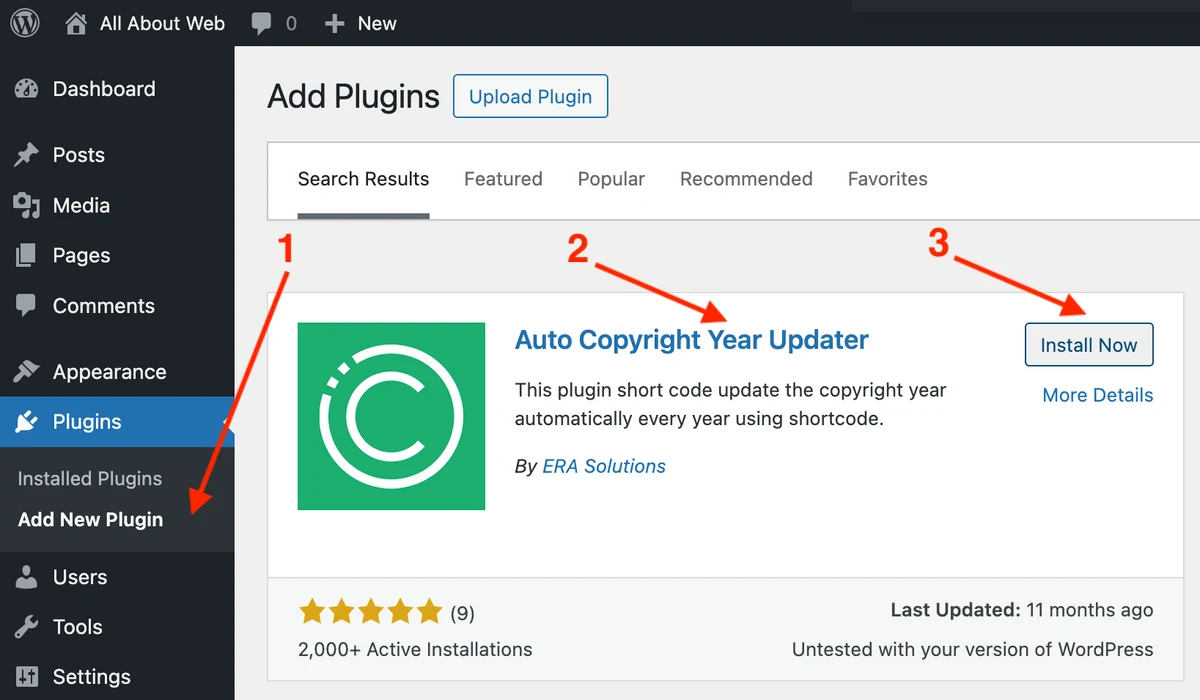
- Navigate to Plugins > Add New Plugin
- Search for the Auto Copyright Year Updater plugin
- Click Install Now and Activate the plugin

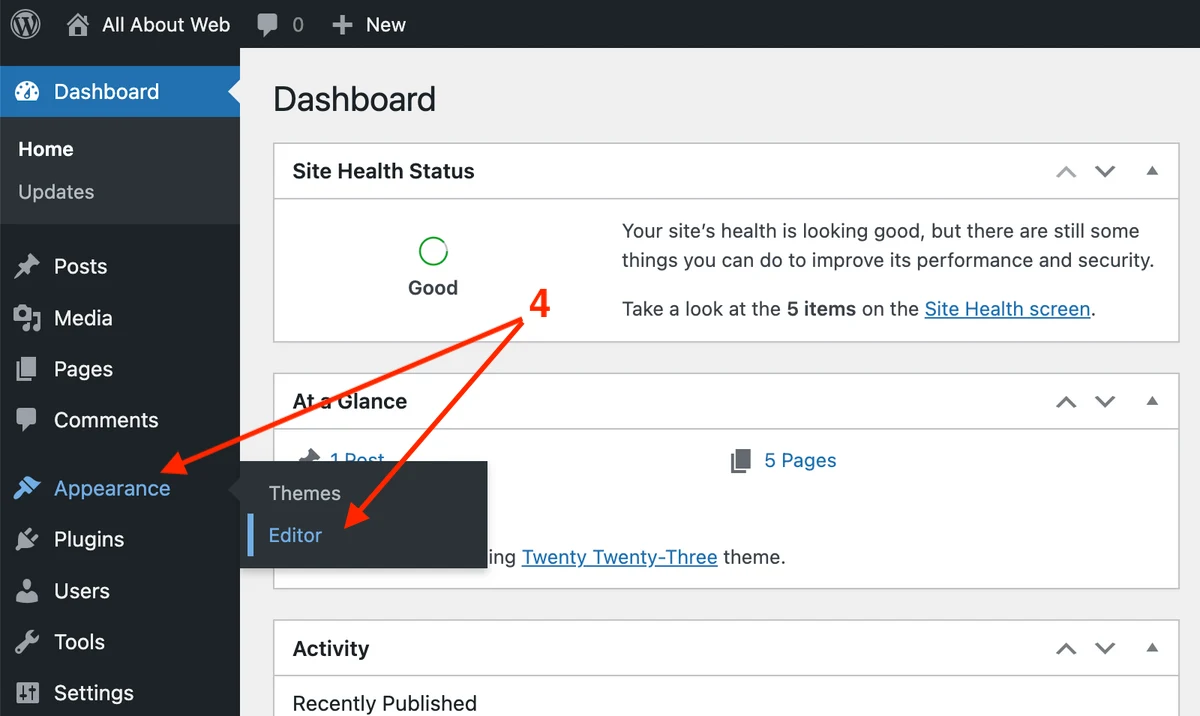
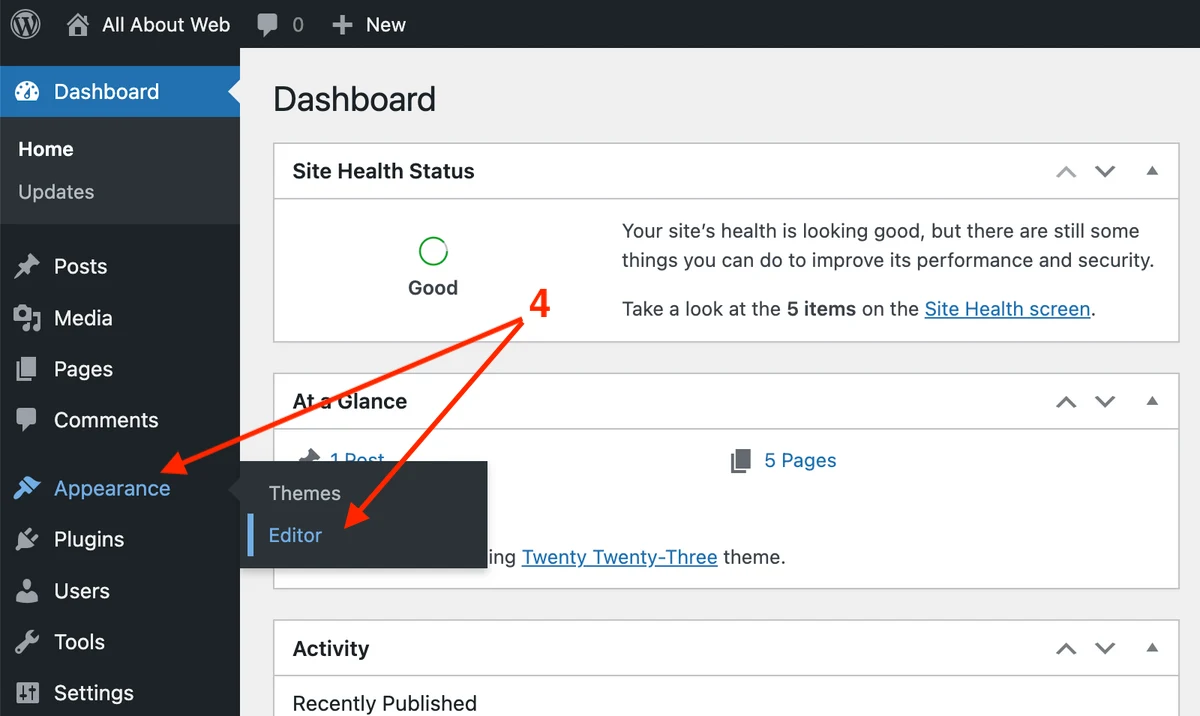
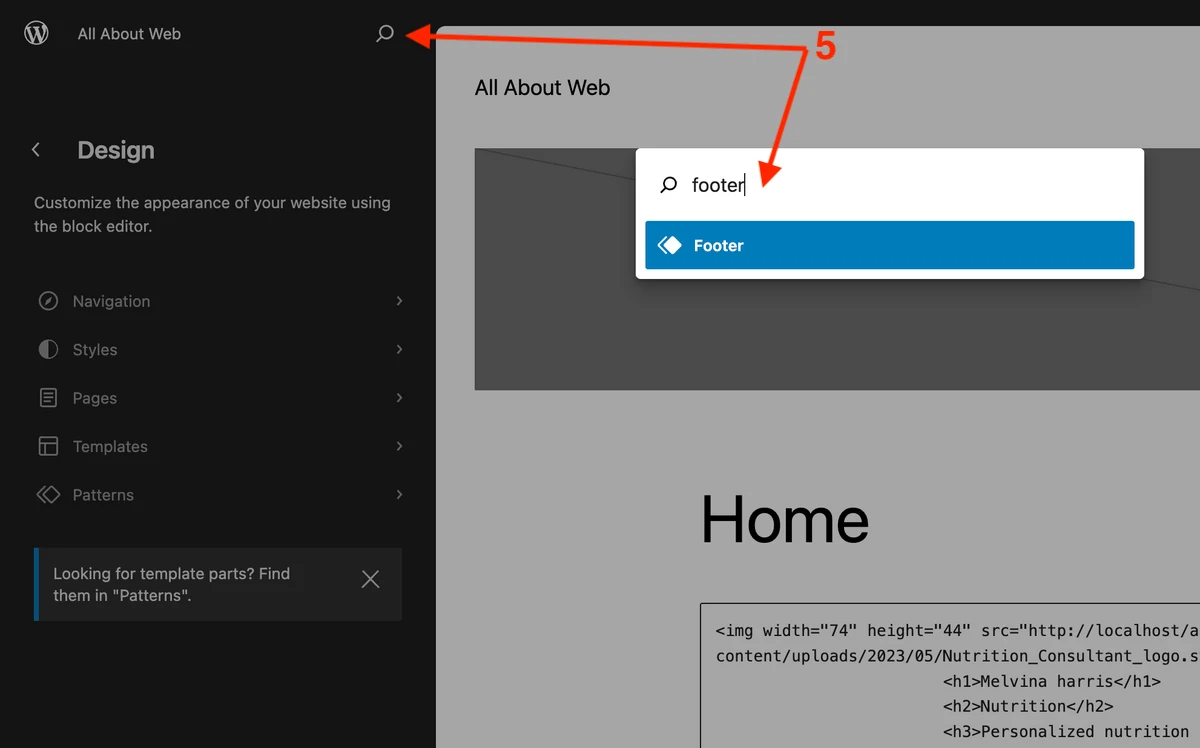
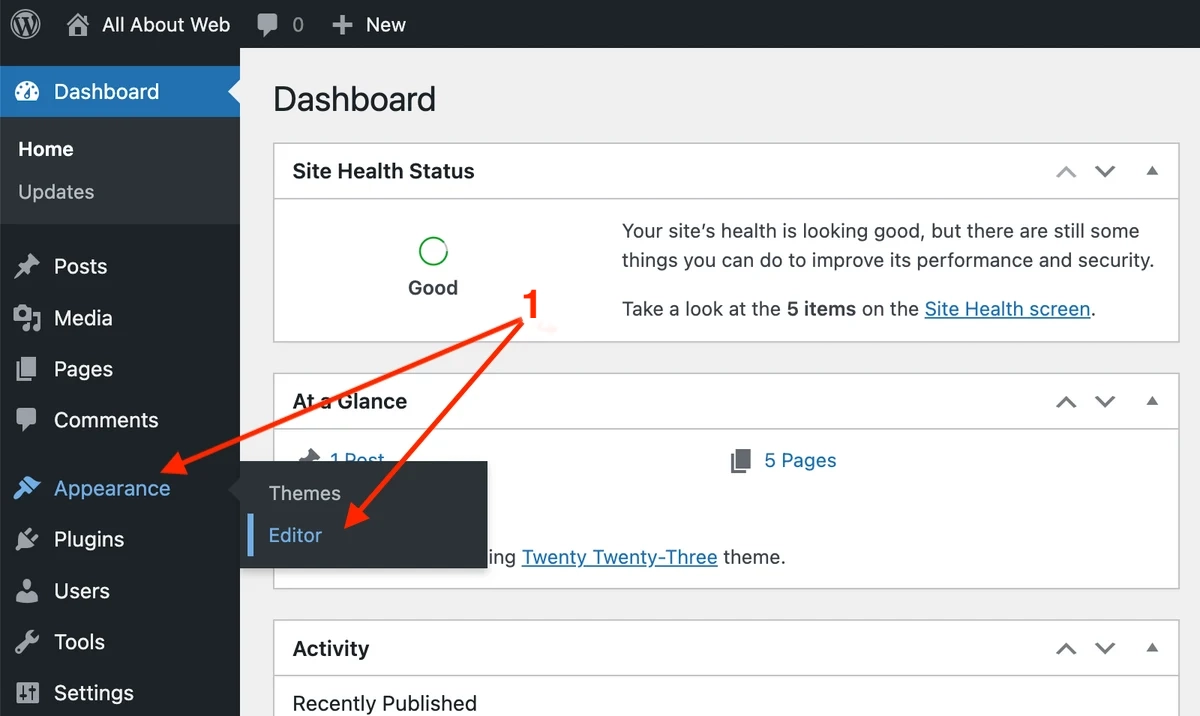
- Navigate to Appearance > Editor

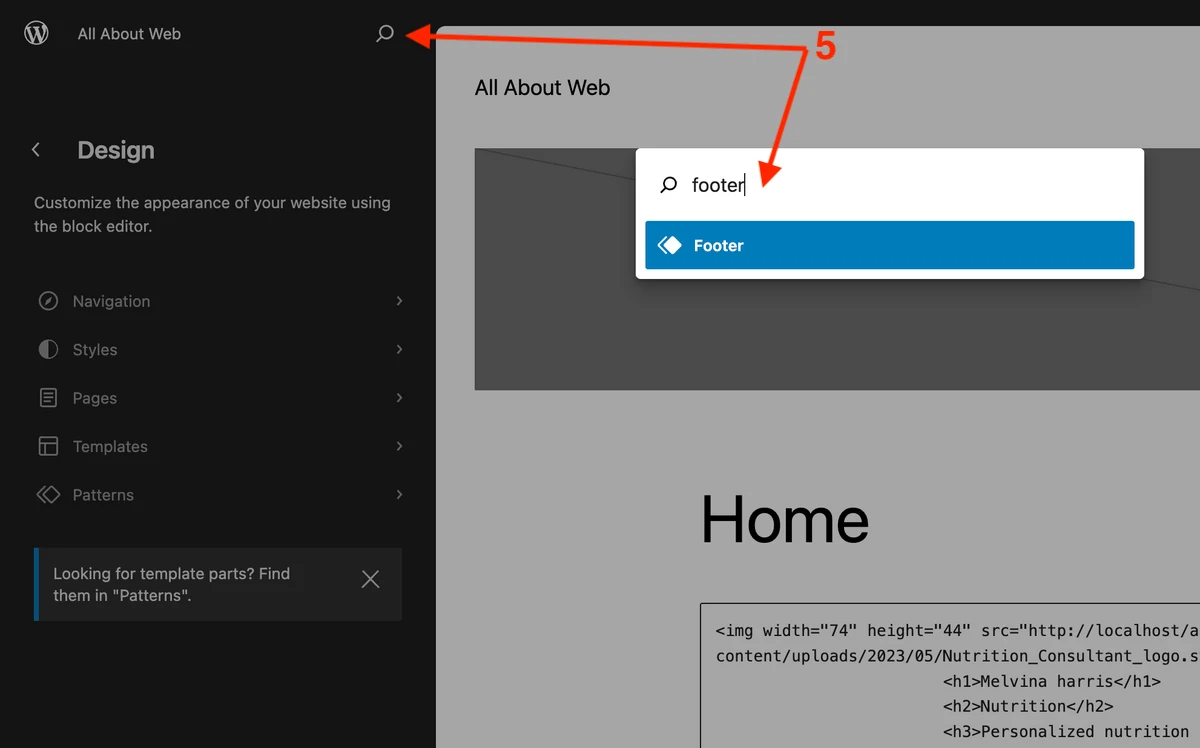
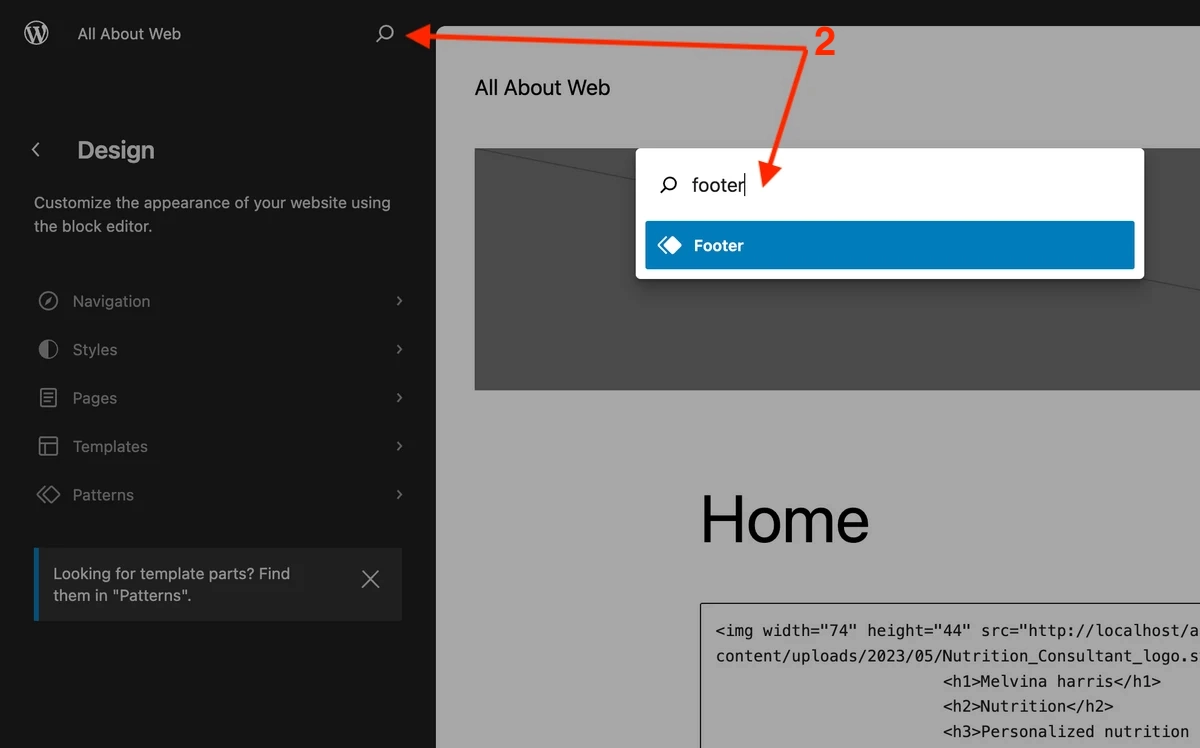
- Search for Footer

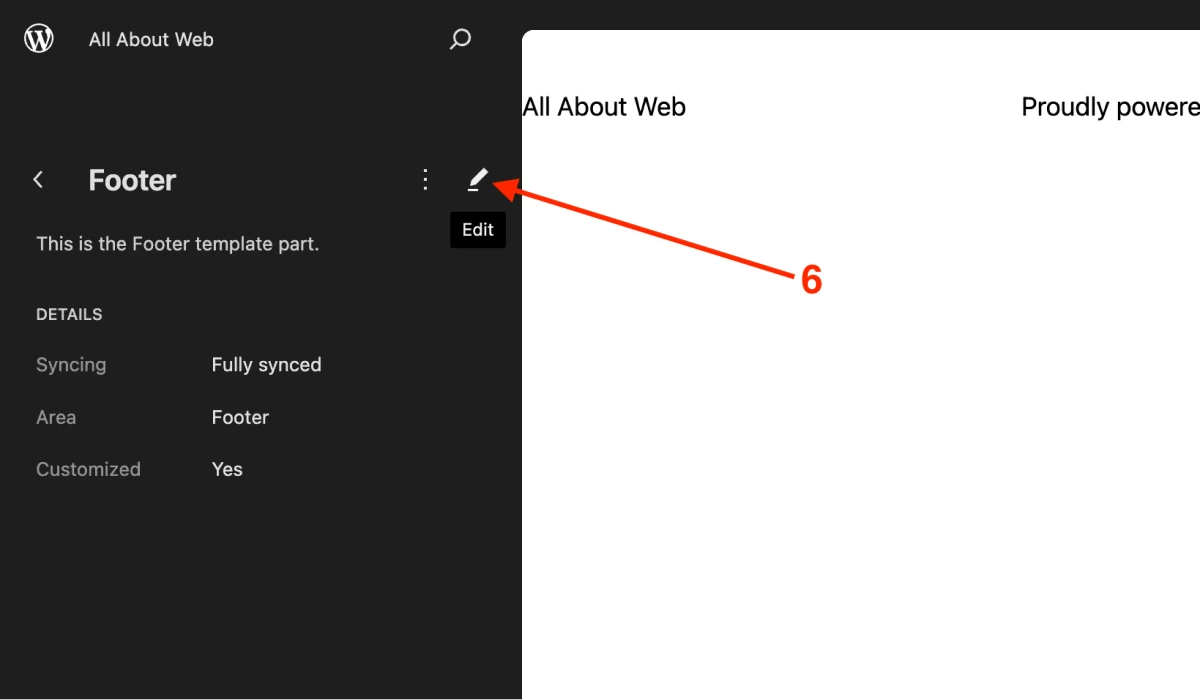
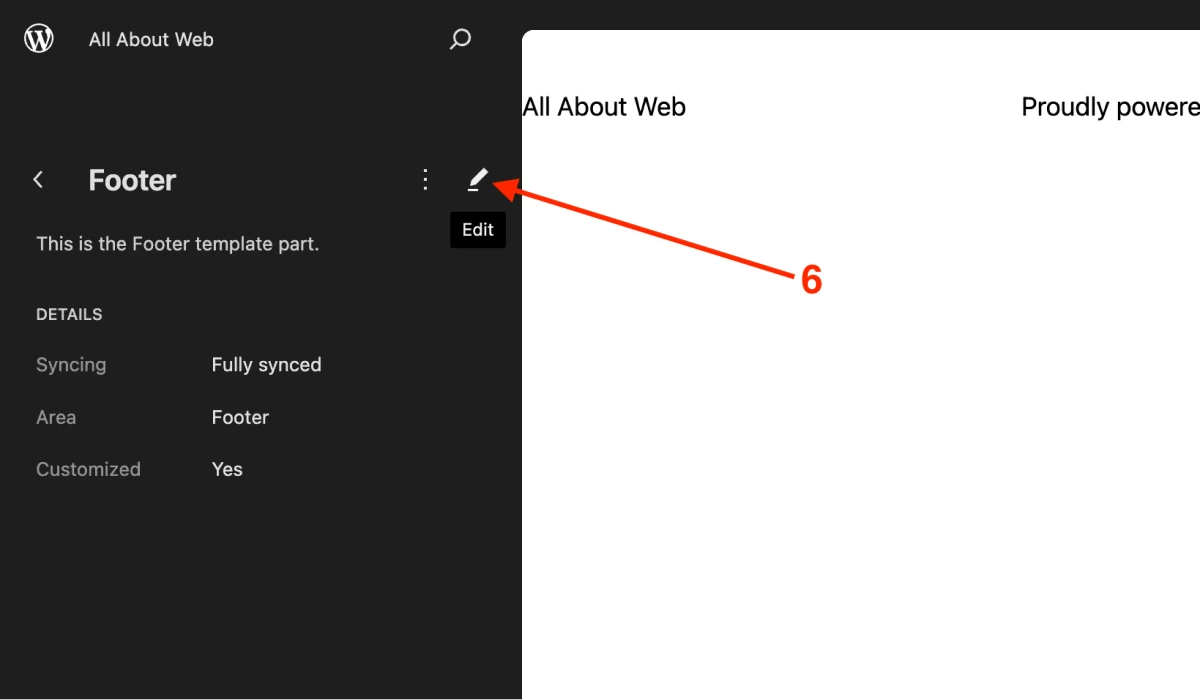
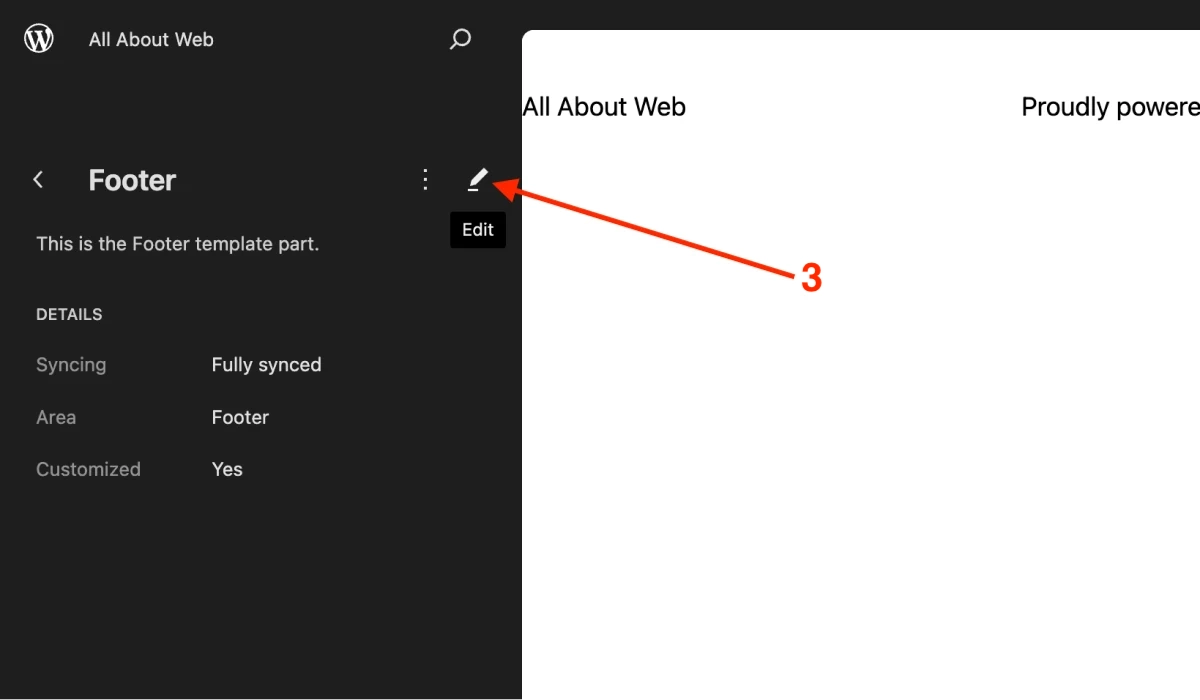
- Click on the Edit button

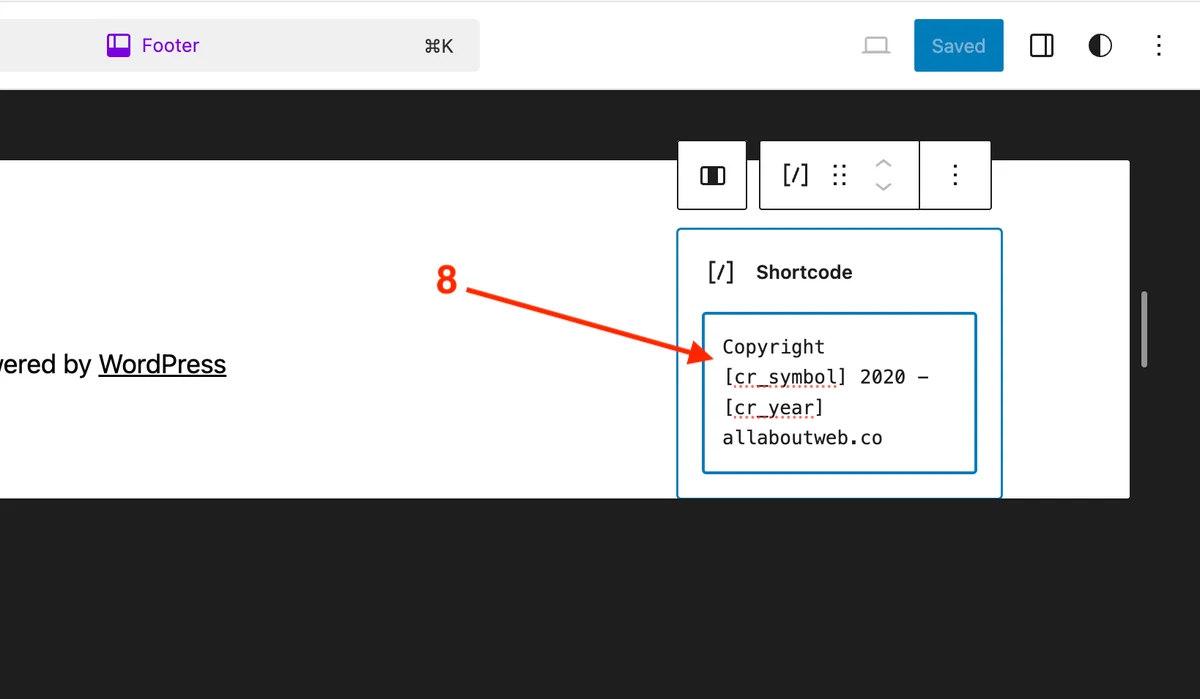
- Remove current copyright notice if you have any, and add the Shortcode block
- Enter your copyright notice but replace the copyright symbol and current year with the plugin variables. For example,
Copyright [cr_symbol] 2020 - [cr_year] allaboutweb.co
- Save the changes
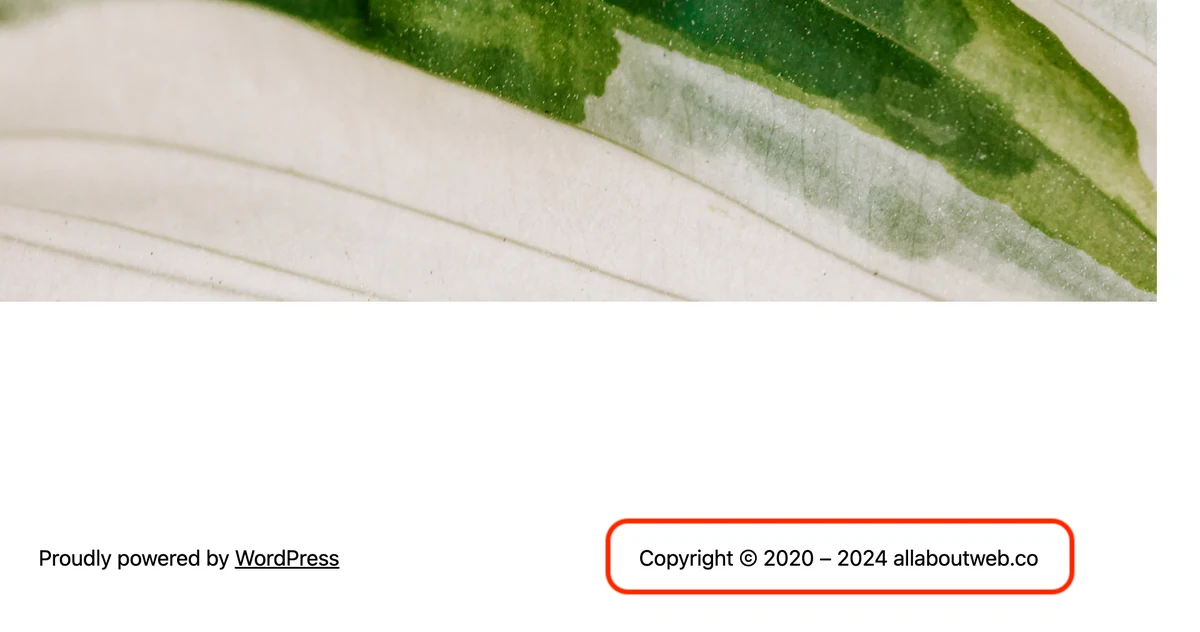
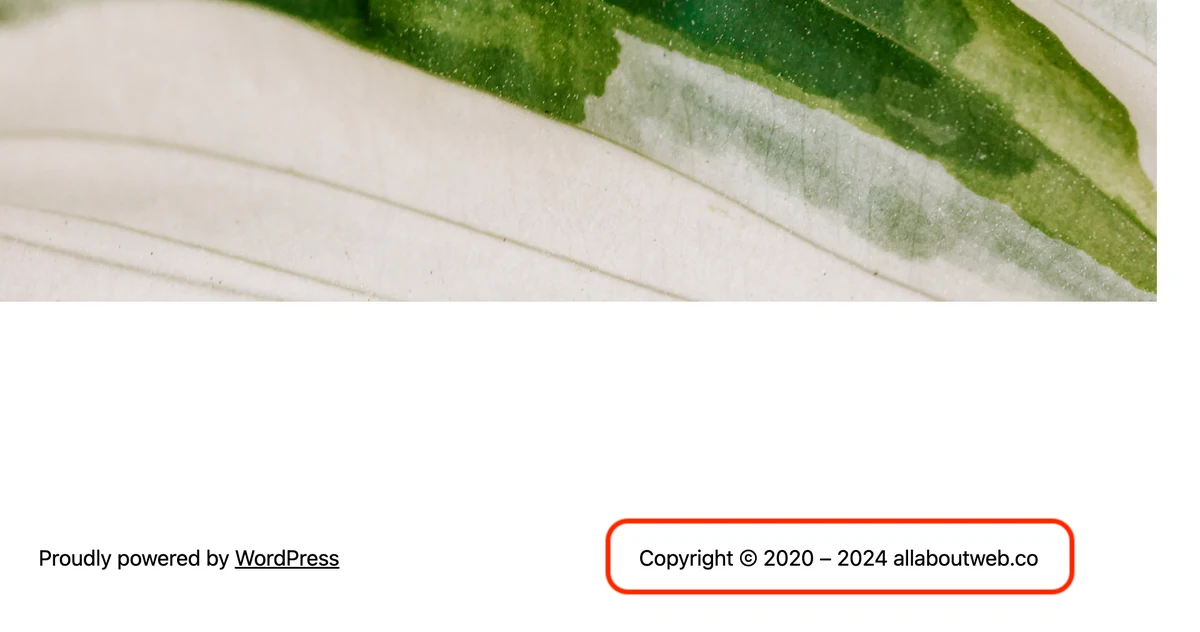
Here’s the result:

Using the “Dynamic Copyright Year” Plugin
Ok, now it’s time to try out another plugin called Dynamic Copyright Year.
The difference with the previous plugin is that this one does the job for you right after you install and activate the plugin. No need to use a special block or variables. Just make sure you have the copyright notice with the year in place.
Follow these steps to set it up:
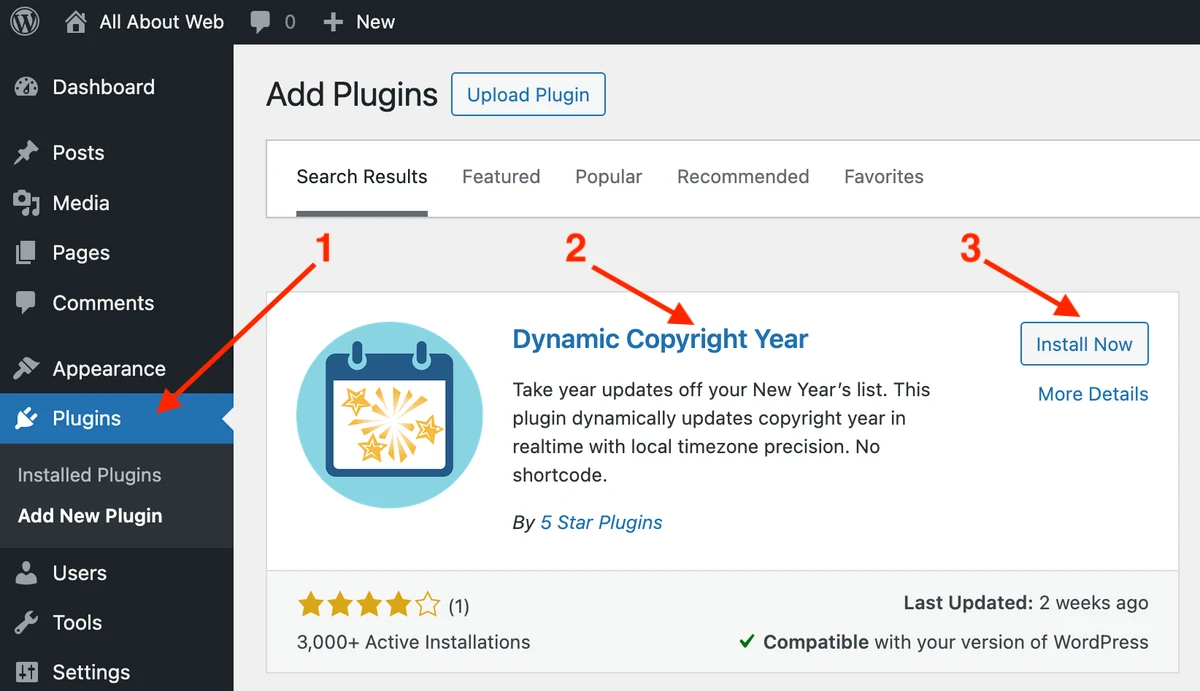
- Navigate to Plugins > Add New Plugin
- Search for the Dynamic Copyright Year plugin
- Click Install Now and Activate the plugin

- If you already have a copyright notice with the year(s), YYYY or YYYY-YYYY format, it should work immediately. If you don’t have it yet, navigate to Appearance > Editor

- Search for Footer

- Click on the Edit button

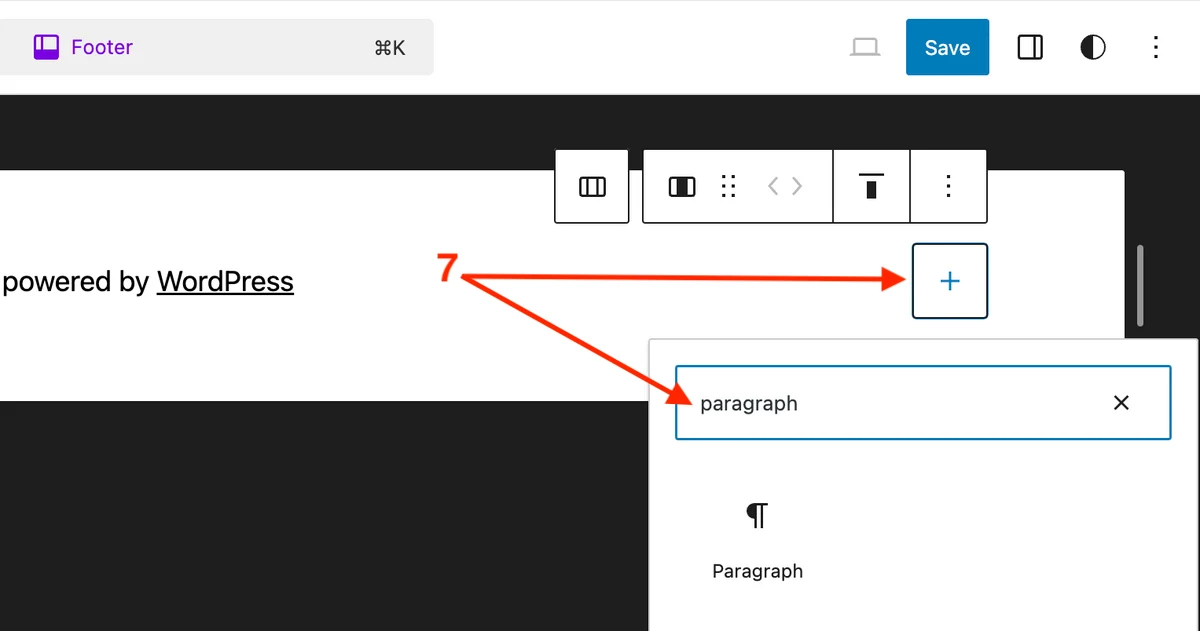
- Click on the ”+” button and search for Paragraph and add the block

- Enter your copyright notice with a single year
© 2020 allaboutweb.coor a range of years© 2020-2023 allaboutweb.co - Save the changes
Here we got the same result as before:

There are many other plugins you can find on WordPress. I showed you the most popular ones that take different approaches. IIn the end, you are free to use whatever plugin you like. It won’t significantly differ from what I explained in the two sections above.
How to Auto Update the Copyright Year Using the Custom HTML Block
WordPress has a huge ecosystem, which helps us to fulfill any of our needs.
However, over time, you might end up having a bunch of plugins that may block or slow down the migration to the next WordPress version, conflict with each other, or even bring security threats to your website.
Fortunately, there’s a way to implement it without plugins, and the Custom HTML block can help us. Even though it requires some coding, it is still quite simple.
I must mention that the method I show you is not considered as best practice. It is worth changing the theme source code or use plugins/tools to edit the functions.php file to properly do this.
But not everyone can or ready do this. Let’s stick with the easier option for now.
Follow these steps:
- Navigate to Appearance > Editor

- Search for Footer

- Click on the Edit button

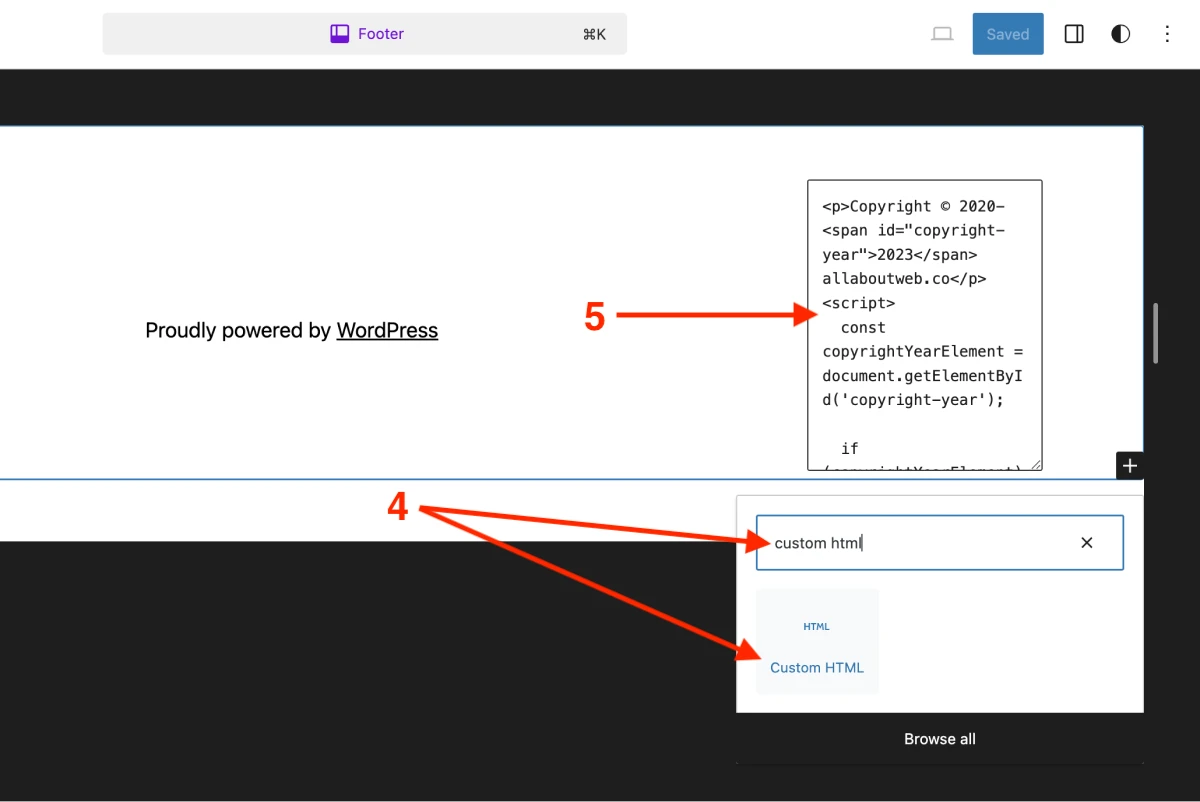
- Click on the ”+” button and search for Custom HTML and add the block
- Enter the following code
<p>Copyright © 2020-<span id="copyright-year">2023</span> allaboutweb.co</p> <script> const copyrightYearElement = document.getElementById('copyright-year'); if(copyrightYearElement) { copyrightYearElement.textContent = new Date().getFullYear(); } </script>
- Save the changes
How to Add the Copyright Symbol in Wordpress Footer
To add the copyright symbol in Wordpress to:
- plain text, use the MacOS shortcut
Option + Gor the Windows shortcutAlt + 0169 - HTML code, use this HTML entity:
©
Alternatively, you can copy it from here -> © <-
Check out this post to learn more about the copyright stuff: Copyright Footer - Examples, HTML, Symbol, Format and More
Choosing the Proper Copyright Notice Format
This is a copyright notice format formula:
[1] Copyright [2] © [3] YYYY or YYYY - YYYY [4] Entity name [5] Rights statement
- The “Copyright” word (Optional)
- The copyright symbol © (Required)
- Current year 2025 or a range of years 2022 - 2025 (Required)
- An entity name (An author’s full name, a company name, a website domain name) (Required)
- A rights statement (All rights reserved, Some rights reserved, No rights reserved) (Optional)
Copyright notice examples:
- © 2025 John Doe. All rights reserved
- © 2020 - 2025 AllAboutWeb LLC. Some rights reserved
- © 2020 - 2025 allaboutweb.co. No rights reserved
- © 2025 Jane Doe
- Copyright © 2025 John Doe
- Copyright © 2025 allaboutweb.co
You can find more copyright notice examples here.
Summary
WordPress provides a broad spectrum of methods to keep the current year in footer up to date. I showed a few of them, the easy ones. None of them takes more than 10 minutes of work. Don’t hesitate to implement this, so you have one less thing to remember.
