WordPress Favicon. How to Add, Change and Remove One
WordPress is the biggest site builder on the market so it provides an intuitive user-friendly UI that makes adding, changing, and removing a favicon easy and quick.
To ADD a favicon to a WordPress site, navigate to your website general settings, click on the “Choose a Site Icon” button, upload a favicon image and save the changes.
To CHANGE a favicon of a WordPress site, navigate to your website general settings, click on the “Change Site Icon” button, upload a new favicon image and save the change.
To REMOVE a favicon from a WordPress site, navigate to your website general settings, click on the “Remove Site Icon” button and save the change.
WordPress Favicon (Site Icon) Requirements
According to this guide a WordPress favicon image has to have the following ratio, dimensions, format and file size:
| Ratio | Dimensions | Format | File Size |
|---|---|---|---|
| 1:1, square | 512x512px min | .ico, .png, .jpg, .gif, .jpeg, .svg | 8 MB max |
How to Add a Favicon (Site Icon) to a WordPress Site?
Do the following to add a site icon:
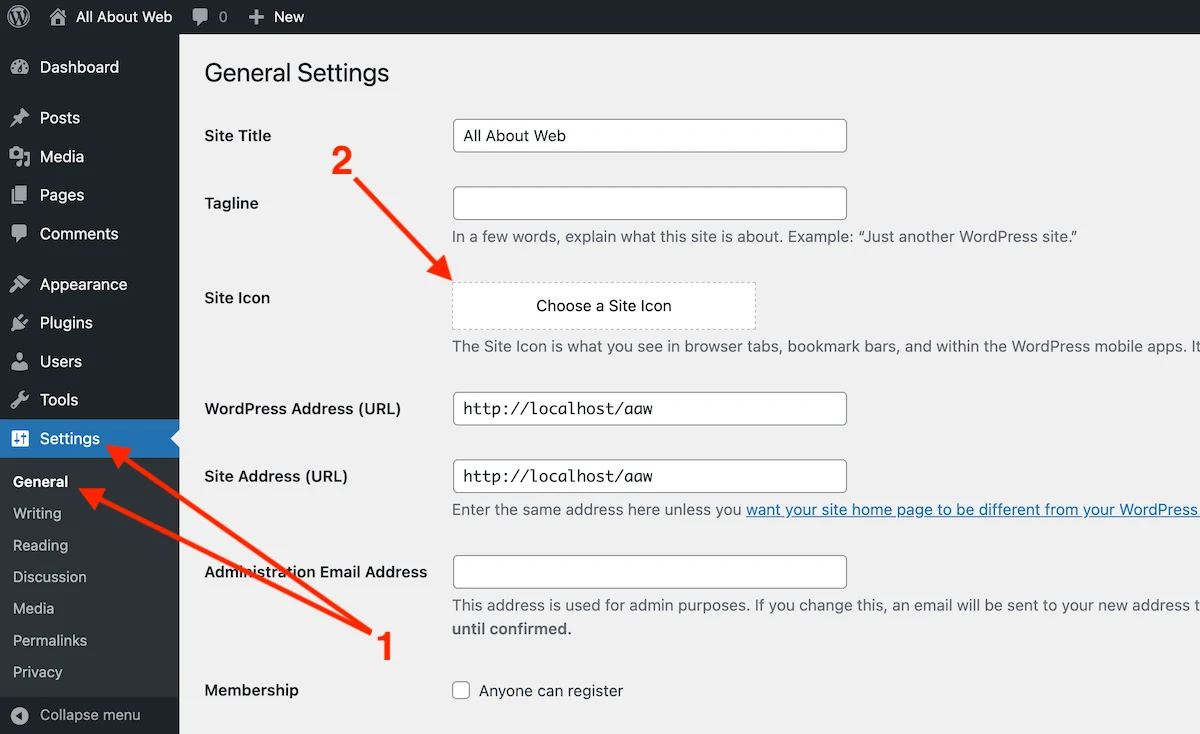
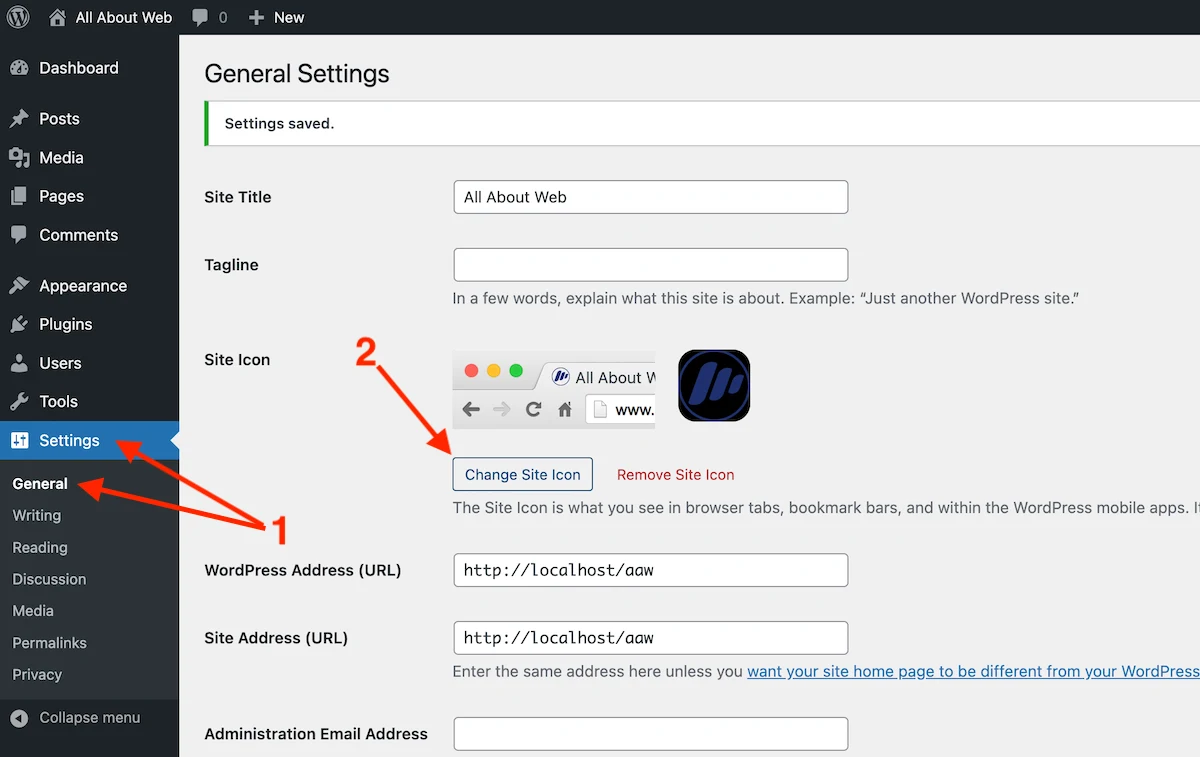
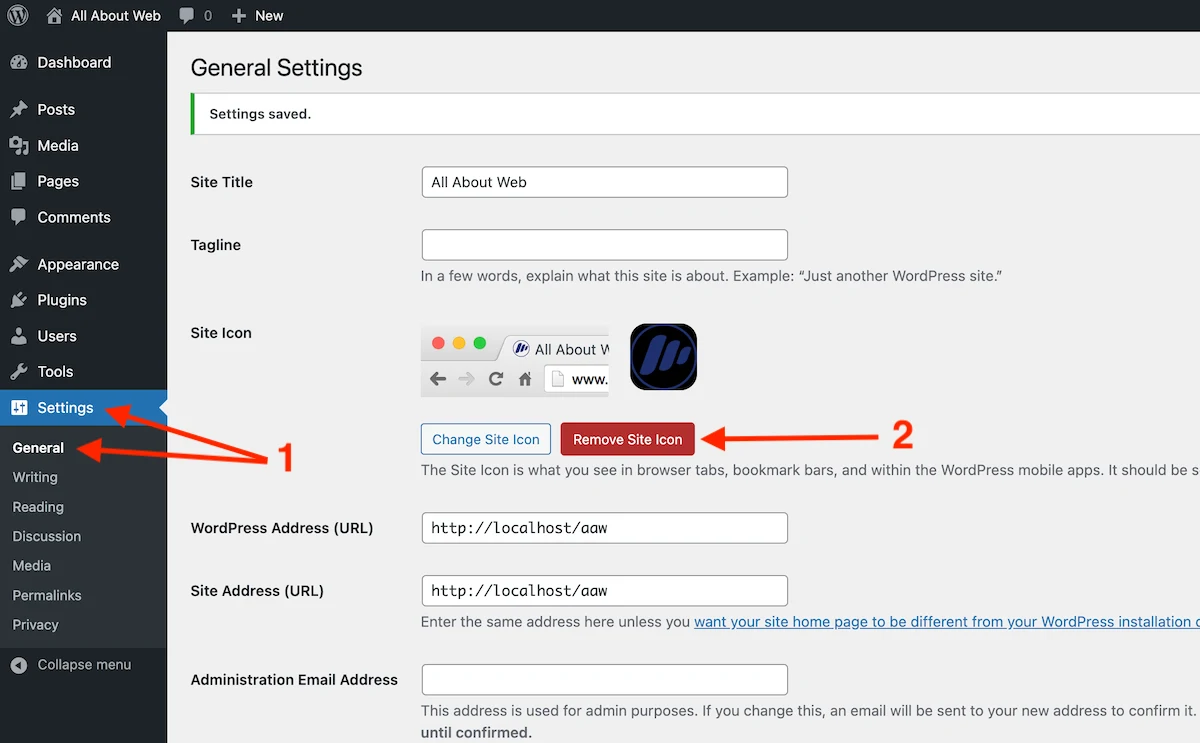
- Navigate to Settings > General
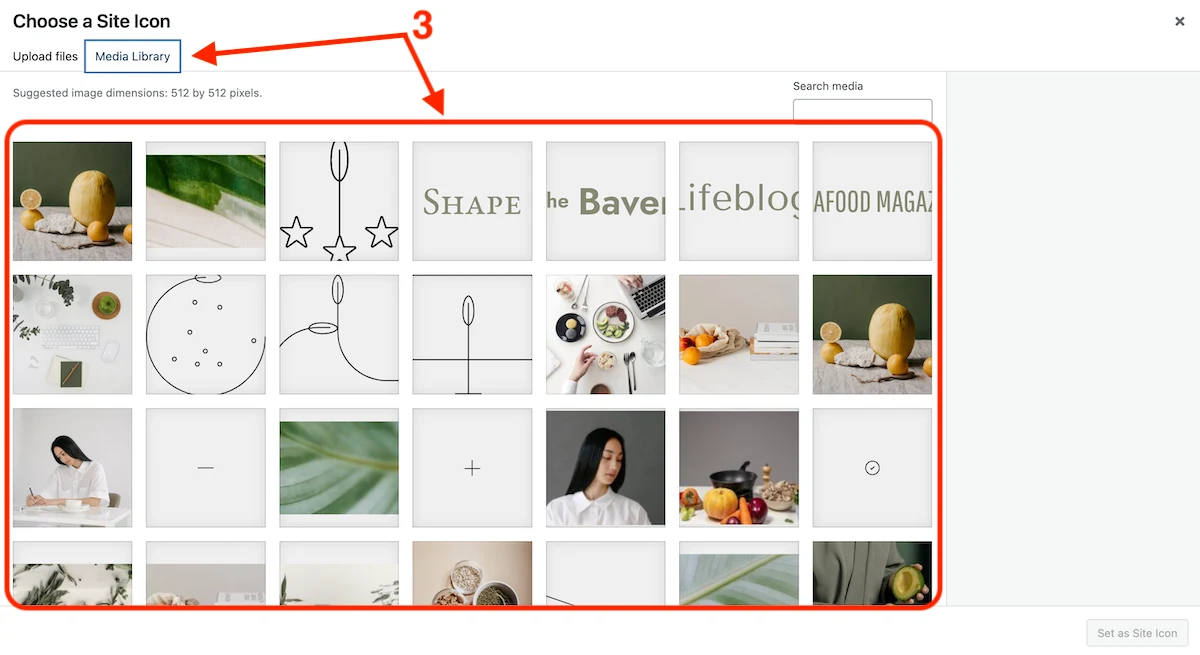
- Click on the Choose a Site Icon button

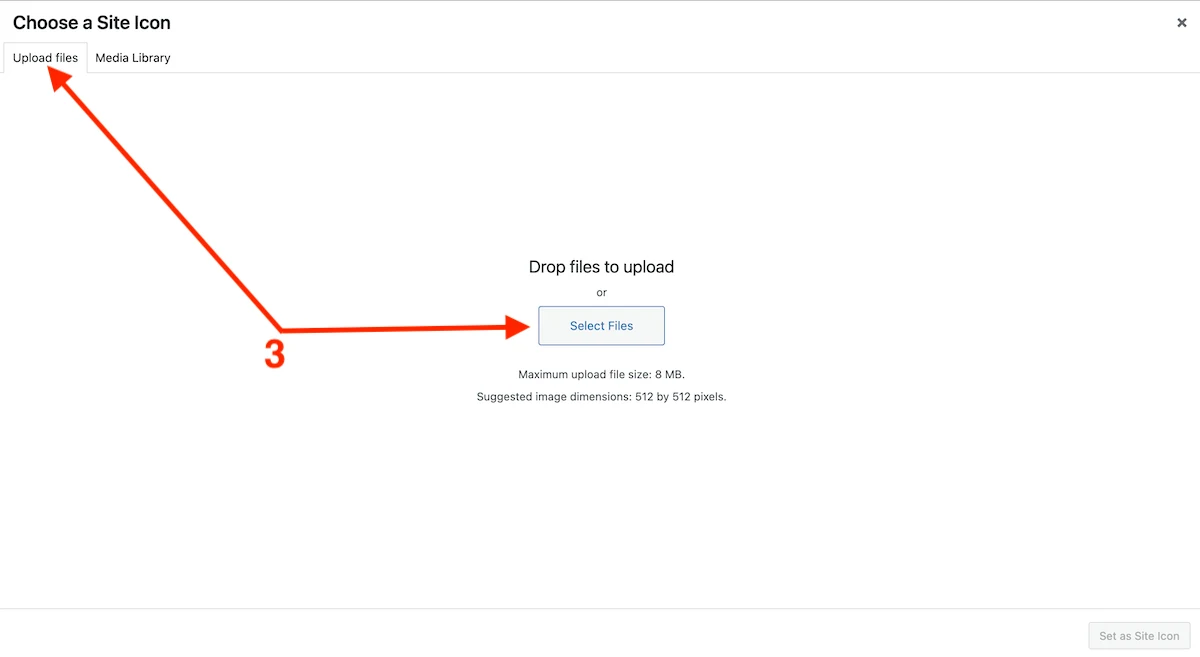
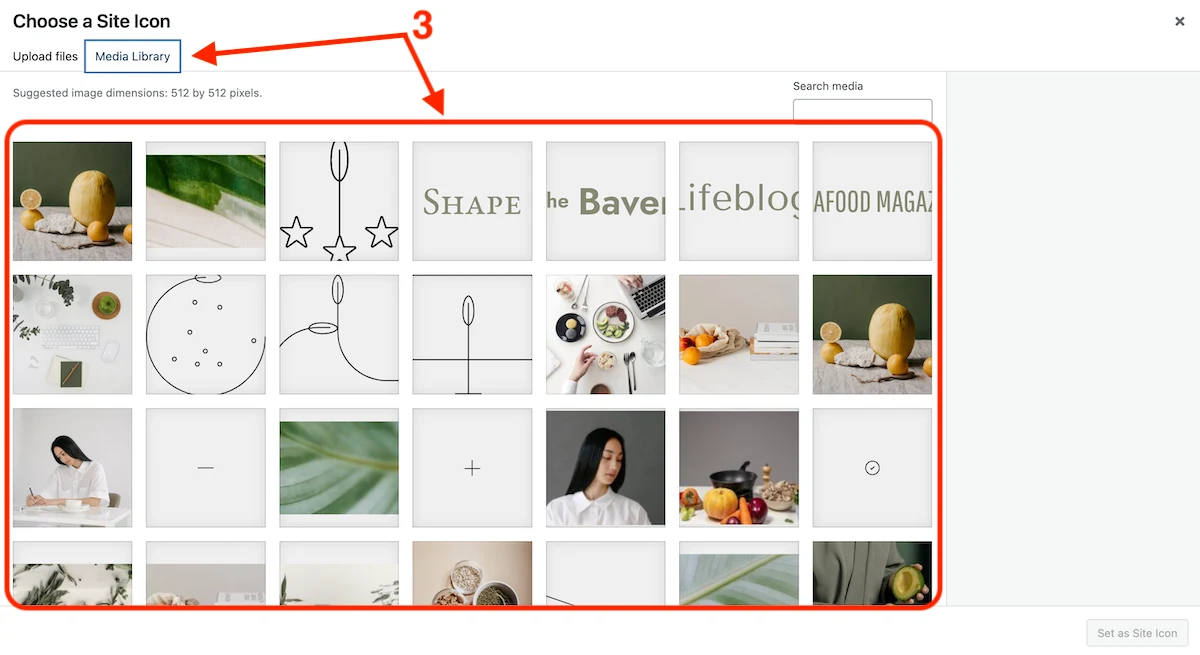
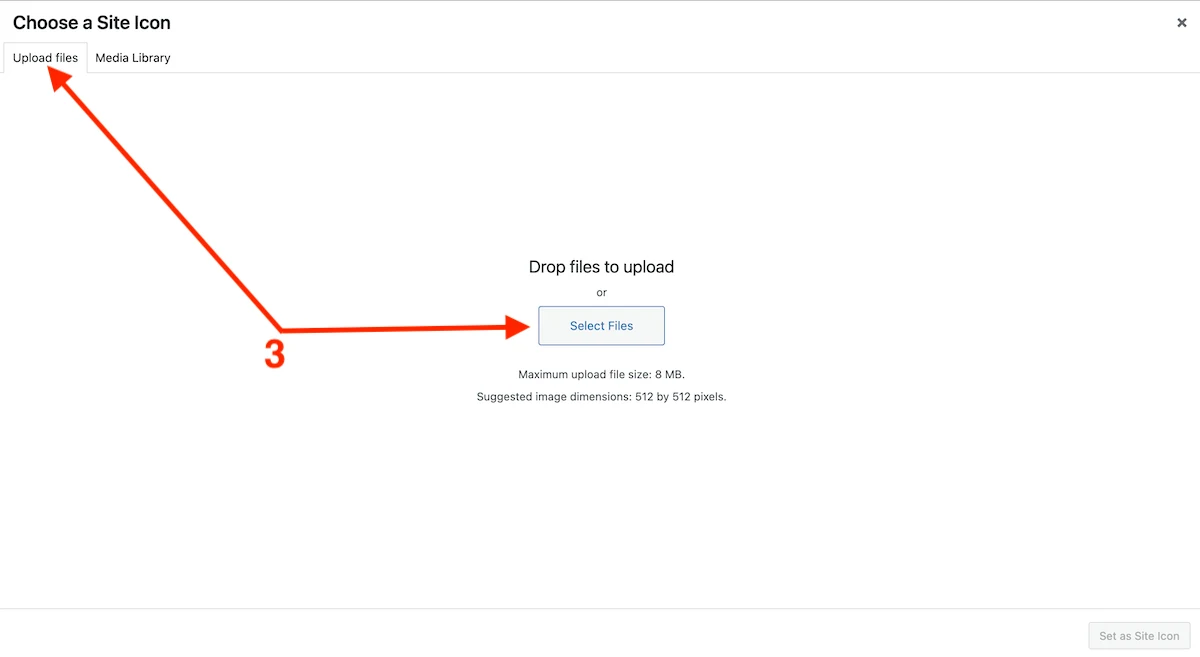
- Upload a favicon image or select it from the gallery


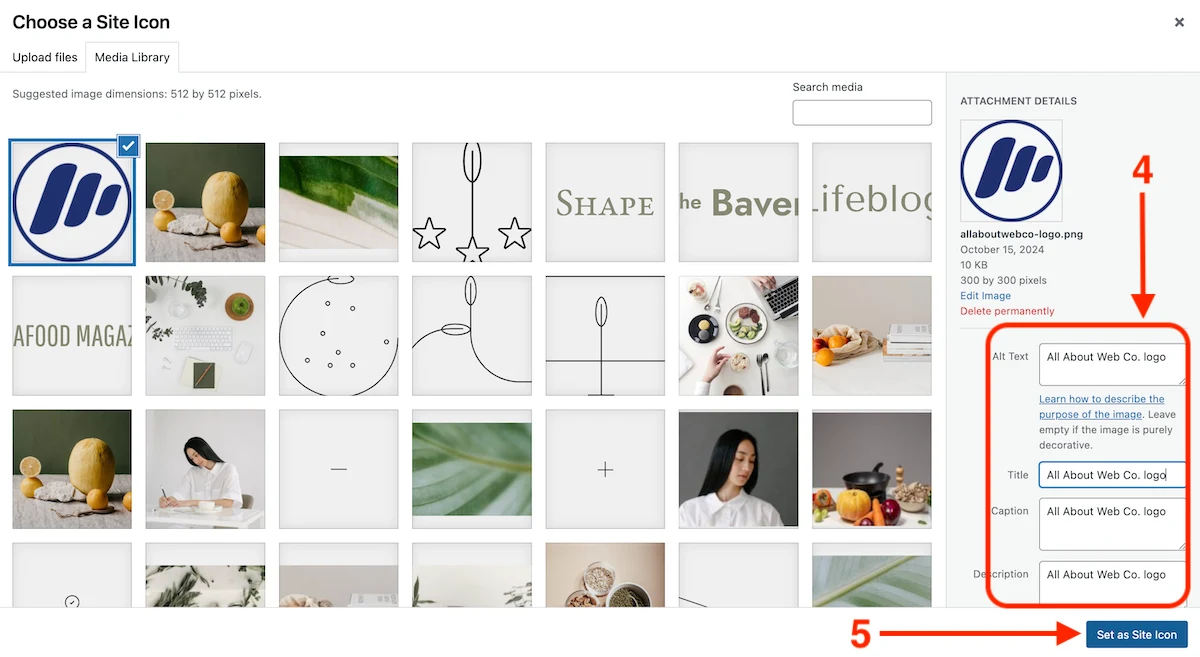
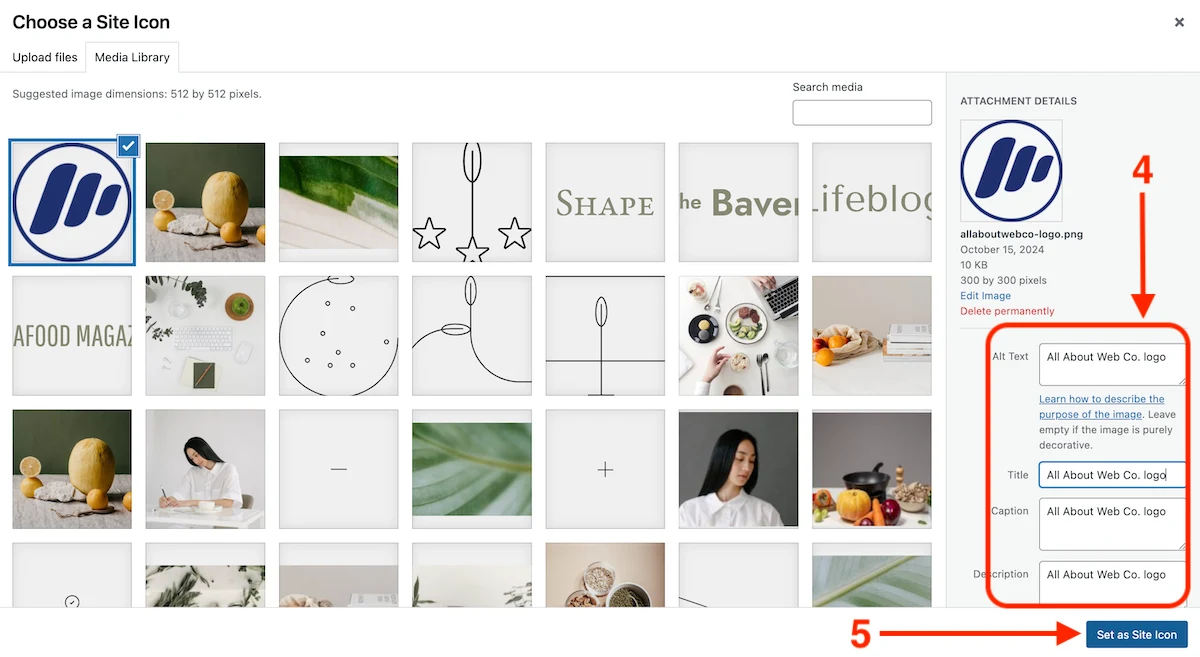
- Enter the image meta data
- Click on the Set as Site Icon button

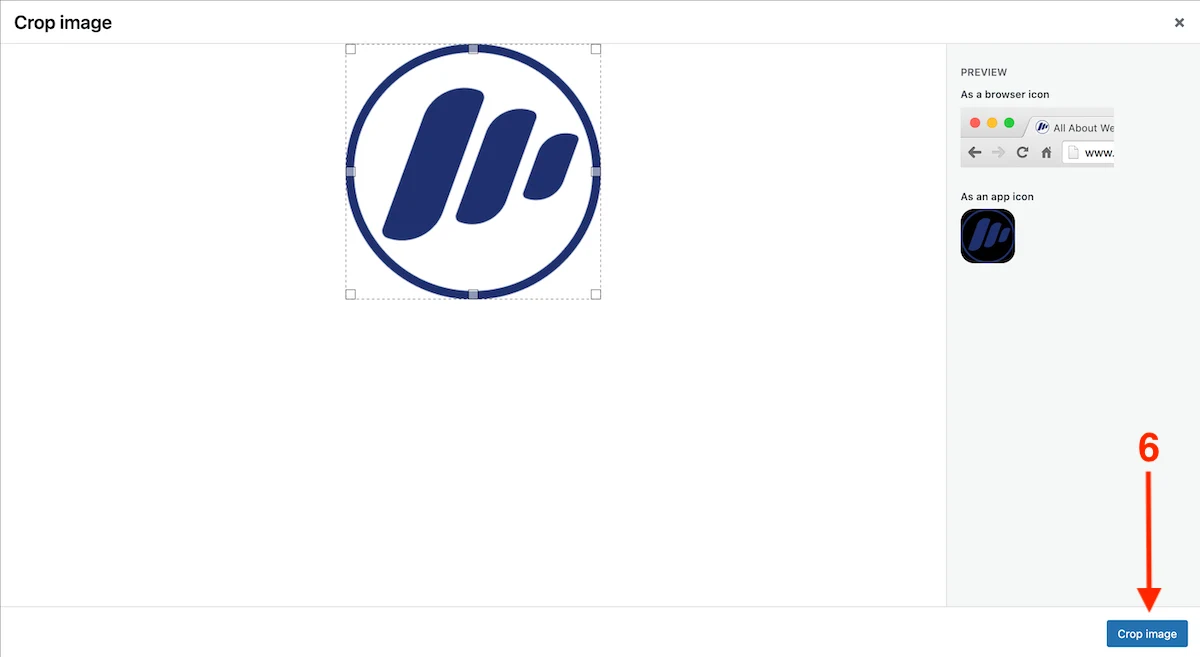
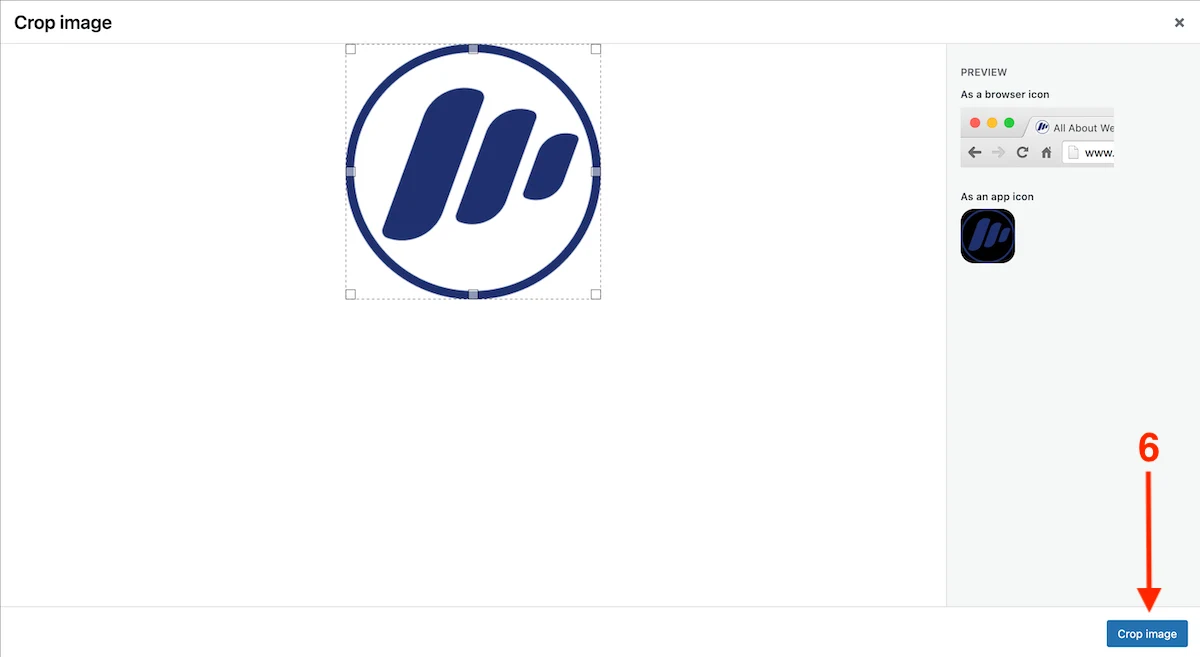
- Crop the image or leave it as it is, click Crop Image

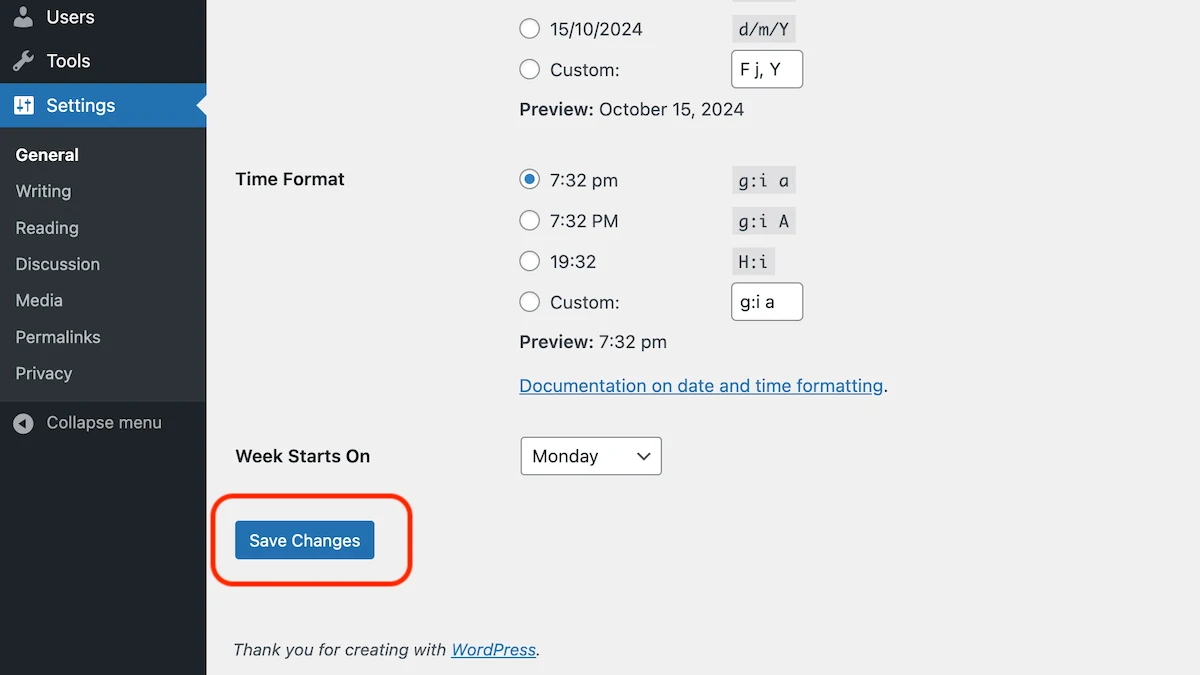
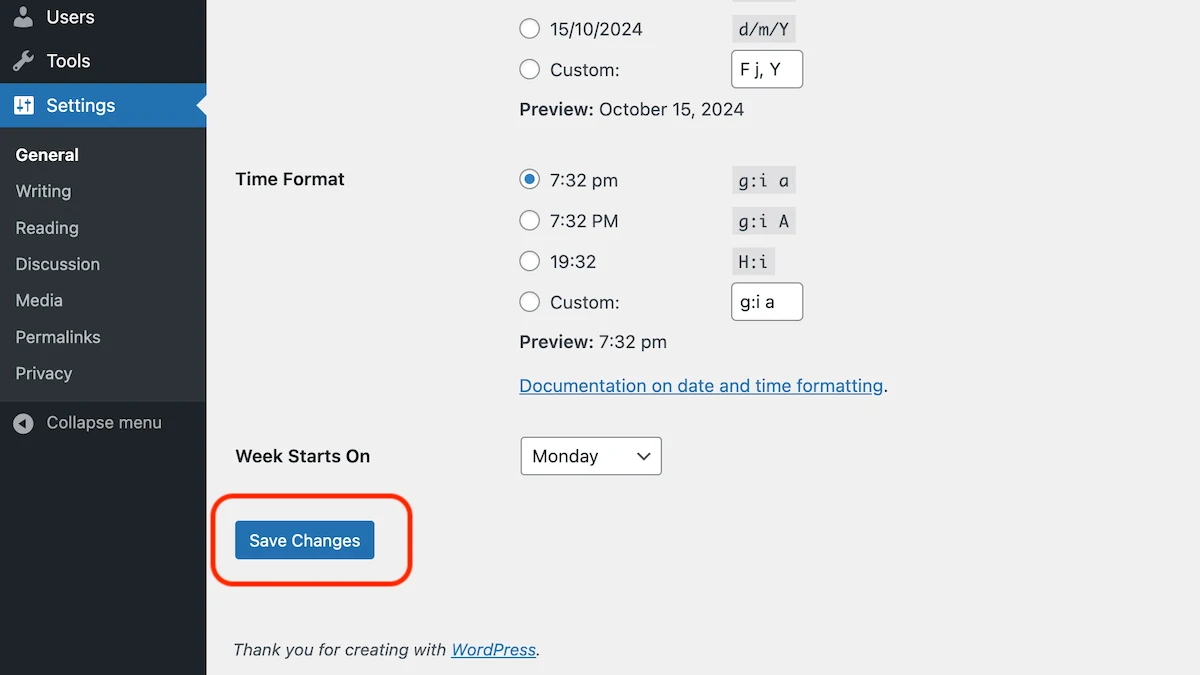
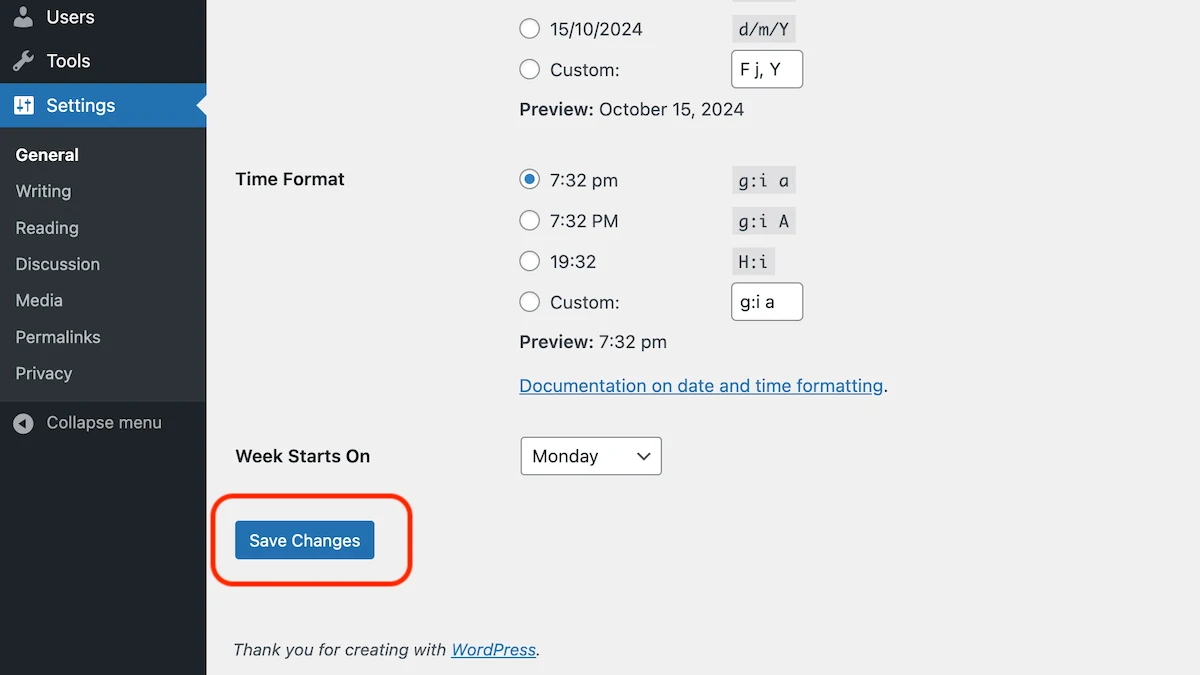
- Scroll down and Save the changes

How to Change a Favicon (Site Icon) of a WordPress Site?
Do the following to change a site icon:
- Navigate to Settings > General
- Click on the Change a Site Icon button

- Upload a favicon image or select it from the gallery


- Enter the image meta data
- Click on the Set as Site Icon button

- Crop the image or leave it as it is, click Crop Image

- Scroll down and Save the changes

How to Remove a Favicon (Site Icon) from a WordPress Site?
Follow these 3 easy steps to remove a site icon:
- Navigate to Settings > General
- Click on the Remove Site Icon button

- Scroll down and Save the changes

Summary
To add/change a site icon of a WordPress site, ensure it has the 1:1 ratio, at least 512x512px of width and height, file size is less than 8 MB and the format is .ico (or .png, .jpg, .gif, .jpeg, .svg).
