Hide a Page on Squarespace (Completely or from Navigation)

Squarespace page management has an intuitive UI and is easy to work with including page hiding. However, after hiding a page, you might experience some difficulties or get issues you want to avoid.
To hide a page on Squarespace, navigate to Website > Pages > Page Settings > General, toggle off the “Enable Page” option, and click the Save button. This instruction applies to regular pages and can also be used to hide all pages within a Collection page group. Disabling an individual page within a collection is typically managed through the draft feature, but this process may vary depending on the collection type.
Before taking a look how how to properly manage both types of pages, let’s see how to hide a page from navigation.
How to Hide a Page from Navigation on Squarespace
Squarespace Page admin panel has three sections responsible for page management:
- Main Navigation - pages that are displayed on the main website navigation
- Not Linked - pages that are not displayed on the main website navigation
- Utilities - system pages, custom CSS, custom code, and other tools
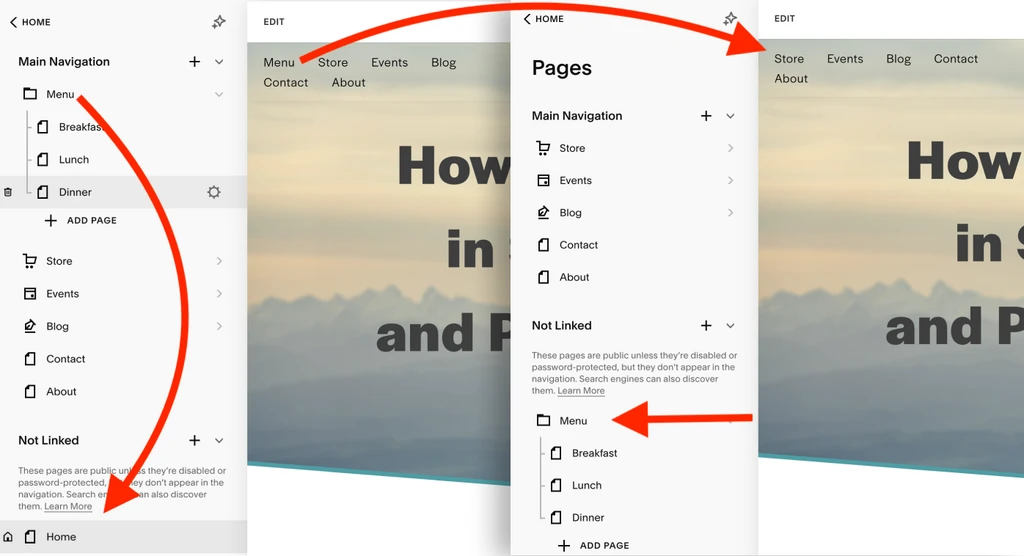
To hide a page from navigation in Squarespace, you can either disable / remove a page or move it from the Main Navigation section to the Not Linked one.
If you want to hide the Menu itself, including its sub-pages, drag and drop it in the Not Linked section. This also works for any other regular or collection pages.

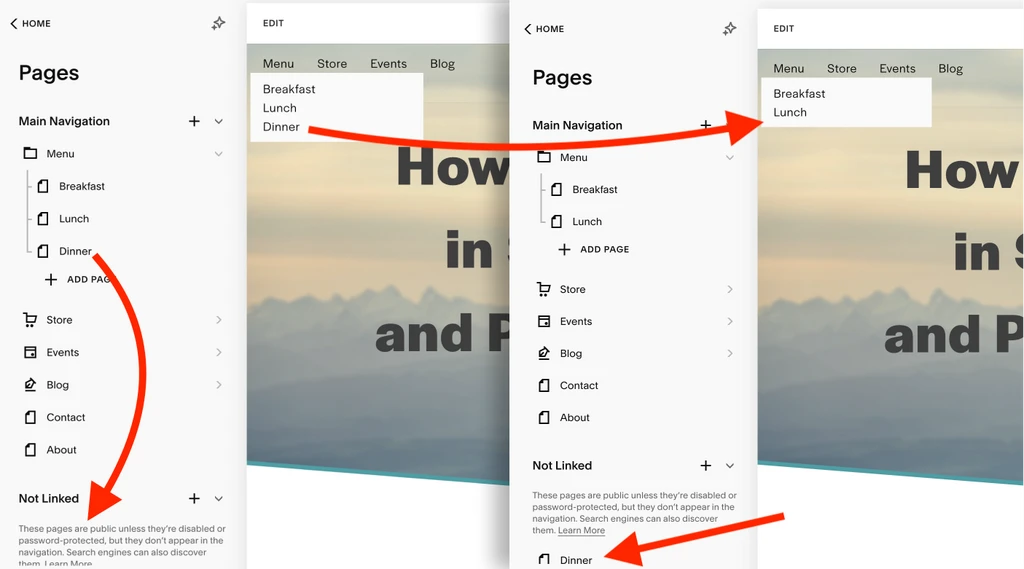
If you want to hide a Menu item, do exactly the same as above but drag and drop only the sub-page item.

How to Hide a Regular Page on Squarespace
It’s super easy to hide a page in Squarespace, but you must always ask yourself how changes you make for your website impact users.
Suppose you have a live website and want to hide a page that has been available for a while for users. You might need to set up redirects or make the Not Found page look better and unique.
It doesn’t matter if the page has been public or private. Why? As soon as you hide the page, anyone who has its URL (a bookmark, an email link, a social media post link, a Google search results link, etc.) will land on the 404 page. Read this section if you want manage it properly.
Follow these 6 steps to hide a page:
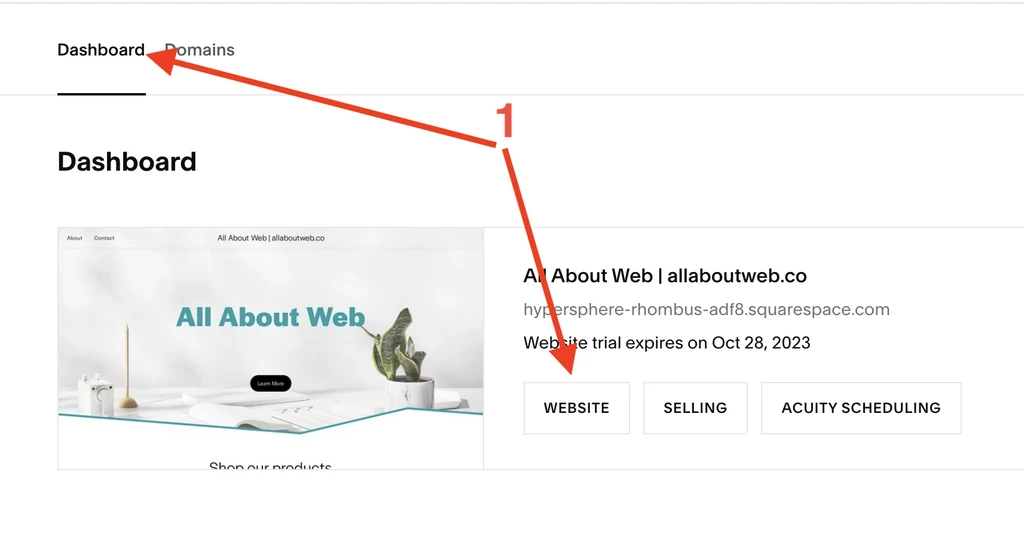
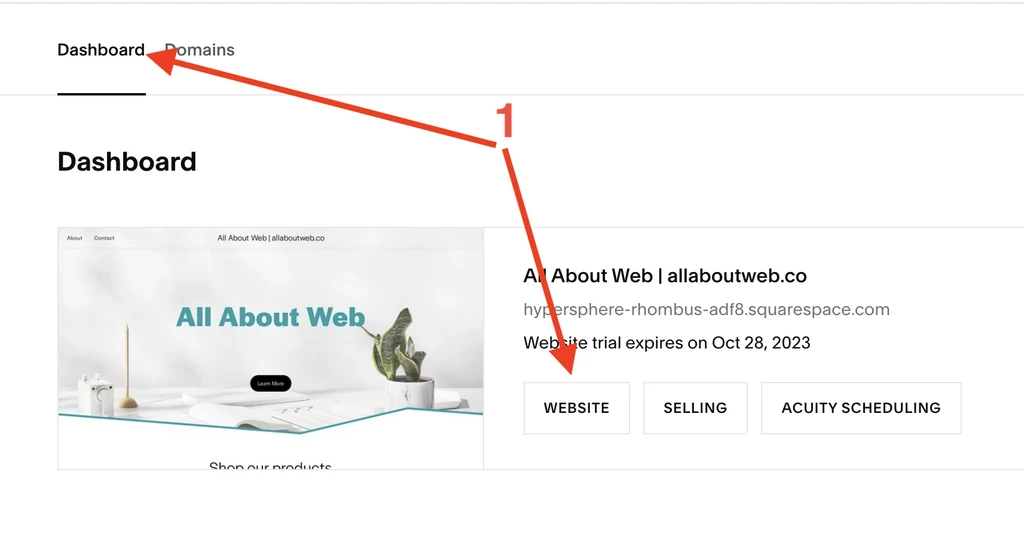
- Navigate to the Dashboard and select your website

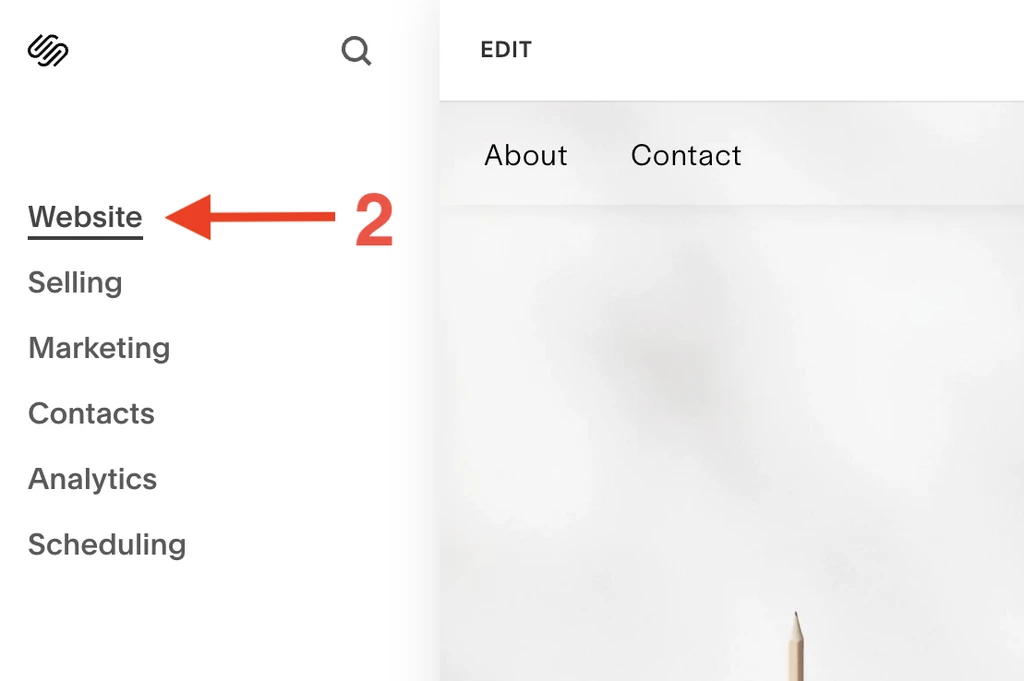
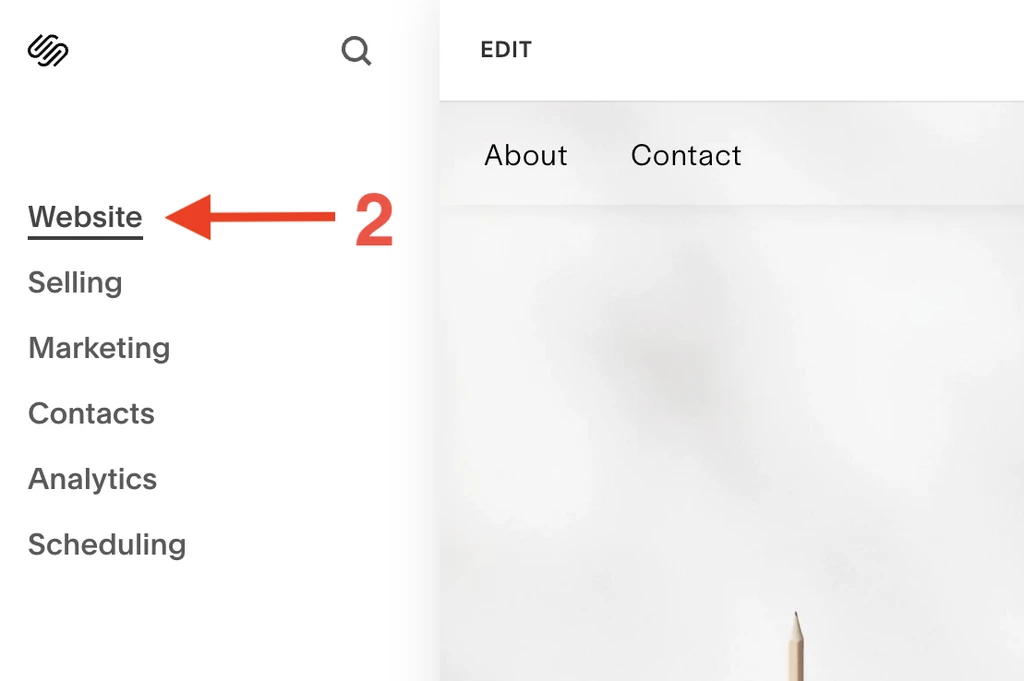
- Click on Website

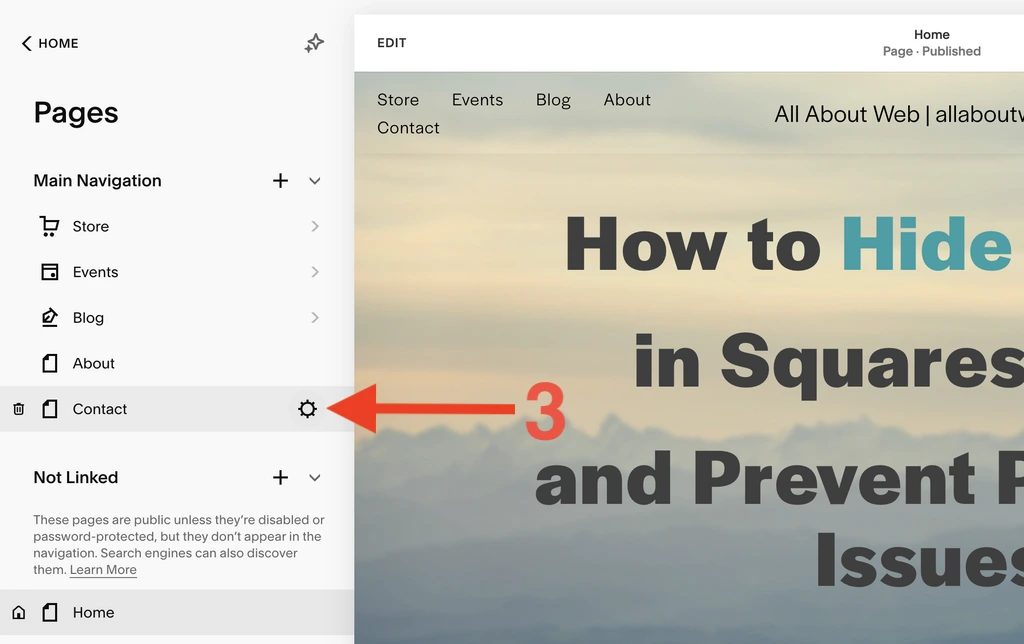
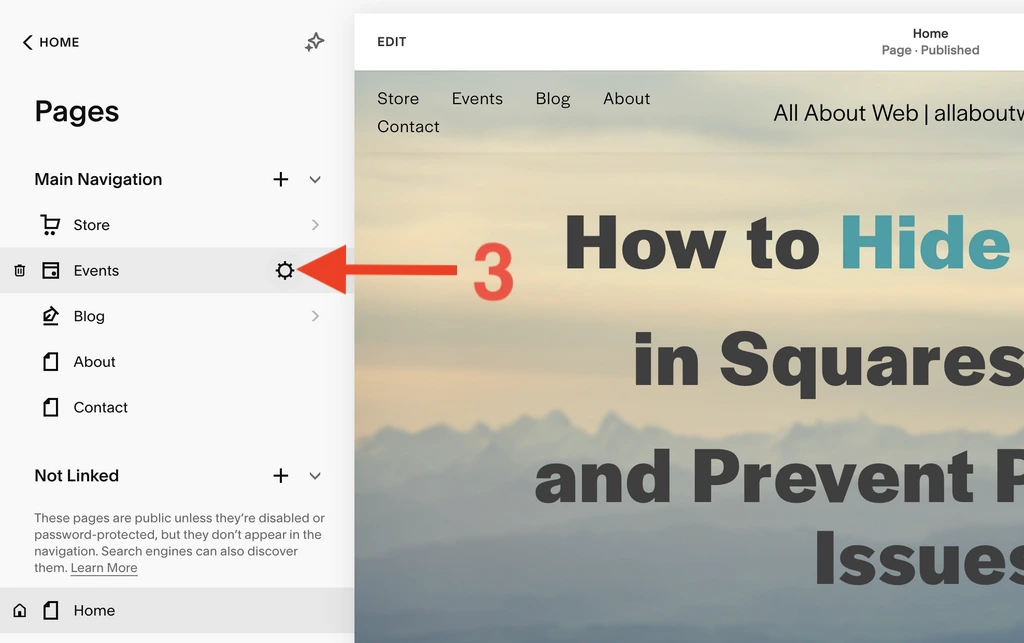
- Hover over the page you want to hide and click on the gear icon

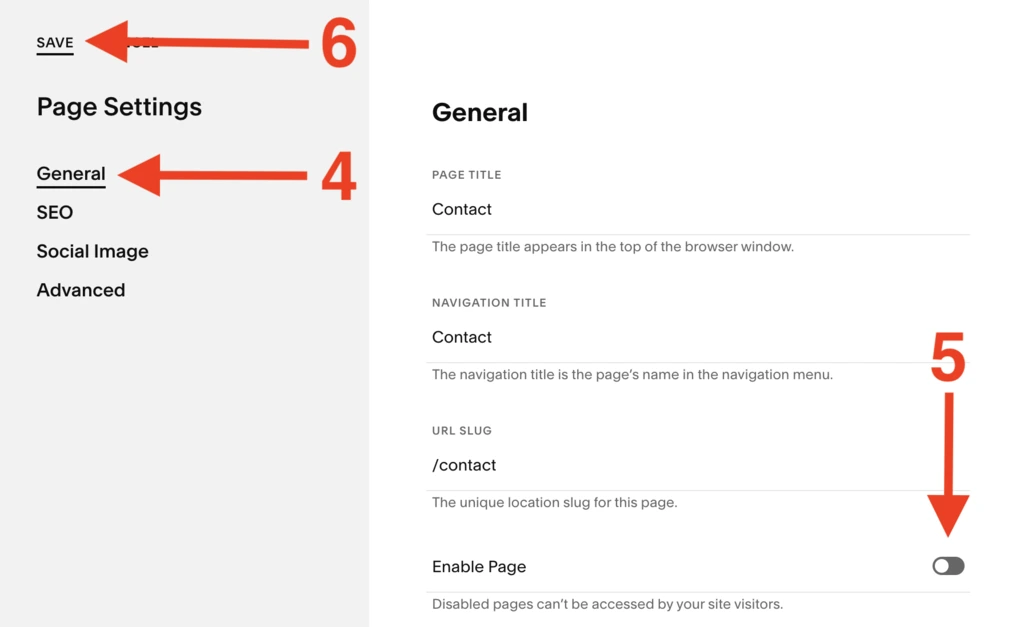
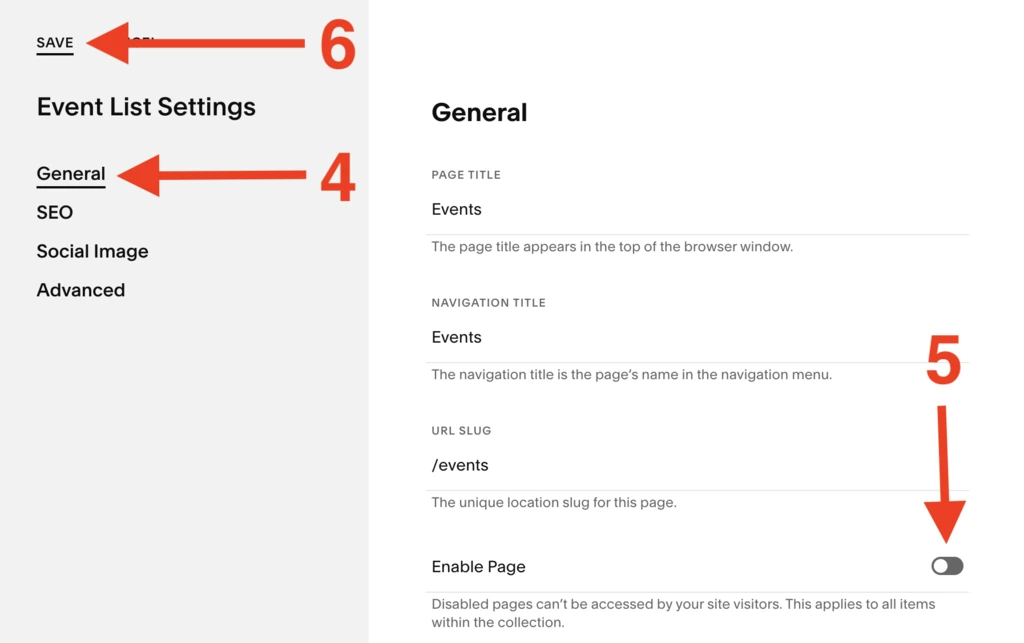
- Navigate to the General page settings
- Toggle off Enable Page
- Click on the Save button

How to Hide Collection Pages on Squarespace
Squarespace provides options to hide the entire collection (all pages at once) or an individual page of a collection.
How to Hide All Pages of a Collection
The decision to hide the entire page collection, especially if it has many pages, might hurt your website and bring confusion to the website visitors. So I hope you know what you are doing.
If you don’t want to hide it, go through the instruction so you know how to avoid making this mistake.
Follow these 6 steps to hide all collection pages at once:
- Navigate to the Dashboard and select your website

- Click on Website

- Hove over the collection page you want to hide and click on the gear icon

- Navigate to the General page settings
- Toggle off Enable Page
- Click on the Save button

How to Hide an Individual Page of a Collection
The way you hide an individual collection page depends on the collection type.
For instance, to deactivate the Events collection page, you should change its status to Draft or Needs Review. While for the Store collection page, you need to change its visibility status to Hidden.
So, the process differs from collection to collection.
Follow these steps to hide an individual page of the Events collection:
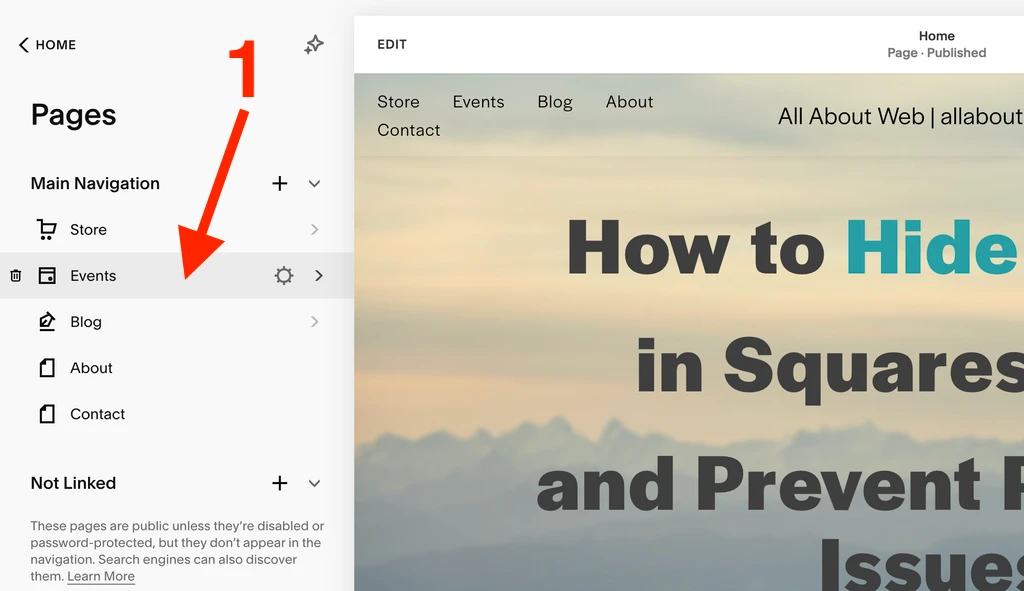
- Click on the Events collection index page

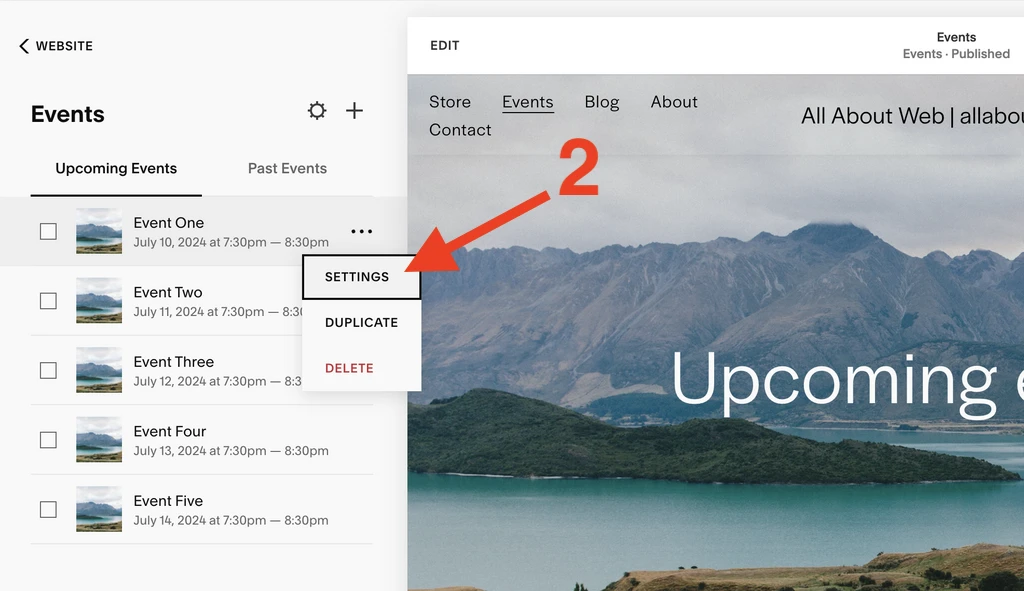
- Navigate to the target page SETTINGS

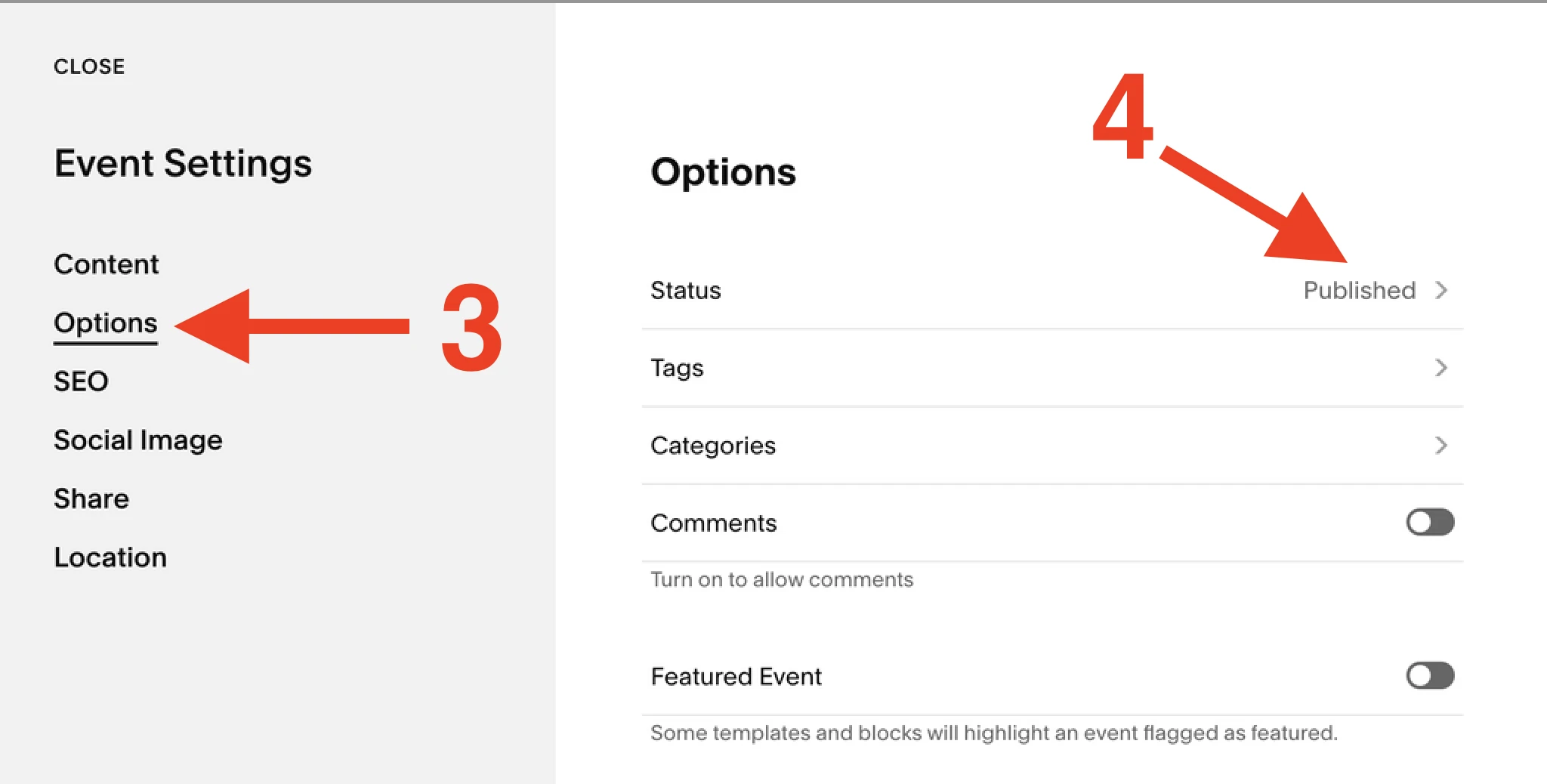
- Navigate to the Options section
- Click on the Status option

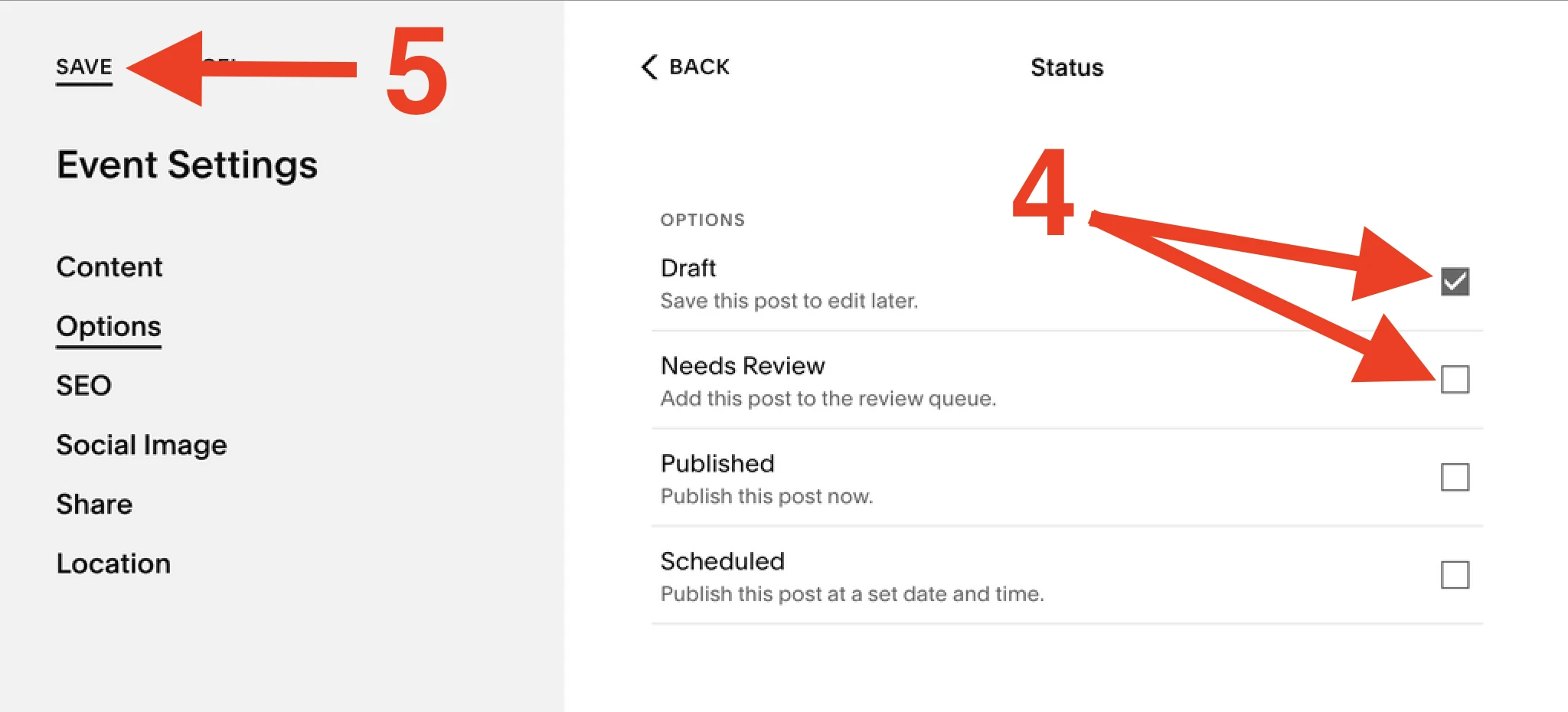
- Change status to Draft or Needs Review

- Save changes
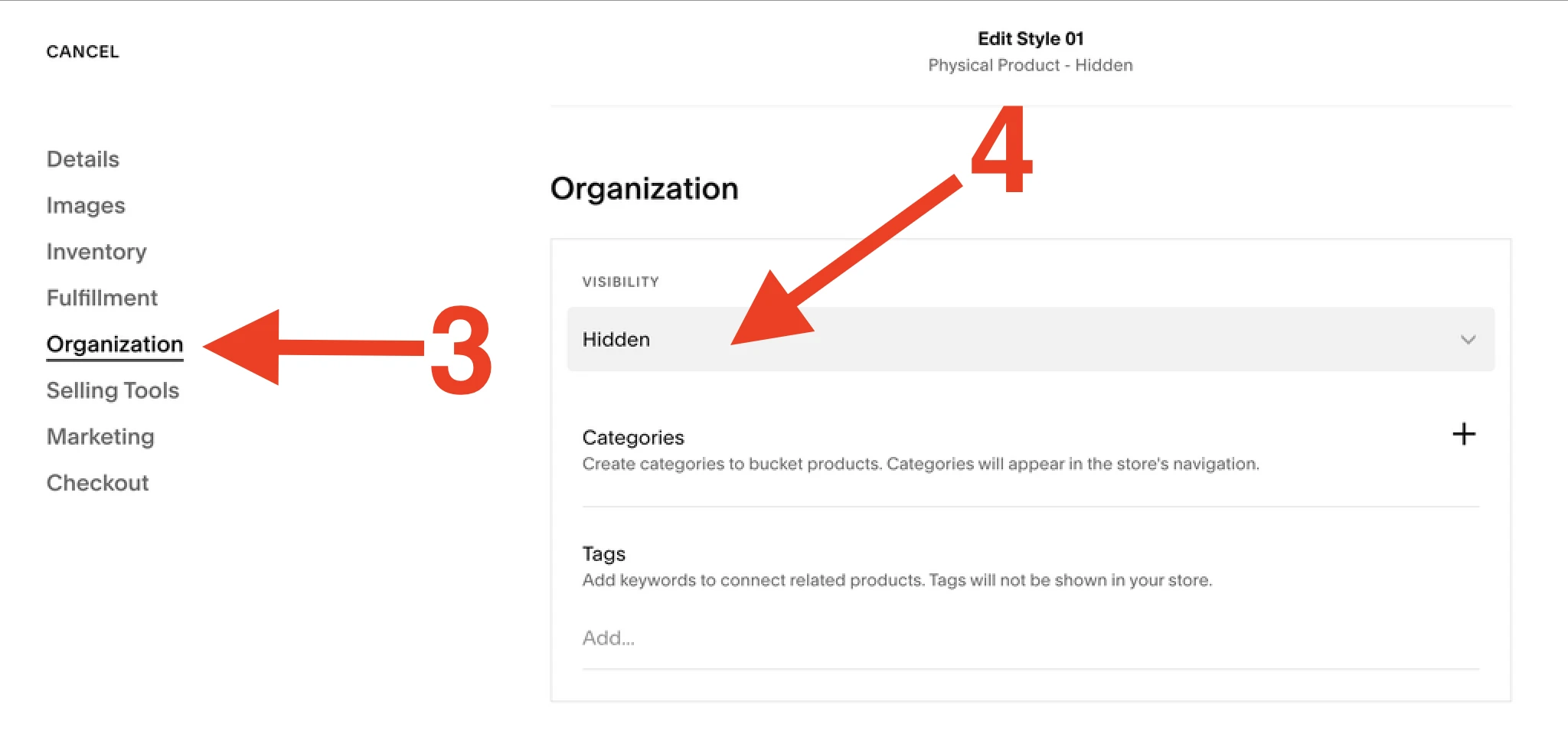
Follow these steps to hide an individual page of the Store collection:
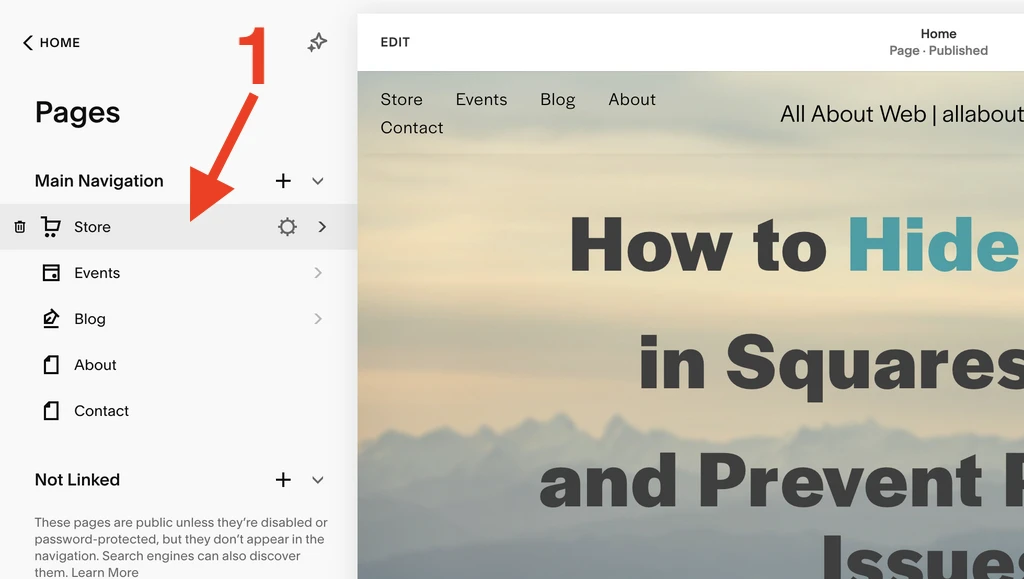
- Click on the Store collection index page

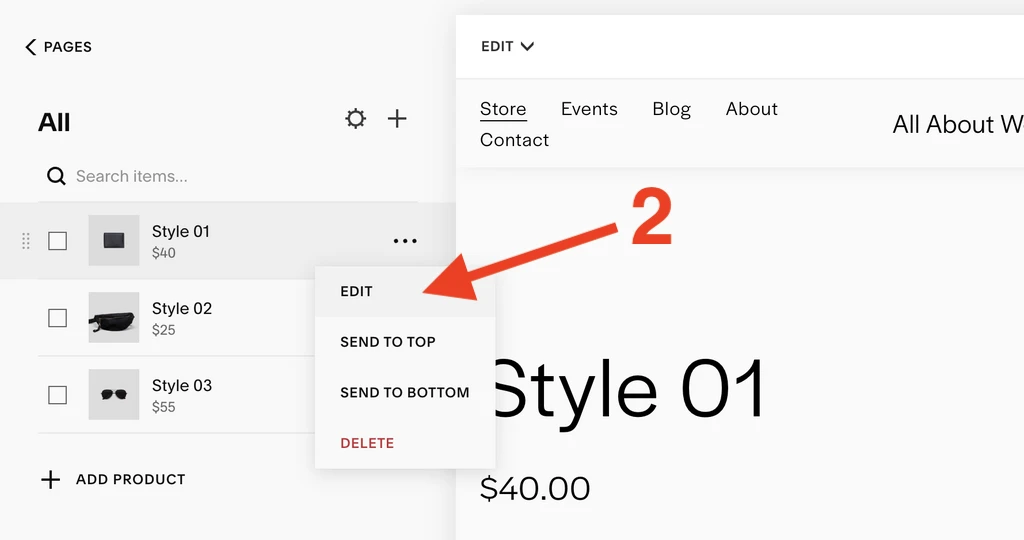
- EDIT the target page

- Navigate to the Organization section
- Change Visibility status to Hidden

- Save changes
Set Up Redirects and Customize 404 Page After Hiding a Page
301 and 302 Redirects
After you hide a page, it becomes inaccessible to visitors. That brings a negative user experience, which should be smoothed out.
There are two main redirect codes: 301 and 302. 301 is more suitable when you delete a page and the URL doesn’t exist anymore. When it comes to a page hiding, the 302 code is a better choice, because, most likely, it’s a temporary change and you will make it public back at some point.
Try to find a page with similar content to one you want to hide and do URL mappings.
Custom 404 page
What to do if you can’t find a page to redirect to? Well, the only option in this case is to redirect to homepage or the 404 page.
If homepage is not an option, consider customizing the 404 page if you haven’t yet.
The default Squarespace 404 page doesn’t look good. We can make it better by adding a search bar, listing top articles, or any other content that improves user experience.
Read this post to implement it for your website - How to Change the 404 Page (Not Found) in Squarespace
How the Page Disabling Impacts SEO
As soon as a page gets hidden, neither users nor search engines can access it.
Same thing as before - if the page has been live and publicly accessible for a while, most likely Google has indexed it. The next time the search engine bot tries to access the page, it will get a 404 error, which is not good.
You can fix it by setting up redirects as described above or you can hide the page from search engines as well.
Read this post to learn how to properly do this - Squarespace SEO. 3 Ways to Hide a Page from Google.
Summary
Hiding a page in Squarespace, it’s a task of a few minutes of work. The process is slightly different for regular and collection pages, but still easy to do.
However, if you disable a page, you might get issues related to user experience or SEO, but that’s still manageable and doesn’t take too much time and effort.
