How to Password Protect a Page or Site in Squarespace

Squarespace is a mature web constructor that provides a wide range of functionality, and password protection is no exception. Even though the platform has a clear and intuitive UI, newcomer website owners might struggle to configure the password lock feature.
Password protection of a page or the entire website is a relatively easy task that doesn’t take much time to set up. However, there are a few things worth considering: Collection page limitations and impact on SEO.
Let’s see how to do it properly.
How does Password Protected Page Look in Squarespace
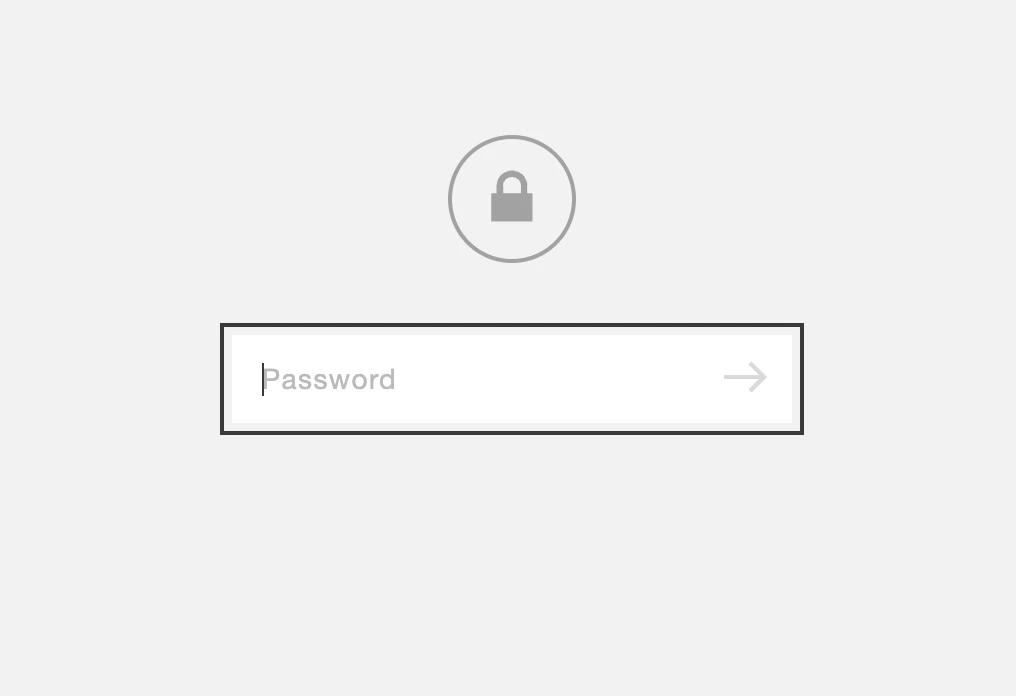
Squarespace default password protection page (aka Lock screen) is quite simple - it’s a blank page with a lock icon and a password input field.
Here’s how it looks:

If you want to customize this page, read the Designing a lock screen guide on the Squarespace blog.
How to Password Protect a Regular Page
If a page you are about to lock has been live for a while, I strongly recommend you check if it has any internal or external links on the web.
Why? Imagine you click on a Pinterest image that points you to a locked page to which you don’t have a password. You probably won’t be happy with that, as well as your website visitors.
So, to avoid a negative user experience, it is worth removing old references when it’s possible. Otherwise, you can customize the Lock Screen and let visitors know the terms to get the password.
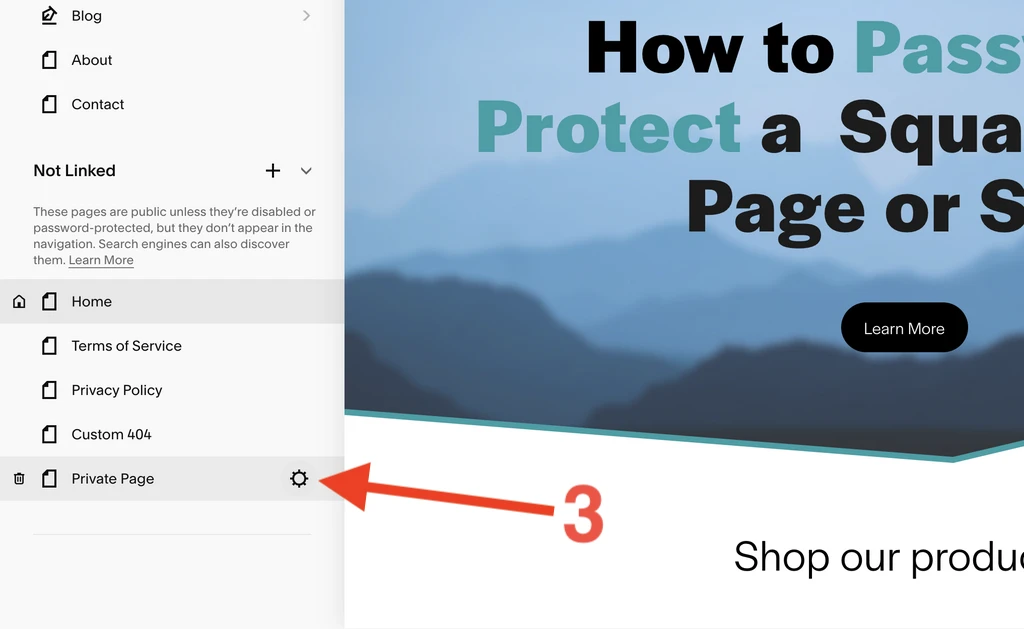
Follow these 5 easy steps to set up a password for your page:
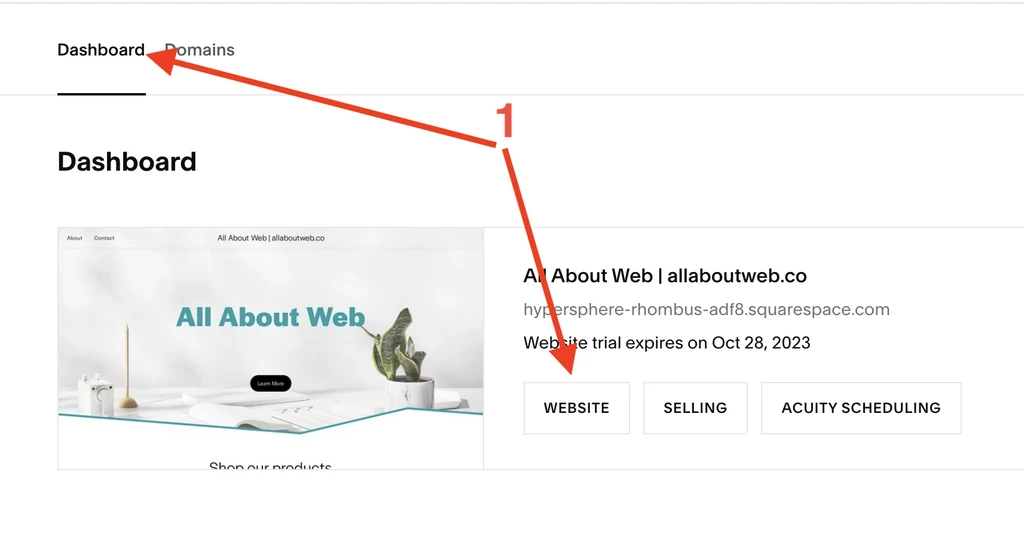
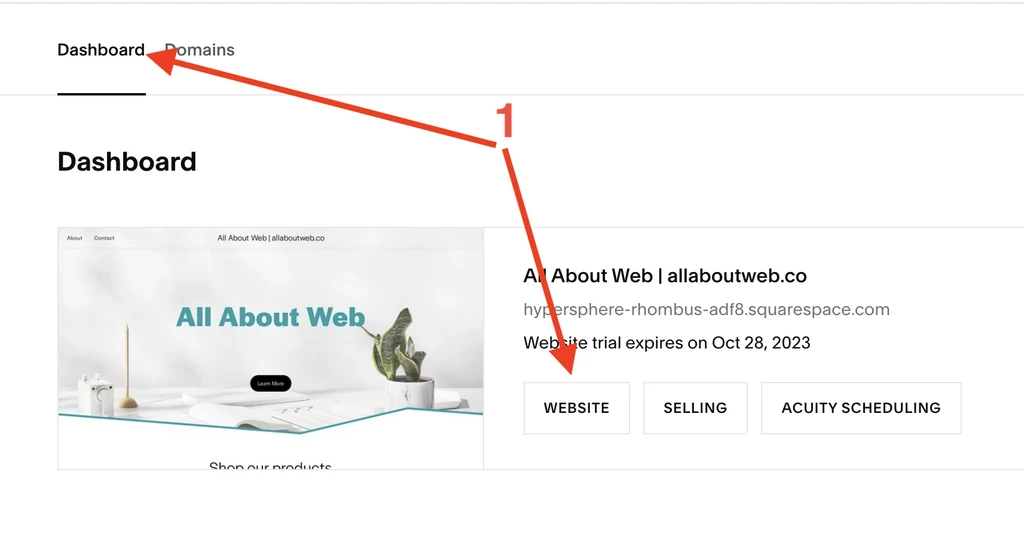
- Go to the Dashboard and select your website

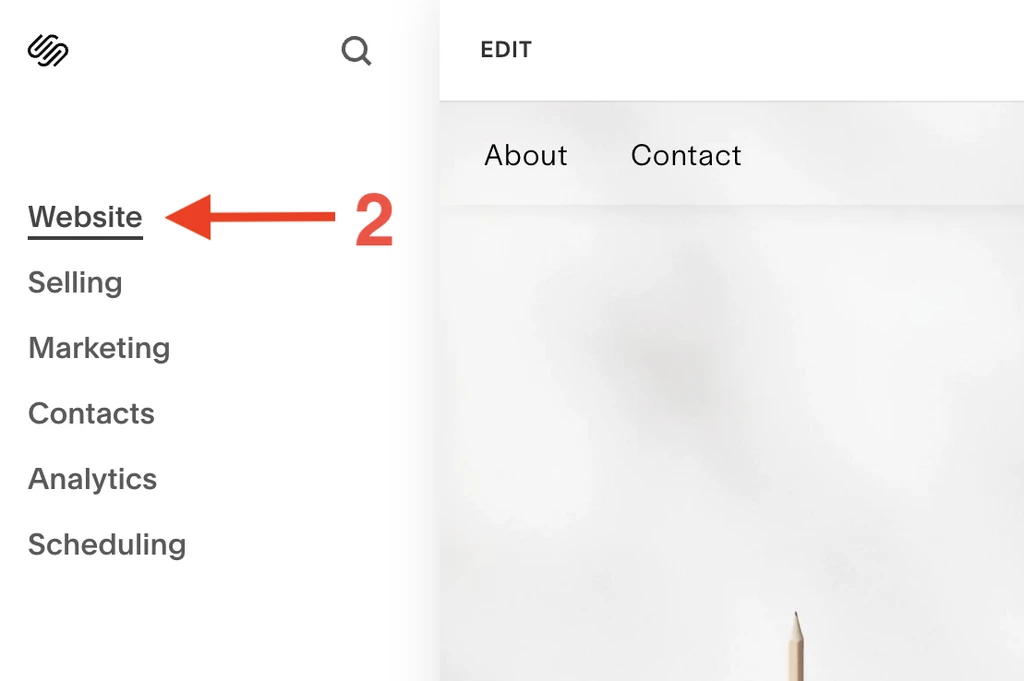
- Click on Website

- Hove over the page you want to password protect and click on the gear icon

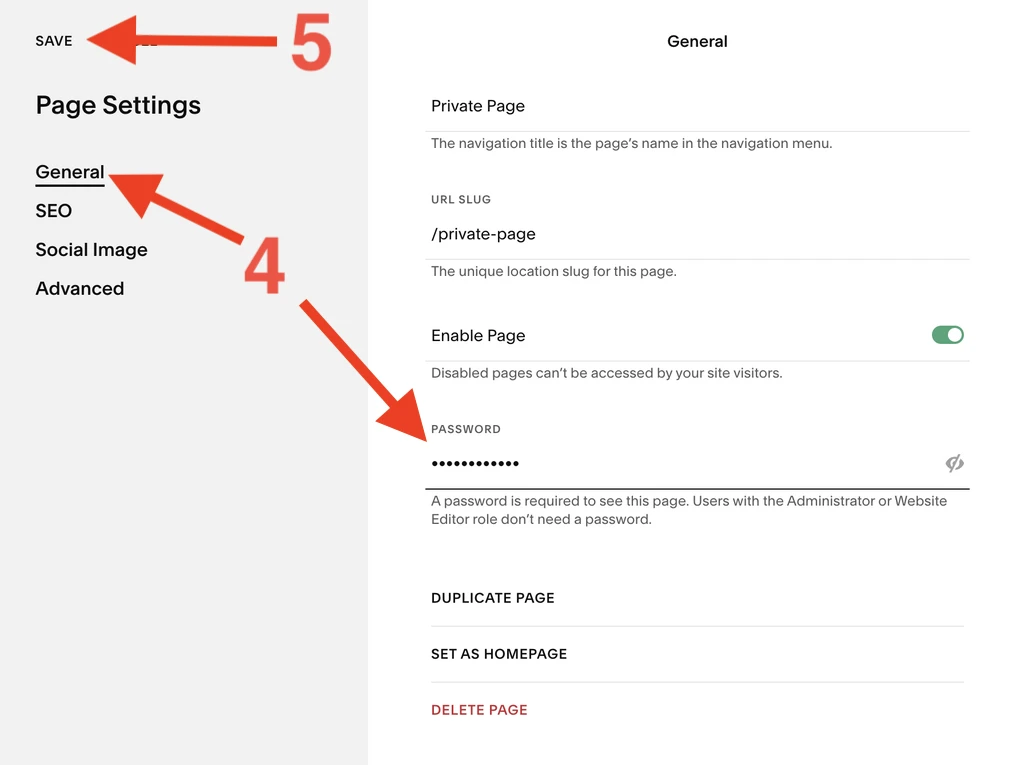
- In the General page settings enter the password
- Click on the Save button

To change the password, follow the instruction above but at step 4 enter the new password value. To remove the password, at the same 4th step click the Cross icon on the left side of the password input.
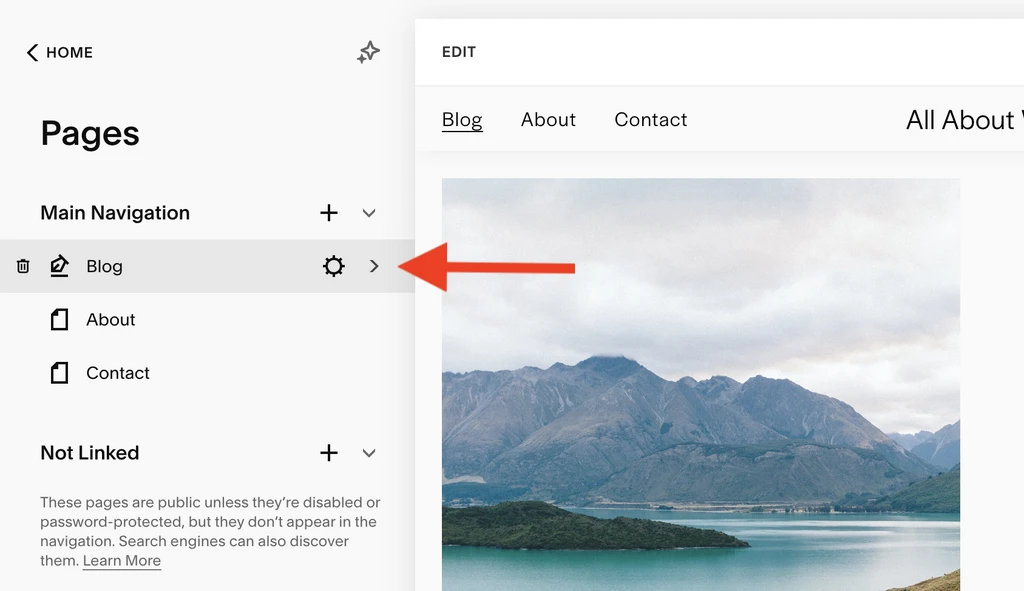
How to Password Protect Collection Pages
Squarespace has another type of a page called Collection pages. These pages share the same template but have different content, for instance, blog, product, event, course pages etc. Eventually, it’s a set of pages grouped by their nature.
A collection page URL always starts with a subroute, e.g.: /blog/post-1, /blog/post-2, /blog/post-3, etc.
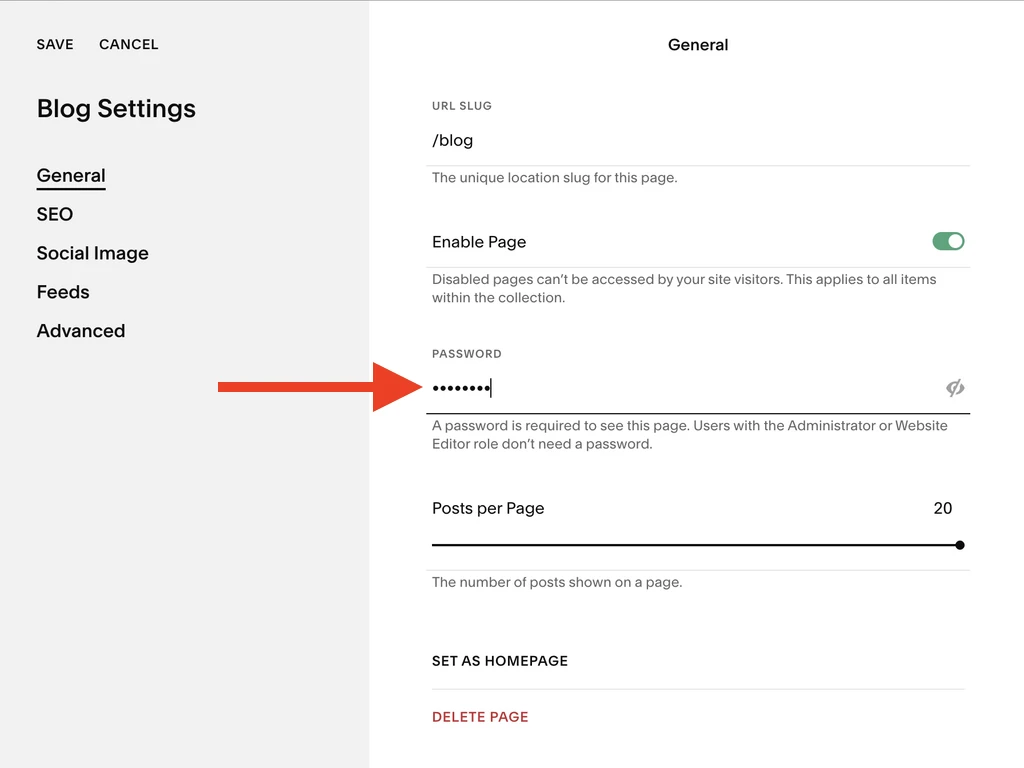
The password protection setup process is the same as for regular pages, except for one thing - it’s only possible to do for the entire collection.
Let’s say you have a blog collection and you want to set a password for the /blog/post-1 and keep the rest public, you won’t be able to do so. It should be either all posts under the password or none.
So, if you’re good with setting up a password for a collection as a whole, use the instructions from the previous section.


How to Password Protect a Site
In order to manage Squarespace website availability, we need to operate with general site settings.
As soon as you set up the password for the website, none of its pages will be publicly available. This is worth considering in case your website has been live and left fingerprints on the web, for example: email links, social media links, and other websites’ backlinks, etc.
Follow these 6 steps to password protect your site:
- Go to the Dashboard and select your website

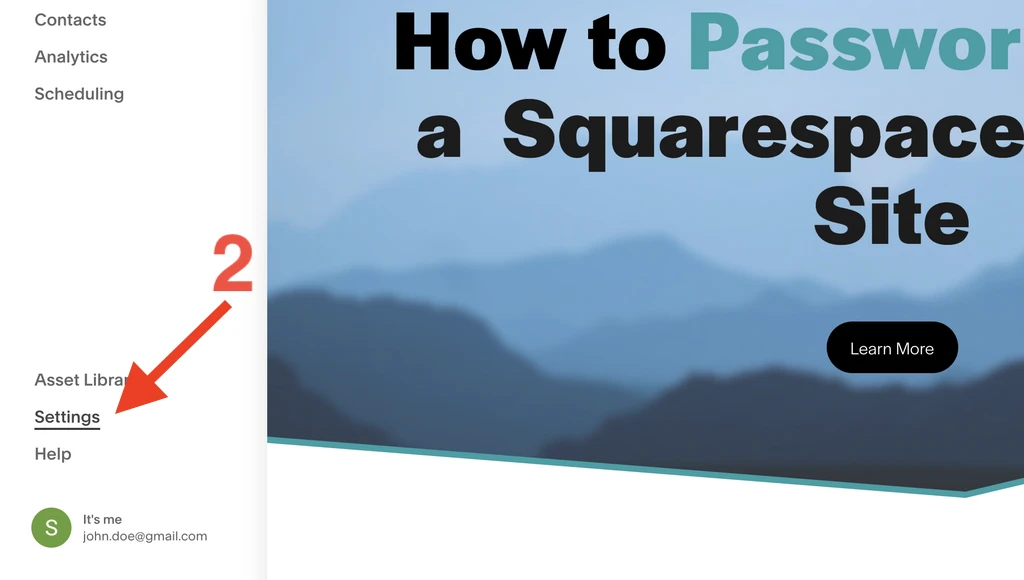
- Go to the general website Settings

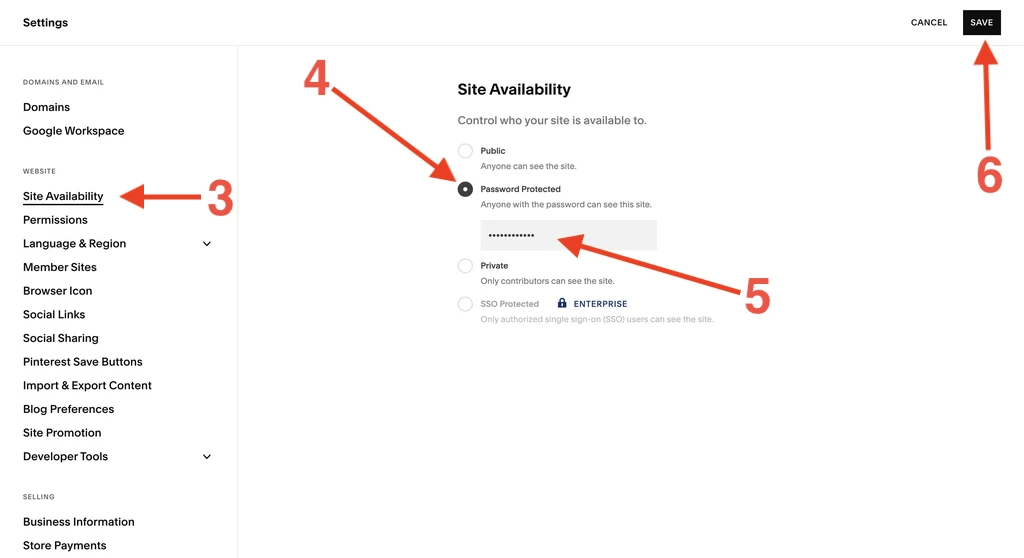
- Click on Site Availability
- Select the Password Protected radio button
- Enter the password
- Click on the Save button

To change the site password, follow the instructions above but at step 5 enter the new password value. To remove the site password, do the same but at step 4 select another Site Availability mode.
How to Share a Password Protected Page or Site Link
After you set up a password, you might want to share a link to the locked page or website.
You have two options:
- To show the lock screen and force a user to enter the password. In this case, just share the a regular URL, for example,
https://my-website.com,https://my-website.com/private-page - To skip the lock screen and show the target page / site instantly. In this case, share a regular URL plus the password query parameter, for example,
https://my-website.com/?password=123,https://my-website.com/private-page?password=123
How does Password Protection impact SEO
If you’ve been reading this blog post from the beginning, you probably noticed that I mentioned that the live status of a page or a site impacts user experience.
Same thing with SEO.
If your website or page has been live and contained public content, most likely, they have been indexed by search engines. So, as soon as you lock it, the content won’t be available for users immediately and search engines on the next indexing iteration, which may take a few weeks. That brings negative user experience during this time.
Apart from that, password protection is a valid but implicit way to hide content from search engines. It’s worth doing it explicitly by including no index meta tag. That builds good communication with search engines and mitigates potential SEO issues in the future.
Read these articles to learn more about this topic:
- Squarespace SEO. 3 Ways to Hide a Page from Google
- Squarespace. How to Hide a Website from Search Results
Summary
Squarespace provides an easy way to password-protect a page, as well as the entire website.
Unlike a regular page, Collection pages have some limitations, so you either lock all collection pages or none.
Before setting up a password, it is worth double-checking how many references a page or site has on the Internet. Password protection may harm user experience or SEO if a page/site is public and popular.
If this article didn’t help to solve your problem, Page passwords by Squarespace might give you more information.
